색심도
Color depth| 색심도 |
|---|
| 관련된 |
색심도 또는 색심도(스펠링 차이 참조)는 단일 픽셀의 색상을 나타내기 위해 사용되는 비트 수 또는 단일 픽셀의 각 색 구성 요소에 사용되는 비트 수입니다.픽셀을 참조할 때 이 개념은 픽셀당 비트(bpp)로 정의할 수 있습니다.컬러 컴포넌트를 참조할 때 이 개념은 컴포넌트당 비트, 채널당 비트, 컬러당 비트(모두 3개의 생략형 bpc), 픽셀당 비트, 컬러 채널당 비트 또는 샘플당 비트(bps)[1][2][3]로 정의할 수 있습니다.최신 표준에서는 [1][2][4][5]컴포넌트당 비트를 사용하는 경향이 있지만 과거의 저밀도 시스템에서는 픽셀당 비트를 사용하는 경우가 더 많았습니다.
색심도는 색상표현의 한 측면일 뿐이며, 각 프라이머리의 양을 표현할 수 있는 정밀도를 나타냅니다.또 다른 측면은 색의 범위를 표현할 수 있는 범위(영역)입니다.색 정밀도와 색역의 정의는 색 공간 내의 위치에 디지털 코드 값을 할당하는 색 부호화 사양으로 이루어집니다.
컬러 채널에서 분해된 강도의 비트 수는 특히 위성 [6]영상의 맥락에서 방사계 분해능이라고도 합니다.
비교
- 5가지 색상의 깊이로 동일한 이미지를 표시(압축된) 파일 크기를 나타냅니다. 8 이하에서는 적응형 팔레트를 사용하기 때문에 일부 시스템보다 품질이 향상될 수 있습니다.
8비트.png256 색
37 KB (-62 %)4비트.png16가지 색상
13 KB (-87 %)2비트.png4가지 색상
6 KB (-94 %)1비트.png2가지 색상
4 KB (-96 %)
색인이 있는 색
색심도가 비교적 낮기 때문에 저장된 값은 일반적으로 색지도 또는 팔레트(벡터 양자화의 한 형태)에 인덱스를 나타내는 숫자입니다.팔레트 자체에서 사용할 수 있는 색상은 하드웨어에 의해 수정되거나 소프트웨어에 의해 수정될 수 있습니다.수정 가능한 팔레트는 의사 초콜릿 팔레트라고도 합니다.
오래된 그래픽 칩, 특히 가정용 컴퓨터와 비디오 게임 콘솔에 사용되는 그래픽 칩은 많은 경우 스프라이트와 타일별로 다른 팔레트를 사용하여 동시에 표시되는 색상의 최대 수를 늘리면서 고가의 메모리(및 대역폭) 사용을 최소화할 수 있습니다.예를 들어 ZX Spectrum에서는 그림이 2색 형식으로 저장되지만 8×8픽셀의 각 직사각형 블록에 대해 이 두 색상을 별도로 정의할 수 있습니다.
팔레트 자체에는 색심도(엔트리당 비트 수)가 있습니다.최고의 VGA 시스템은 색상을 선택할 수 있는 18비트(262,144컬러) 팔레트만 제공했지만 Macintosh 비디오 하드웨어는 모두 24비트(1600만컬러) 팔레트를 제공했습니다.24비트 팔레트는 최신 하드웨어나 파일 형식에서 거의 범용적입니다.
픽셀 값에서 직접 색을 알 수 있는 경우는 "직접 색상"입니다.팔레트가 소비하는 메모리는 모든 픽셀의 다이렉트 컬러에 필요한 메모리를 초과하기 때문에 팔레트는 픽셀당 12비트 이상의 깊이에 거의 사용되지 않았습니다.
공통 깊이 목록
1비트 컬러
종종 흑백(또는 CRT 인광체의 색상에 관계없이) 직접 색상인 2가지 색상.때때로 1은 검정색을 의미하고 0은 현대 표준의 역수인 흰색을 의미했다.최초의 그래픽 디스플레이의 대부분은 이 타입이었고, X 윈도 시스템은 이러한 디스플레이용으로 개발되었으며, 이는 3M 컴퓨터용으로 가정되었다.80년대 후반에는 해상도가 300dpi(현대의 레이저 프린터와 동일)에 이르는 프로페셔널 디스플레이가 있었지만 색상은 더 인기가 있었다.
2비트 컬러
4가지 색상, 보통 고정 팔레트 중에서 선택할 수 있습니다.CGA, 그레이스케일 얼리 NeXTation, 컬러 Macintosh, Atari ST 중간 해상도.
