RGB 컬러 모델
RGB color model

RGB 컬러 모델은 다양한 방식으로 빛의 적색, 녹색 및 청색 원색을 추가하여 다양한 색상을 재현하는 가산 컬러 모델입니다[1].모델의 이름은 빨간색, 녹색, 파란색의 세 가지 추가적인 원색의 이니셜에서 따왔습니다.[2]
RGB 컬러 모델의 주된 목적은 텔레비전이나 컴퓨터와 같은 전자 시스템에서 이미지의 감지, 표현 및 표시를 위한 것이지만, 기존의 사진에서도 사용되어 왔습니다.전자 시대 이전에 RGB 컬러 모델은 이미 인간의 컬러 인식에 기반을 둔 견고한 이론을 가지고 있었습니다.
RGB는 장치에 의존하는 색상 모델입니다. 즉, 제조업체마다 색상 요소(예: 형광체 또는 염료)와 개별 적색, 녹색 및 청색 수준에 대한 반응이 다르거나 시간이 지남에 따라 동일한 장치에서도 서로 다른 장치가 주어진 RGB 값을 감지하거나 재생합니다.따라서 RGB 값은 어떤 종류의 색상 관리 없이는 기기 간에 동일한 색상을 정의하지 않습니다.[3][4]
대표적인 RGB 입력 장치는 컬러 TV 및 비디오 카메라, 이미지 스캐너 및 디지털 카메라입니다.대표적인 RGB 출력 장치는 다양한 기술(CRT, LCD, 플라즈마, OLED, 양자점 등)의 TV 세트, 컴퓨터 및 휴대폰 디스플레이, 비디오 프로젝터, 다색 LED 디스플레이 및 점보트론과 같은 대형 스크린 등입니다.한편, 컬러 프린터는 RGB 장치가 아니라 CMYK 컬러 모델을 사용하는 서브트랙티브 컬러 장치입니다.
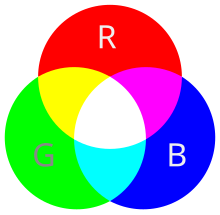
색을 덧칠

RGB로 색상을 구성하려면 3개의 광선(빨간색 1개, 녹색 1개, 파란색 1개)을 겹쳐야 합니다(예: 검은색 화면에서 방출되거나 흰색 화면에서 반사됨).세 개의 빔 각각을 해당 색상의 구성 요소라고 하며, 각 빔은 혼합물에서 완전히 꺼지는 것부터 완전히 켜지는 것까지 임의의 강도를 가질 수 있습니다.
RGB 컬러 모델은 서로 다른 색(주파수)의 광선이 공간에 중첩되면 파장에 대한 파장을 더해 전체 스펙트럼을 구성한다는 점에서 추가적입니다.[5][6]이것은 우리가 보는 빛의 특정 성분(주파수)을 반사하는 것에 따라 색상이 달라지는 페인트, 잉크, 염료 및 기타 물질에 적용되는 감산적 색상 모델, 특히 CMY 색상 모델과는 본질적으로 반대입니다.가산 모델에서, 예를 들어 세 가지 색을 중첩하는 결과 스펙트럼이 평평한 경우, 망막에 직접 입사할 때 인간의 눈에 의해 흰색이 감지됩니다.이것은 염색된 표면과 같은 반사 표면이 방출하는 결과 스펙트럼인 감산 모델과는 매우 대조적입니다.간단히 말하면, 염료는 자신의 색을 제외한 모든 색을 걸러냅니다. 두 가지 혼합 염료는 그들 사이의 공통적인 색 성분을 제외한 모든 색을 걸러냅니다. 예를 들어, 녹색은 노란색과 노란색 사이의 공통 성분, 빨간색은 마젠타와 노란색 사이의 공통 성분, 파란색은 마젠타와 시안 사이의 공통 성분입니다.자홍색, 청록색, 노란색 중에 색 성분이 없는 경우가 발생하기 때문에 강도가 0인 검은색의 스펙트럼이 됩니다.
각 구성 요소의 강도가 0이면 가장 어두운 색(흑색으로 간주되는 빛 없음)이 되고, 각 구성 요소의 강도가 모두 흰색이 됩니다. 이 흰색의 품질은 기본 광원의 특성에 따라 달라지지만, 광원의 균형이 적절하게 유지되면 시스템의 흰색 점과 일치하는 중성 흰색이 됩니다.모든 성분의 강도가 동일할 때 결과는 강도에 따라 회색, 어두운 색 또는 밝은 색으로 나타납니다.강도가 다를 경우 사용된 기본 색상의 강도 중 가장 강한 색상과 가장 약한 색상의 차이에 따라 다소 포화된 색상이 됩니다.