3비트 컬러
8가지 색상, 거의 모든 풀 인텐시티 레드, 그린, 블루 조합.ZX Spectrum과 BBC Micro를 포함한 TV 디스플레이가 장착된 많은 초기 가정용 컴퓨터.
4비트 컬러
보통 고정 팔레트 중에서 선택할 수 있는 16가지 색상.EGA 및 최소공통분모 VGA 규격(고해상도), 컬러 Macintoshes, Atari ST 저해상도, Commodore 64, Amstrad CPC에서 사용됩니다.
5비트 컬러
오리지널 Amiga 칩셋에서 사용되는 프로그램 가능한 팔레트의 32가지 색상.
8비트 컬러
256가지 색상으로, 통상은 완전 조정 가능한 팔레트입니다.대부분의 초기 컬러 Unix 워크스테이션, 저해상도 VGA, Super VGA, 컬러 Macintoshes, Atari TT, Amiga AGA 칩셋, Falcon030, Acon Archimedes.X와 Windows 모두 각 프로그램이 자체 팔레트를 선택할 수 있도록 정교한 시스템을 제공했으며, 포커스가 있는 창 이외의 창에서는 종종 부정확한 색상이 나타납니다.
일부 시스템에서는 직접 컬러 시스템의 팔레트에 컬러 큐브를 배치했습니다(모든 프로그램이 동일한 팔레트를 사용합니다).보통 인간의 눈은 빨간색이나 녹색보다 파란색 성분에 덜 민감하기 때문에 파란색의 수치는 다른 것보다 적었다(눈 수용체의 3분의 2는 더 긴 파장을[7] 처리한다). 일반적인 크기는 다음과 같다.
- 6×6×6(웹 세이프 컬러), 그레이 램프 또는 프로그램 가능한 팔레트 엔트리에 40가지 색상을 남깁니다.
- 8×8×4. R과 G의 3비트, B의 2비트, 곱셈을 사용하지 않고 색상에서 정확한 값을 계산할 수 있습니다.특히 1990년대 초중반 MSX2 시스템 시리즈 컴퓨터에 사용되었습니다.
- 6×7×6 큐브, 프로그램 가능한 팔레트 또는 그레이를 위해 4가지 색상을 남깁니다.
- 6×8×5 큐브, 프로그램 가능한 팔레트 또는 회색으로 16가지 색상을 남깁니다.
12비트 컬러
4096가지 색상으로, 일반적으로 완전히 조정 가능한 팔레트에서 추출됩니다(16×16×16 컬러 큐브로 설정되는 경우가 많음).일부 Silicon Graphics 시스템, Color NeXTation 시스템 및 HAM 모드의 Amiga 시스템에는 이 색심도가 있습니다.
RGBA444는 컬러 큐브와 16가지 수준의 투명도를 제공하는 관련 16bpp 표현으로 모바일 그래픽스에서 일반적인 텍스처 형식입니다.
하이 컬러(15/16비트)
하이 컬러 시스템에서는, 각 픽셀 마다 2 바이트(16 비트)가 보존됩니다.대부분의 경우 각 컴포넌트(R, G 및 B)에는 5비트와 미사용 비트(또는 마스크채널에 사용되거나 인덱스된 색상으로 전환하기 위해 사용됨)가 할당됩니다.이것에 의해, 32,768 의 색상을 표시할 수 있습니다.단, 미사용 비트를 G채널에 재할당하는 대체 할당에서는 65,536개의 색상을 표현할 수 있지만 [8]투과성은 없습니다.이러한 색심도는 휴대 전화와 같은 컬러 디스플레이가 있는 소형 장치에서 사용되기도 하며 사진 [9]이미지를 표시하기에 충분한 것으로 간주되기도 합니다.색상당 4비트를 사용하고 알파에 4비트를 더하면 4096개의 색상을 얻을 수 있습니다.
"하이 컬러"라는 용어는 최근 24비트 이상의 색 농도를 의미하는 데 사용되고 있습니다.
18비트
가장 저렴한 LCD(일반적인 트위스트 네매틱 타입 등)는 18비트 컬러(64×64×64=262,190 조합)를 제공하여 빠른 색 전환 시간을 실현하고, 디더링 또는 프레임 레이트 제어를 사용하여 약 24비트 트루 [10]컬러를 생성하거나 6비트의 컬러 정보를 모두 폐기합니다.고가의 LCD(일반적으로 IPS)에서는 24비트 이상의 색채를 표시할 수 있습니다.