구성 요소 중 하나가 가장 강한 강도를 가질 경우 색상은 기본 색상(적색, 녹색 또는 청색)에 가까운 색상이고, 두 구성 요소가 동일한 강도를 가질 경우 색상은 보조 색상(청록색, 자홍색 또는 황색)입니다.2차 색상은 동일한 강도의 두 가지 기본 색상의 합으로 형성됩니다. 청록색은 녹색+파란색, 자홍색은 청색+적색, 노란색은 적색+녹색입니다.모든 2차 색상은 1가지 기본 색상을 보완합니다. 청록색은 빨간색을 보완하고, 자홍색은 녹색을 보완하고, 노란색은 파란색을 보완 색상은 빨간색을 보완합니다.모든 원색이 동일한 강도로 혼합될 때 결과는 흰색입니다.
RGB 컬러 모델 자체가 빨간색, 녹색, 파란색의 의미를 미터법으로 정의하지 않기 때문에 이들을 혼합한 결과는 절대적인 것이 아니라 원색과 상대적인 것으로 지정됩니다.빨간색, 녹색 및 파란색 기본 색상이 정확하게 정의되면 색상 모델이 sRGB 또는 Adobe RGB와 같은 절대 색상 공간이 됩니다. 자세한 내용은 RGB 색상 공간을 참조하십시오.
빨강, 초록, 파랑의 선택을 위한 물리적 원리

원색의 선택은 인간의 눈의 생리와 관련이 있습니다; 좋은 원색은 다른 파장의 빛에 대한 인간 망막의 원추세포의 반응의 차이를 극대화하여 큰 삼각형을 만드는 자극입니다.[7]
사람의 눈(원추세포)에 있는 정상적인 세 종류의 빛에 민감한 광 수용체 세포는 노란색(장파장 또는 L), 녹색(중파장 또는 M), 그리고 보라색(단파장 또는 S) 빛(각각[7] 570nm, 540nm 및 440nm에 가까운 피크 파장)에 가장 많이 반응합니다.세 가지 종류로부터 수신되는 신호의 차이는 뇌가 다양한 색의 광범위한 부분을 구별할 수 있게 해주는 반면, (전체적으로) 황록색 빛과 녹색에서 오렌지색 영역 사이의 차이에 가장 민감하게 반응합니다.
예를 들어, 오렌지색 파장 범위(약 577 nm ~ 597 nm)의 빛이 눈에 들어와 망막에 닿았다고 가정해 보겠습니다.이러한 파장의 빛은 망막의 중파장 원뿔과 장파장 원뿔을 모두 활성화시키지만, 동일하지는 않습니다. 장파장 세포는 더 많은 반응을 보일 것입니다.반응의 차이는 뇌에 의해 감지될 수 있고, 이 차이는 오렌지에 대한 우리의 인식의 기초가 됩니다.따라서, 물체의 주황색 모양은 물체가 우리의 눈에 들어오는 빛과 동시에 다른 원뿔을 자극하지만 다른 정도로 자극하기 때문에 생겨납니다.
세 개의 원색을 사용하면 모든 색을 재현하기에 충분하지 않습니다. 원색의 색도로 정의된 색 삼각형 내의 색만 해당 빛의 음이 아닌 양을 추가로 혼합하여 재현할 수 있습니다.[7][page needed]
RGB 컬러 모델 이론과 사용의 역사
RGB 컬러 모델은 19세기 초중반에 토마스 영과 헤르만 폰 헬름홀츠가 개발한 영-헬름홀츠 3색 컬러 비전 이론과 그 이론을 정교화한 제임스 클러크 맥스웰의 삼각형을 기반으로 합니다.c.
포토그래피
초기 컬러 사진에서 RGB를 사용한 최초의 실험은 1861년 맥스웰 자신에 의해 이루어졌으며, 세 가지 컬러 필터링된 분리된 사진을 결합하는 과정을 포함했습니다.[1]컬러 사진을 재현하기 위해서는 어두운 방에 있는 화면 위에 세 개의 일치하는 투영이 필요했습니다.
추가 RGB 모델과 오렌지-그린-바이올렛과 같은 변형은 또한 오토크롬 뤼미에르 컬러 플레이트와 20세기 초 졸리 컬러 스크린과 파젯 프로세스와 같은 다른 스크린 플레이트 기술에 사용되었습니다.1909년부터 1915년까지 러시아의 Sergey Prokudin-Gorsky와 같은 다른 개척자들이 세 개의 접시를 가지고 컬러 사진을 찍었습니다.[8]그러한 방법들은 값비싸고 매우 복잡한 삼색 자동차 자동식 공정을 사용하여 1960년까지 지속되었습니다.[9]
사용된 경우, 3판 사진에서 인쇄물의 재생은 상보적 CMY 모델을 사용하여 염료 또는 안료로 수행되었으며, 단순히 필터된 테이크의 음판을 사용하여 수행되었습니다. 역홍색은 청록색 판을 제공하는 등의 방식으로 수행되었습니다.