트루컬러(24비트)
24비트는 거의 항상 R, G 및 B 각각8비트(8bpc)를 사용합니다.2018년 현재 24비트 색 농도는 거의 모든 컴퓨터와 전화 디스플레이[citation needed] 및 대부분의 이미지 스토리지 형식에 사용되고 있습니다.픽셀당 32비트의 거의 모든 경우 24비트를 컬러에 할당하고 나머지 8비트는 알파 채널 또는 미사용입니다.
2는24 16,126,216 색상의 바리에이션을 제공합니다.인간의 눈은 최대 1,000만 가지의 [11]색상을 구별할 수 있으며, 디스플레이의 색역은 인간의 시야 범위보다 작기 때문에, 이것은 그 범위를 지각할 수 있는 것보다 더 상세하게 커버해야 한다는 것을 의미합니다.그러나 디스플레이는 인간의 지각 공간에서 색을 고르게 분배하지 않기 때문에 인간은 인접한 색들 사이의 변화를 색 띠로 볼 수 있다.단색 이미지에서는 3개의 채널 모두를 같은 값으로 설정해 256개의 다른 색상만을 얻을 수 있습니다.일부 소프트웨어에서는 이를 증가시키기 위해 그레이 레벨을 컬러 채널로 디더링하려고 합니다.다만, 현대의 소프트웨어에서는, 이것은, 서브 픽셀 렌더링에 의해서, 색이 약간 다른 LCD 화면의 스페이스 해상도를 높이는 것이 보다 빈번하게 사용되고 있습니다.구분이 있는 위치
DVD-Video 및 Blu-ray Disc 규격은 4:2:0의 채도 [12][13]서브샘플링을 사용하여 YCbCr에서 색상당8비트의 비트 깊이를 지원합니다.YCbCr은 무손실 RGB로 변환할 수 있습니다.
Macintosh 시스템에서는 24비트 색상을 "수백만 가지 색상"이라고 합니다.true color라는 용어는 이 기사가 [14]직접색이라고 부르는 것을 의미하기 위해 가끔 사용됩니다.또한 24 이상의 모든 색 농도를 나타낼 때도 자주 사용됩니다.
딥 컬러(30비트)
딥 컬러는 10억 개 이상의 [15]색상으로 구성되어 있습니다30. 2는 1,073,741,824입니다.통상, 이것은 빨강, 초록, 파랑의 각 10 비트(10 bpc)입니다.같은 크기의 알파 채널을 추가하면 각 픽셀이 40비트를 차지합니다.
일부 초기 시스템에서는 3개의 10비트 채널을 32비트 워드에 배치하고 2비트를 사용하지 않았습니다(또는 4레벨의 알파 채널로 사용). 예를 들어 Cineon 파일 형식에서는 이를 사용했습니다.일부 SGI 시스템에는 비디오 신호용 10비트(또는 그 이상) 디지털-아날로그 변환기가 있었으며 디스플레이를 위해 이렇게 저장된 데이터를 해석하도록 설정할 수 있었습니다.BMP 파일에서는, 이것을 포맷의 1개로 정의하고 있습니다.Microsoft 에서는 HiColor 라고 부릅니다.
부품당 10비트의 비디오 카드가 시장에 나오기 시작한 것은 1990년대 후반입니다.초기 예로는 Macintosh용 Radius ThunderPower 카드가 있습니다.이 카드에는 30비트 [16]이미지 편집을 지원하는 QuickDraw 및 Adobe Photoshop 플러그인의 확장 기능이 포함되어 있습니다.일부 벤더는 FRC 패널을 탑재한 24비트 색심도를 30비트 패널이라고 부릅니다.단, 진정한 딥 컬러 디스플레이는 FRC를 사용하지 않고 10비트 이상의 색심도를 갖습니다.
HDMI 1.3 사양에서는 비트 깊이가 30비트(36비트 및 48비트 깊이)[17]로 정의됩니다.이와 관련하여 2006년 이후에 제조된 Nvidia Quadro 그래픽 카드는 30비트 딥[18] 컬러와 Pascal 이상의 GeForce 및 Titan 카드를 Studio[19] Driver와 조합하여 지원하며, [20][21]HD 5970 등의 Radeon HD 5900 시리즈의 일부 모델도 지원합니다.ATI FireGL V7350 그래픽 카드는 40비트 및 64비트 픽셀(알파 [22]채널에서는 30비트 및 48비트 색심도)을 지원합니다.