텔레비전
실용적인 전자 TV가 개발되기 전, 러시아에서는 일찍이 1889년에 기계적으로 스캔된 컬러 시스템에 대한 특허가 있었습니다.컬러 TV의 선구자인 존 로지 베어드(John Logie Baird)는 1928년 런던에서 세계 최초의 RGB 컬러 전송을 시연했으며 1938년에는 세계 최초의 컬러 방송을 선보였습니다.그의 실험에서 스캔과 디스플레이는 색이 칠해진 바퀴를 돌려 기계적으로 이루어졌습니다.[10][11]
컬럼비아 방송 시스템(CBS)은 1940년에 실험적인 RGB 필드-시퀀셜 컬러 시스템을 시작했습니다.이미지는 전기적으로 스캔되었지만 시스템은 여전히 움직이는 부분을 사용했습니다: 투명한 RGB 컬러 휠은 수직 스캔과 동기화되어 1,200 rpm 이상으로 회전합니다.카메라와 브라운관(CRT)은 모두 단색이었습니다.컬러는 카메라와 수신기의 컬러 휠에 의해 제공되었습니다.[12][13][14]최근에는 텍사스 인스트루먼트 단색 DLP 이미저를 기반으로 하는 현장 순차 프로젝션 TV 수신기에 컬러 휠을 사용하고 있습니다.
컬러 CRT 디스플레이를 위한 현대 RGB 섀도우 마스크 기술은 1938년 독일의 Werner Flechsig에 의해 특허를 받았습니다.[15]
개인용 컴퓨터
애플 II와 VIC-20과 같은 1970년대 후반과 1980년대 초반의 개인용 컴퓨터들은 합성 비디오를 사용했습니다.코모도어 64와 아타리 8비트 제품군은 S-Video 파생 제품을 사용했습니다.IBM은 1981년 IBM PC용 CGA(Color Graphics Adapter)와 함께 16색(레드, 그린, 블루, 인텐시티 각각 1비트씩 4비트) 방식을 선보였으며, 이후 1984년 EGA(Enhanced Graphics Adapter)를 통해 개선되었습니다.PC용 트루 컬러 그래픽 카드(TARGA)의 최초 제조사는 1987년 트루비전이었지만, 1987년 비디오 그래픽 어레이(VGA)가 출시되고 나서야 RGB가 대중화되었는데, 이는 주로 어댑터와 모니터 사이의 연결에서 아날로그 신호로 인해 매우 광범위한 RGB 색상을 허용했기 때문입니다.원래의 VGA 카드는 EGA와 마찬가지로 팔레트 구동 방식이었기 때문에 몇 년 더 기다려야 했지만, VGA 커넥터가 아날로그였기 때문에 나중에 나온 VGA(비공식 이름 Super VGA로 여러 제조업체에서 만든)의 변형으로 인해 결국 실제 색상이 추가되었습니다.1992년 잡지사들은 진색 슈퍼 VGA 하드웨어를 대대적으로 광고했습니다.
RGB 장치
RGB 및 디스플레이




RGB 컬러 모델의 일반적인 응용 중 하나는 브라운관(CRT), 액정 디스플레이(LCD), 플라즈마 디스플레이 또는 텔레비전, 컴퓨터의 모니터 또는 대형 스크린과 같은 유기 발광 다이오드(OLED) 디스플레이에 컬러를 표시하는 것입니다.화면의 각 픽셀은 세 개의 작고 매우 가깝지만 여전히 분리된 RGB 광원을 구동하여 제작됩니다.일반적인 시야 거리에서는 별도의 소스가 구별되지 않으므로 눈이 주어진 단색을 보도록 속입니다.직사각형 화면 표면에 함께 배열된 모든 픽셀은 컬러 이미지와 일치합니다.
디지털 이미지 처리 중에 각 픽셀은 컴퓨터 메모리 또는 인터페이스 하드웨어(예: 그래픽 카드)에 빨간색, 녹색 및 파란색 구성 요소에 대한 이진값으로 표시될 수 있습니다.적절히 관리되면 감마 보정을 통해 이러한 값을 세기 또는 전압으로 변환하여 일부 장치의 고유한 비선형성을 보정하여 의도된 세기가 디스플레이에 재현됩니다.
샤프가 출시한 콰트론은 RGB 색상을 사용하고 하위 픽셀로 노란색을 추가해 사용 가능한 색상 수를 늘릴 수 있는 것으로 추정됩니다.
비디오 일렉트로닉스
RGB는 비디오 전자 산업에서 사용되는 부품 비디오 신호의 한 종류를 지칭하는 용어이기도 합니다.빨간색, 녹색 및 파란색의 세 가지 신호로 구성되어 있으며, 세 개의 개별 케이블/핀을 통해 전송됩니다.RGB 신호 형식은 종종 단색 비디오에 대한 RS-170 및 RS-343 표준의 수정된 버전을 기반으로 합니다.이 유형의 비디오 신호는 표준 SCART 커넥터에서 전송할 수 있는 최고 품질의 신호이기 때문에 유럽에서 널리 사용됩니다.[16][17]이 신호는 RGBS(4개의 BNC/RCA 종단 케이블도 존재)로 알려져 있지만 컴퓨터 모니터에 사용되는 RGBHV(일반적으로 15핀 D-sub 또는 5개의 BNC 커넥터로 종단된 15핀 케이블에 장착됨)와 직접 호환되며 별도의 수평 및 수직 동기 신호를 전송합니다.
유럽 이외의 지역에서는 RGB가 비디오 신호 형식으로 그다지 대중적이지 않습니다. 대부분의 비유럽 지역에서 S-Video가 그 자리를 차지합니다.하지만 전 세계의 거의 모든 컴퓨터 모니터는 RGB를 사용합니다.
비디오 프레임 버퍼
프레임 버퍼(framebuffer)는 이른바 비디오 메모리(Video RAM 또는 유사한 칩의 배열로 구성됨)에 데이터를 저장하는 컴퓨터용 디지털 장치입니다.이 데이터는 3개의 디지털 아날로그 변환기(DAC)(아날로그 모니터용)(원색당 하나씩) 또는 디지털 모니터에 직접 전송됩니다.소프트웨어에 의해 구동되는 CPU(또는 다른 특수화된 칩)는 이미지를 정의하기 위해 비디오 메모리에 적절한 바이트를 기록합니다.현대의 시스템은 R, G, B 구성 요소 각각에 8비트를 할애하여 픽셀 색상 값을 인코딩합니다.RGB 정보는 픽셀 비트 자체에서 직접 전송하거나 색인된 컬러 그래픽 모드를 사용하는 경우 별도의 CLUT(Color Look-up Table)를 통해 제공할 수 있습니다.
CLUT는 특정 색상을 정의하는 R, G, B 값을 저장하는 특화된 RAM입니다.각 색상에는 고유한 주소(인덱스)가 있습니다. 이미지가 필요할 때 해당 색상을 제공하는 설명적 참조 번호로 간주합니다.CLUT의 내용은 마치 색의 팔레트와 같습니다.색인된 색상을 사용하는 이미지 데이터는 CLUT 내의 주소를 지정하여 각 특정 픽셀에 대해 한 번에 하나씩 필요한 R, G, B 값을 제공합니다.물론, 표시하기 전에 CLUT에는 렌더링할 각 이미지에 필요한 색상의 팔레트를 정의하는 R, G, B 값이 로드되어야 합니다.일부 비디오 애플리케이션은 이러한 팔레트를 PAL 파일에 저장하고(예를 들어 Age of Empires 게임은 6개 이상 사용[18]) 화면에 CLUT를 결합할 수 있습니다.
- RGB24 및 RGB32
이 간접 방식은 일반적으로 이미지 CLUT에서 사용 가능한 색상 수를 제한하지만(0-255의 값을 가진 3개의 색상 채널에서 8비트) RGB24 CLUT 테이블의 각 색상에는 R, G 및 B 프라이머리 각각에 대해 256개의 코드를 나타내는 8비트만 있으므로 16,777,216개의 색상이 가능합니다.그러나 인덱스된 색상의 이미지 파일은 각 기본 이미지에 대해 픽셀당 8비트만 사용할 경우보다 훨씬 더 작을 수 있다는 장점이 있습니다.
그러나 최신 스토리지는 훨씬 비용이 적게 들어 이미지 파일 크기를 최소화할 필요성이 크게 줄어듭니다.빨간색, 녹색, 파란색의 적절한 조합을 사용하여 다양한 색상을 표시할 수 있습니다.현재의 일반적인 디스플레이 어댑터는 각 픽셀에 최대 24비트의 정보를 사용합니다. 구성 요소당 8비트에 구성 요소 3개를 곱한 값입니다(아래 숫자 표현 섹션 참조3).이 시스템을 사용하면 R, G 및 B 값의 16,777,216(2563 또는 224)개의 이산 조합이 허용되어 수백만 개의 다른 색상, 채도 및 밝기 음영을 제공합니다.증가된 쉐이딩은 다양한 방식으로 구현되었으며 .png 및 .tga 파일과 같은 일부 형식은 종종 RGB32라고 불리는 마스킹 레이어로서 네 번째 그레이스케일 컬러 채널을 사용합니다.
가장 어두운 색에서 가장 밝은 색까지 밝기 범위가 작은 이미지의 경우 원색당 8비트로 화질이 좋은 이미지를 제공하지만, 극단적인 이미지의 경우 원색당 더 많은 비트와 고급 디스플레이 기술이 필요합니다.자세한 내용은 HDR(High Dynamic Range) 이미징을 참조하십시오.
비선형성
고전적인 CRT 장치에서, 가속된 전자의 충격으로 인한 형광 스크린 위의 주어진 점의 밝기는 전자총 제어 그리드에 인가되는 전압에 비례하는 것이 아니라, 그 전압의 확장 기능에 비례합니다.이 편차의 양은 멱함수 함수에 대한 인수인 감마 값(γ {\displaystyle \으로 알려져 있으며, 이는 이 동작을 자세히 설명합니다.선형 반응은 1.0의 감마 값으로 제공되지만 실제 CRT 비선형성은 약 2.0~2.5의 감마 값을 갖습니다.