DisplayPort 사양은 또한 "VESA Display Stream Compression"을 통해 버전 1.3에서 24bpp 이상의 색 깊이를 지원합니다.VESA Display Stream Compression은 예측 DPCM 및 YCoCg-R 색 공간에 기반한 시각적 무손실 저지연 알고리즘을 사용하여 해상도와 색 깊이를 높이고 소비 [23]전력을 줄입니다.
WinHEC 2008에서 마이크로소프트는 광색역 scRGB와 [24][25]더불어 30비트 및 48비트의 색심도를 Windows 7에서 지원한다고 발표했습니다.
High Efficiency Video Coding(HEVC 또는 H.265)은 메인 10 프로파일을 정의합니다.이 프로파일은 4:2:0 크로마 서브샘플링을 [2][4][5][26][27]사용하여 샘플당8 또는 10비트를 허용합니다.메인 10 프로파일은 소비자 애플리케이션을 [5]위해 10비트 프로파일을 HEVC에 추가할 것을 제안한 제안 JCTVC-K0109에 기초하여 2012년 10월 HEVC 회의에서 추가되었습니다.이 제안은 UHDTV가 [5]사용할 Rec. 2020 컬러 공간을 지원하고 향상된 비디오 품질을 제공하기 위한 것이라고 명시했다.두 번째 버전의 HEVC에는 [28]샘플당8 ~ 16비트의 비트 깊이를 허용하는5개의 프로파일이 있습니다.
2020년 현재 OnePlus 8 Pro, Oppo Find X2 & Find X2 Pro, Sony Xperia 1 II, 샤오미 Mi 10 Ultra, Motorola Edge+, ROG Phone 3 및 Sharp Aquos Zero 2와 같은 일부 스마트폰은 30비트 색심도를 사용하기 시작했습니다.
36비트
컬러 채널당 12비트를 사용하면 36비트, 68,719,476,736색이 생성됩니다.같은 크기의 알파 채널을 추가하면 픽셀당 48비트가 됩니다.
48비트
1컬러 채널당 16비트를 사용하면 48비트, 281,474,976,710,656컬러가 생성됩니다.같은 크기의 알파 채널이 추가되면 픽셀당 64비트가 됩니다.
Adobe Photoshop과 같은 이미지 편집 소프트웨어는 중간 결과의 양자화를 줄이기 위해 채널당 16비트를 사용하기 시작했습니다(즉, 연산을 4로 나눈 다음 4를 곱하면 8비트 데이터의 하위 2비트가 손실되지만 16비트를 사용한다면 8비트 데이터는 손실되지 않습니다).또한 디지털 카메라는 원시 데이터에서 채널당 10 또는 12비트를 생성할 수 있었습니다. 16비트는 이보다 작은 주소 지정 가능 단위이므로 이를 사용하면 원시 데이터를 조작할 수 있습니다.
확장
다이나믹 레인지와 넓은 영역
일부 시스템에서는 분해능을 높이기 위해서가 아니라 0 ~1 범위를 벗어난 숫자에 이러한 비트를 사용하기 시작했습니다.1보다 큰 숫자는 하이 다이내믹 레인지 이미징(HDRI)과 같이 디스플레이가 표시할 수 있는 것보다 밝은 색상에 해당합니다.음수이면 가능한 모든 색상을 커버하고 필터 계수가 음수인 필터링 작업 결과를 저장할 수 있도록 영역을 늘릴 수 있습니다.Pixar Image Computer는 [-1.5, 2.5] 범위의 숫자를 저장하기 위해 12비트를 사용했습니다. 정수 부분은 2비트, 분수는 10비트입니다.Cineon 이미징 시스템에서는 비디오 하드웨어가 조정된 10비트 프로페셔널 비디오 디스플레이를 사용하여 값이 95가 검은색이고 685가 [29]흰색입니다.증폭된 신호는 CRT의 수명을 단축하는 경향이 있었습니다.
선형 색공간 및 부동소수점
또한 더 많은 비트가 빛을 선형 값으로 저장하도록 장려했는데, 이 값은 방출되는 빛의 양과 직접적으로 일치합니다.선형 레벨을 사용하면 (컴퓨터 그래픽의 맥락에서) 빛을 훨씬 쉽게 계산할 수 있습니다.단, 리니어 컬러의 경우 흰색에 가까운 샘플 수가 불균형적으로 증가하고 검은색에 가까운 샘플 수가 적기 때문에 16비트 리니어 품질은 약 12비트 sRGB와 동일합니다.