마찬가지로, TV 및 컴퓨터 디스플레이 장치의 출력 강도는 R, G, B 가 적용된 전기 신호(또는 디지털-아날로그 변환기를 통해 구동되는 파일 데이터 값)와 직접적으로 비례하지 않습니다.일반적인 표준 2.2 감마 CRT 디스플레이에서 입력 강도 RGB 값(0.5, 0.5, 0.5)은 50%[19] 대신 최대 밝기(1.0, 1.0, 1.0)의 약 22%만 출력합니다.정확한 응답을 얻기 위해 감마 보정을 사용하여 영상 데이터를 인코딩하고 장치의 색상 보정 프로세스의 일부로 추가 보정을 수행할 수 있습니다.감마는 흑백 TV는 물론 컬러에도 영향을 미칩니다.표준 컬러 TV에서는 방송 신호가 감마 보정됩니다.
RGB 및 카메라

1990년대 이전에 제작된 컬러 텔레비전과 비디오 카메라에서, 입사광은 프리즘과 필터로 분리되어 각각의 색을 별도의 비디오 카메라 튜브(또는 픽업 튜브)에 공급하는 3개의 RGB 원색으로 공급되었습니다.이 튜브들은 브라운관의 한 종류이므로 CRT 디스플레이의 튜브와 혼동하지 마십시오.
1980년대에 상업적으로 실행 가능한 충전-커플드 디바이스(CCD) 기술이 등장하면서, 먼저 픽업 튜브는 이러한 종류의 센서로 대체되었습니다.나중에 (주로 소니에 의해) 더 높은 규모의 집적 전자 장치가 적용되어 중간 광학 장치를 단순화하고 심지어 제거함으로써 가정용 비디오 카메라의 크기를 줄이고 결국 풀 캠코더의 개발로 이어졌습니다.현재의 웹캠과 카메라가 장착된 휴대폰은 이러한 기술의 가장 소형화된 상업적 형태입니다.
CMOS 또는 CCD 이미지 센서를 사용하는 사진 디지털 카메라는 RGB 모델의 일부 변형과 함께 작동하는 경우가 많습니다.바이어 필터 배열에서 녹색은 색차 해상도보다 높은 휘도 해상도를 달성하기 위해 적색과 청색(비율 1:2:1)의 두 배 많은 검출기를 제공합니다.센서에는 빨간색, 녹색 및 파란색 디텍터의 그리드가 배치되어 있어 첫 번째 행이 RGRGRGRG, 다음 행이 GBGBGB이고 그 시퀀스가 후속 행에서 반복됩니다.모든 채널에 대해, 완전한 이미지를 구축하기 위해 디모사이징 프로세스에서 보간에 의해 누락된 픽셀이 획득됩니다.또한, 카메라 RGB 측정값을 sRGB로 표준 RGB 색공간에 매핑하기 위해 다른 프로세스가 적용되곤 했습니다.
RGB 및 스캐너
컴퓨터에서 이미지 스캐너(image scanner)는 이미지(인쇄 텍스트, 필기 또는 물체)를 광학적으로 스캔하여 컴퓨터에 전송되는 디지털 이미지로 변환하는 장치입니다.다른 포맷 중에서도 플랫, 드럼, 필름 스캐너가 있으며 대부분 RGB 컬러를 지원합니다.그들은 표준 전화선을 통해 아날로그 진폭 변조 신호로서 연속적인 스캔선을 적절한 수신기로 전송할 수 있었던 초기 전화 촬영 입력 장치의 후계자로 간주될 수 있습니다. 그러한 시스템은 1920년대부터 1990년대 중반까지 언론에서 사용되었습니다.컬러 텔레포그래프는 분리된 3개의 RGB 필터링 이미지로 연속적으로 전송되었습니다.
현재 사용 가능한 스캐너는 일반적으로 이미지 센서로 CCD 또는 접촉 이미지 센서(CIS)를 사용하는 반면 오래된 드럼 스캐너는 이미지 센서로 광전자 증배관을 사용합니다.초기 컬러 필름 스캐너는 할로겐 램프와 3색 필터 휠을 사용했기 때문에 단일 컬러 이미지를 스캔하려면 세 번의 노출이 필요했습니다.가열 문제, 그 중 최악은 스캔된 필름의 잠재적 파괴 때문에 이 기술은 나중에 컬러 LED와 같은 비가열 광원으로 대체되었습니다.
숫자 표현


RGB 컬러 모델의 색상은 빨강, 초록, 파랑이 각각 얼마나 포함되어 있는지를 나타내는 것으로 설명됩니다.색상은 RGB 삼중항(r,g,b)으로 표현되며, 각 성분은 0에서 정의된 최대값까지 달라질 수 있습니다.모든 성분이 0인 경우 결과는 검은색이고, 모든 성분이 최대인 경우 결과는 가장 밝은 흰색을 나타냅니다.
이러한 범위는 여러 가지 방법으로 정량화할 수 있습니다.
- 0부터 1까지, 그 사이에 분수 값이 있습니다.이 표현은 이론적 분석과 부동 소수점 표현을 사용하는 시스템에서 사용됩니다.
- 각 색상 성분 값은 0%에서 100% 사이의 백분율로 쓸 수도 있습니다.
- 컴퓨터에서 구성 요소 값은 종종 단일 8비트 바이트가 제공할 수 있는 범위인 0 ~ 255 범위의 부호 없는 정수로 저장됩니다.이 숫자들은 종종 십진수나 십육진수로 표시됩니다.
- 하이엔드 디지털 영상 장비는 종종 0과 같은 각각의 원색에 대해 더 큰 정수 범위를 처리할 수 있습니다.1023(10비트), 0.65535(16비트) 또는 그 이상, 24비트(8비트 값 3개)를 32비트, 48비트 또는 64비트 단위(특정 시스템의 워드 크기와 다소 무관함)로 확장합니다.
예를 들어, 가장 밝은 포화 적색은 다음과 같이 다양한 RGB 표기법으로 표기됩니다.
표기법 RGB 삼중항 산술학 (1.0, 0.0, 0.0) 백분율 (100%, 0%, 0%) 채널당 디지털 8비트 (255, 0, 0)
#FF0000(16진수)채널당 디지털 12비트 (4095, 0, 0)
#FF000000채널당 디지털 16비트 (65535, 0, 0)
#FFFF00000000채널당 디지털 24비트 (16777215, 0, 0)
#FFFFFF00000000000000채널당 디지털 32비트 (4294967295, 0, 0)
#FFFFFFFF000000000000000000
많은 환경에서 범위 내의 구성 요소 값은 예를 들어 감마 보정으로 인한 디지털 카메라 및 TV 방송 및 수신에서와 같이 선형(즉, 수치가 나타내는 강도와 비선형적으로 관련됨)으로 관리되지 않습니다.[20]선형 및 비선형 변환은 종종 디지털 이미지 처리를 통해 처리됩니다.성분당 8비트만 있는 표현은 감마 보정을 사용할 경우 충분하다고 간주됩니다.[21]
다음은 RGB 공간과 HSI 공간 사이의 수학적 관계입니다(색, 채도 및 강도: HSI 색 공간).
> B > 인 경우 = - H = - H입니다
색깊이
RGB 컬러 모델은 컴퓨팅에서 컬러를 인코딩하는 가장 일반적인 방법 중 하나이며, 여러 가지 다양한 디지털 표현이 사용되고 있습니다.이들 모두의 주요 특징은 일부 비트 그룹에 맞추기 위해 일반적으로 0에서 2 - 1(2n - 1)의 거듭제곱의 일부 범위 내의 정수만을 사용하여 구성 요소(기술적으로 샘플)당 가능한 값을 양자화한다는 것입니다.컬러당 1, 2, 4, 5, 8 및 16비트의 인코딩이 일반적으로 발견됩니다. RGB 컬러에 사용되는 총 비트 수를 일반적으로 컬러 심도라고 합니다.
기하학적 표현

색상은 일반적으로 RGB 모델뿐만 아니라 CIELAB, Y'UV와 같은 다른 색상 모델에서도 세 가지 성분으로 정의되기 때문에 유클리드 공간에서 성분 값을 일반적인 데카르트 좌표로 취급하여 3차원 볼륨을 설명합니다.RGB 모델의 경우, 이것은 0–1 범위 내의 음이 아닌 값을 사용하는 정육면체로 표시되며, 꼭지점(0, 0, 0)의 원점에 검은색을 할당하고, 세 축을 따라 증가하는 강도 값이 꼭지점(1, 1, 1)에서 흰색까지 실행되며 대각선으로 검은색과 반대입니다.
RGB 삼중항(r,g,b)은 입방체 또는 입방체의 면 또는 모서리를 따라 주어진 색의 점의 3차원 좌표를 나타냅니다.이 접근법은 단순히 거리를 계산함으로써 주어진 두 RGB 색상의 색상 유사도를 계산할 수 있습니다. 거리가 짧을수록 유사도가 높다는 것입니다.범위 외 계산도 이런 방식으로 수행할 수 있습니다.