부동소수점 번호는 샘플 간격을 반산술적으로 선형 광레벨로 나타낼 수 있습니다.부동소수점 표현은 음수 값뿐만 아니라 매우 큰 동적 범위도 허용합니다.대부분의 시스템은 처음에 채널당 32비트의 단정도(single-precision)를 지원했습니다.이는 대부분의 애플리케이션에 필요한 정확도를 훨씬 웃돌았습니다.1999년 Industrial Light & Magic은 채널당 16비트 반정밀 부동소수점 숫자를 지원하는 오픈 스탠다드 이미지 파일 형식 OpenEXR을 출시했습니다.1.0에 가까운 값에서는 반정밀 부동소수점 값은 11비트 정수값의 정밀도만을 가지므로 일부 그래픽 전문가는 확장 다이내믹 범위가 필요하지 않은 상황에서는 반정밀을 거부합니다.
3개 이상의 프라이머리
거의 모든 텔레비전 디스플레이와 컴퓨터 디스플레이는 빨강, 초록, 파랑의 세 가지 주요 색상만을 변화시켜 이미지를 형성합니다.예를 들어 밝은 노란색은 파란색 기여 없이 빨간색과 녹색 기여가 거의 동일하여 형성됩니다.
이미지를 저장하고 조작하기 위해 기존 삼각형을 확장하는 다른 방법이 있습니다.이미지 코딩을 가공의 프라이머리로 변환할 수 있습니다.이것은 물리적으로 불가능하지만 삼각형을 확장하여 훨씬 큰 색역을 둘러싸는 효과가 있습니다.이와 동등하고 간단한 변경은 컬러 채널에서 음수를 허용함으로써 표현된 색상이 프라이머리에 의해 형성된 컬러 삼각형 밖으로 확장될 수 있도록 하는 것입니다.단, 이러한 기능은 이미지 인코딩으로 표시할 수 있는 색상만 확장합니다.어떤 트릭도 디스플레이 디바이스에 실제로 렌더링할 수 있는 색상 범위를 확장되는 트릭은 없습니다.
보조 색상은 디스플레이의 색역을 넓힐 수 있습니다.이는 디스플레이 모서리에 3개의 주력으로 형성된 삼각형 내부(예: CIE 1931 색 공간)에 더 이상 제한되지 않기 때문입니다.Texas Instruments의 BrilliantColor와 같은 최신 기술은 일반적인 빨간색, 녹색 및 파란색 채널을 최대 세 개의 기본 채널(시안, 마젠타 및 노란색)[30]으로 강화합니다.청록색은 빨간색 채널에서 음수, 녹색 채널에서 자홍색은 음수, 파란색 채널에서 음수 값으로 표시되므로 컬러 채널에서 다른 가상 음수 사용이 검증됩니다.
미쓰비시와 삼성(특히)은 표시 가능한 [citation needed]색상의 범위를 넓히기 위해 일부 TV 세트에 BrilliantColor를 사용하고 있다.샤프 아쿠오스 TV 라인은 콰트론 기술을 도입하여 일반적인 RGB 픽셀 구성 요소를 노란색 서브픽셀로 증가시켰다.그러나 현재 확장 색역을 사용하거나 사용할 수 있는 형식 및 미디어는 매우 드물다.[citation needed]
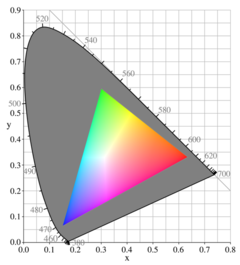
인간은 압도적으로 삼색체 또는 2색체이기[b] 때문에, 제 4의 "원색"을 추가하는 것은 실질적인 이익을 제공하지 못할 것이라고 생각할 수 있다.그러나 인간은 3가지 색의 빛이 혼합된 것보다 더 넓은 범위의 색을 볼 수 있다.RGB 디스플레이의 색상 부족은 특히 푸르스름한 녹색(그림에서 말굽의 왼쪽 상단 회색 부분으로 표시됨)의 포화 음영에서 두드러집니다.대부분의 사람들은 어떤 컬러 비디오 스크린이 보여줄 수 있는 것보다 더 선명한 블루그린을 볼 수 있다.
「 」를 참조해 주세요.
각주
레퍼런스
- ^ a b G.J. Sullivan; J.-R. Ohm; W.-J. Han; T. Wiegand (May 25, 2012). "Overview of the High Efficiency Video Coding (HEVC) Standard" (PDF). IEEE Transactions on Circuits and Systems for Video Technology. Retrieved May 18, 2013.