웹페이지 디자인의 색상
처음에는 대부분의 비디오 하드웨어의 제한된 색상 깊이로 인해 Netscape Color Cube에 의해 정의된 216 RGB 색상의 제한된 색상 팔레트가 생성되었습니다.웹 안전 색상 팔레트는 빨간색, 녹색 및 파란색의 216(63) 조합으로 구성되어 있으며, 각 색상은 6개의 값(16진수) 중 하나를 취할 수 있습니다.#00, #33, #66, #99, #CC 또는 #FF(위에서 설명한 각 값의 0 ~ 255 범위 기준).이러한 16진수 값 = 0, 51, 102, 153, 204, 255이며, 강도로 환산하면 = 0%, 20%, 40%, 60%, 80%입니다.이것은 216개의 색을 6차원의 정육면체로 나누는 것에 괜찮아 보입니다.그러나 감마 보정 기능이 없는 표준 2.5 감마 CRT/LCD에서 감지되는 강도는 0%, 2%, 10%, 28%, 57%, 100%에 불과합니다.생성되는 대부분의 색상이 매우 어둡다는 시각적 확인은 실제 웹 안전 색상 팔레트를 참조하십시오.[22]
24비트 디스플레이가 우세함에 따라 HTML RGB 컬러 코드의 1670만 컬러 풀 사용은 대부분의 시청자에게 더 이상 문제를 일으키지 않습니다.HTML 3.2에서는 sRGB 색공간(디바이스 독립 색공간[23])이 인터넷 표준으로 정식 채택되었으나,[24][25] 그 이전부터 사용되어 왔습니다.모든 이미지와 색상은 sRGB(다른 색 공간이 지정되지 않은 경우)로 해석되며, 모든 최신 디스플레이는 이 색 공간을 표시할 수 있습니다(색상[26][27] 관리가 브라우저 또는[28] 운영 체제에 내장되어 있음).
CSS의 구문은 다음과 같습니다.
rgb(#,#,#)
여기서 #는 각각 빨간색, 녹색 및 파란색의 비율입니다.이 구문은 "background-color:" 또는 (텍스트의 경우) "color:"와 같은 선택기 뒤에 사용할 수 있습니다.
현대 CSS에서는 넓은 색역이 가능하지만 [29]현재는 사파리 브라우저와 구글 크롬만 지원합니다.[30]
예를 들어 DCI-P3 색 공간의 색은 다음과 같이 나타낼 수 있습니다.
color (표시-p3 # #)
여기서 #는 각각 0.0에서 1.0까지의 빨간색, 녹색 및 파란색의 비율과 같습니다.
색상관리
특히 전문가용 환경에서 색상을 적절하게 재현하려면 제작 과정에 관련된 모든 장치의 색상 관리가 필요하며, 대부분 RGB를 사용합니다.일반적인 생산 주기 동안 색상 관리를 통해 공정 전반에 걸쳐 색상 일관성을 보장하기 위해 장치 독립적(sRGB, XYZ, L*a*b*)[23]과 장치 독립적(RGB 등) 색상 공간(Color Printing을 위한 CMYK) 간에 몇 가지 투명한 변환을 수행합니다.창조적인 처리와 함께, 디지털 이미지에 대한 이러한 개입은 색 정확도와 이미지 세부 사항을 손상시킬 수 있으며, 특히 색역이 감소되는 부분에서 더욱 그렇습니다.전문적인 디지털 장치와 소프트웨어 도구를 통해 48 bpp(픽셀당 비트) 이미지를 조작할 수 있으며(채널당 16비트), 이러한 손상을 최소화할 수 있습니다.
Adobe Photoshop과 같은 ICC 프로파일 호환 응용프로그램은 색 공간 사이를 변환할 때 Lab 색 공간 또는 CIE 1931 색 공간을 프로파일 연결 공간으로 사용합니다.[31]
RGB 모델과 휘도-색도 형식의 관계
NTSC의 경우 YIQ, PAL의 경우 YUV, SECAM의 경우 YDDBR, 구성요소 비디오의 경우 YPPBR 등 다양한 TV 및 비디오 표준에서 사용되는 모든 휘도-변색 형식은 색차 신호를 사용하며, 이를 통해 RGB 컬러 영상을 방송/녹화용으로 인코딩한 후 다시 RGB로 디코딩하여 표시할 수 있습니다.이러한 중간 포맷은 기존의 흑백 TV 포맷과의 호환성을 위해 필요했습니다.또한 이러한 색차 신호는 전체 RGB 신호에 비해 낮은 데이터 대역폭이 필요합니다.
마찬가지로, JPEG 및 MPEG와 같은 현재의 고효율 디지털 컬러 영상 데이터 압축 방식은 RGB 컬러를 내부에BR YPP에 기반한 디지털 휘도-색조 포맷인 YCCBR 포맷으로 저장합니다.또한 YCC를BR 사용하면 컴퓨터가 색차 채널(일반적으로 4:2:2 또는 4:1:1 비율로)을 사용하여 손실 서브샘플링을 수행할 수 있으므로 결과 파일 크기가 줄어듭니다.
참고 항목
- CMY 컬러 모델
- CMYK 컬러 모델
- 색채론
- 배색 밴딩
- 보색
- DCI-P3 – 일반 RGB 색 공간
- 색 팔레트 목록
- ProPhoto RGB 색공간
- RG 컬러 모델
- RGBA 컬러 모델
- scRGB
- TSL 색공간
참고문헌
- ^ a b Robert Hirsch (2004). Exploring Colour Photography: A Complete Guide. Laurence King Publishing. ISBN 1-85669-420-8.
- ^ Fairman, Hugh S.; Brill, Michael H.; Hemmendinger, Henry (February 1997). "How the CIE 1931 color-matching functions were derived from Wright-Guild data". Color Research & Application. 22 (1): 11–23. doi:10.1002/(SICI)1520-6378(199702)22:1<11::AID-COL4>3.0.CO;2-7.
The first of the resolutions offered to the 1931 meeting defined the color-matching functions of the soon-to-be-adopted standard observer in terms of Guild's spectral primaries centered on wavelengths 435.8, 546.1, and 700nm. Guild approached the problem from the viewpoint of a standardization engineer. In his mind, the adopted primaries had to be producible with national-standardizing-laboratory accuracy. The first two wavelengths were mercury excitation lines, and the last named wavelength occurred at a location in the human vision system where the hue of spectral lights was unchanging with wavelength. Slight inaccuracy in production of the wavelength of this spectral primary in a visual colorimeter, it was reasoned, would introduce no error at all.
- ^ GrantMeStrength (30 December 2021). "Device-Dependent Color Spaces - Win32 apps". learn.microsoft.com. Retrieved 2022-10-24.
- ^ Crean, Buckley. "Device Independent Color—Who Wants It?" (PDF). SPIE. 2171: 267.
- ^ Charles A. Poynton (2003). Digital Video and HDTV: Algorithms and Interfaces. Morgan Kaufmann. ISBN 1-55860-792-7.
- ^ Nicholas Boughen (2003). Lightwave 3d 7.5 Lighting. Wordware Publishing, Inc. ISBN 1-55622-354-4.
- ^ a b c R. W. G. Hunt (2004). The Reproduction of Colour (6th ed.). Chichester UK: Wiley–IS&T Series in Imaging Science and Technology. ISBN 0-470-02425-9.
- ^ 차르에게 보내는 사진작가: 세르게이 미하일로비치 프로쿠딘 고르스키 국회도서관
- ^ "The Evolution of Color Pigment Printing". Artfacts.org. Retrieved 2013-04-29.
- ^ 1928년 영국에서 출원된 미국 특허인 TV 장치 등의 존 로지 베어드(John Logie Baird.
- ^ 베어드 텔레비전:크리스털 팰리스 TV 스튜디오.영국과 미국에서 있었던 이전의 컬러 텔레비전 시연은 폐쇄회로를 통해 이루어졌습니다.
- ^ "Color Television Success in Test". NY Times. 1940-08-30. p. 21. Retrieved 2008-05-12.
- ^ "CBS가 풀 컬러 텔레비전을 보여주다", 월스트리트 저널, 1940년 9월 5일, p. 1.
- ^ "Television Hearing Set". NY Times. 1940-11-13. p. 26. Retrieved 2008-05-12.
- ^ Morton, David L. (1999). "Television Broadcasting". A History of Electronic Entertainment Since 1945 (PDF). IEEE. ISBN 0-7803-9936-6. Archived from the original (PDF) on March 6, 2009.
- ^ Domestic and similar electronic equipment interconnection requirements: Peritelevision connector (PDF). British Standards Institution. 15 June 1998. ISBN 0580298604.
- ^ "Composite video vs composite sync and Demystifying RGB video". www.retrogamingcables.co.uk. Retrieved 2022-10-24.
- ^ 디렉토리 검색 기준
- ^ Steve Wright (2006). Digital Compositing for Film and Video. Focal Press. ISBN 0-240-80760-X.
- ^ Edwin Paul J. Tozer (2004). Broadcast Engineer's Reference Book. Elsevier. ISBN 0-240-51908-6.
- ^ John Watkinson (2008). The art of digital video. Focal Press. p. 272. ISBN 978-0-240-52005-6.
- ^ 적절한 감마 보정이 결여된 등가물 옆의 적절한 색상을 나란히 비교하려면 다음을 참조하십시오.
- ^ a b "Device-Independent Color Spaces - MATLAB & Simulink". www.mathworks.com.
- ^ "HTML 3.2 Reference Specification". 14 January 1997.
- ^ "A Standard Default Color Space for the Internet - sRGB". www.w3.org.
- ^ "Color management in Internet". www.color-management-guide.com.
- ^ "How to setup proper color management in your web browser - Greg Benz Photography". gregbenzphotography.com. April 27, 2021.
- ^ "About Color Management". support.microsoft.com.
- ^ "Wide Gamut Color in CSS with Display-P3". March 2, 2020.
- ^ ""color" Can I use... Support tables for HTML5, CSS3, etc". Can I use...
- ^ ICC. "Why Color Management?" (PDF). Retrieved 2008-04-16.
The two PCS's in the ICC system are CIE-XYZ and CIELAB