- ^ a b c G.J. Sullivan; Heiko Schwarz; Thiow Keng Tan; Thomas Wiegand (August 22, 2012). "Comparison of the Coding Efficiency of Video Coding Standards – Including High Efficiency Video Coding (HEVC)" (PDF). IEEE Trans. on Circuits and Systems for Video Technology. Retrieved May 18, 2013.
- ^ "After Effects / Color basics". Adobe Systems. Retrieved July 14, 2013.
- ^ a b "High Efficiency Video Coding (HEVC) text specification draft 10 (for FDIS & Consent)". JCT-VC. January 17, 2013. Retrieved May 18, 2013.
- ^ a b c d Alberto Dueñas; Adam Malamy (October 18, 2012). "On a 10-bit consumer-oriented profile in High Efficiency Video Coding (HEVC)". JCT-VC. Retrieved May 18, 2013.
- ^ Thenkabail, P. (2018). Remote Sensing Handbook - Three Volume Set. Remote Sensing Handbook. CRC Press. p. 20. ISBN 978-1-4822-8267-2. Retrieved August 27, 2020.
- ^ Pantone, 컬러를 어떻게 보는가 2011년 12월 29일 Wayback Machine에서 아카이브
- ^ Edward M. Schwalb (2003). iTV handbook: technologies and standards. Prentice Hall PTR. p. 138. ISBN 978-0-13-100312-5.
- ^ David A. Karp (1998). Windows 98 annoyances. O'Reilly Media. p. 156. ISBN 978-1-56592-417-8.
- ^ Kowaliski, Cyril; Gasior, Geoff; Wasson, Scott (July 2, 2012). "TR's Summer 2012 system guide". The Tech Report. p. 14. Retrieved January 19, 2013.
- ^ D. B. Judd and G. Wyszecki (1975). Color in Business, Science and Industry. Wiley Series in Pure and Applied Optics (third ed.). New York: Wiley-Interscience. p. 388. ISBN 0-471-45212-2.
- ^ Clint DeBoer (April 16, 2008). "HDMI Enhanced Black Levels, xvYCC and RGB". Audioholics. Retrieved June 2, 2013.
- ^ "Digital Color Coding" (PDF). Telairity. Archived from the original (PDF) on January 7, 2014. Retrieved June 2, 2013.
- ^ Charles A. Poynton (2003). Digital Video and HDTV. Morgan Kaufmann. p. 36. ISBN 1-55860-792-7.
- ^ Jack, Keith (2007). Video demystified: a handbook for the digital engineer (5th ed.). Newnes. p. 168. ISBN 978-0-7506-8395-1.
- ^ "Radius Ships ThunderPower 30/1920 Graphics Card Capable of Super Resolution 1920 × 1080 and Billions of Colors". Business Wire. August 5, 1996.
- ^ "HDMI Specification 1.3a Section 6.7.2". HDMI Licensing, LLC. November 10, 2006. Archived from the original on July 10, 2009. Retrieved April 9, 2009.
- ^ "Chapter 32. Configuring Depth 30 Displays (driver release notes)". NVIDIA.
- ^ "NVIDIA Studio Driver 431.70 (Release Highlights)". NVIDIA.
- ^ "ATI Radeon HD 5970 Graphics Feature Summary". AMD. Retrieved March 31, 2010.
- ^ "AMD's 10-bit Video Output Technology" (PDF). AMD. Archived from the original (PDF) on February 16, 2010. Retrieved March 31, 2010.
- ^ Smith, Tony (March 20, 2006). "ATI unwraps first 1GB graphics card". Archived from the original on October 8, 2006. Retrieved October 3, 2006.
- ^ "Looking for a HDMI 2.0 displayport to displayport for my monitor". Tom's Hardware. [Solved] - Displays. Archived from the original on March 21, 2018. Retrieved March 20, 2018.
- ^ "WinHEC 2008 GRA-583: Display Technologies". Microsoft. November 6, 2008. Archived from the original on December 27, 2008. Retrieved December 4, 2008.
- ^ "Windows 7 High Color Support". Softpedia. November 26, 2008. Retrieved December 5, 2008.
- ^ Furgusson, Carl (June 11, 2013). "HEVC: The background behind the game-changing standard- Ericsson". Focus on ... Ericsson. Archived from the original on June 20, 2013. Retrieved June 21, 2013.
- ^ Forrest, Simon (June 20, 2013). "The emergence of HEVC and 10-bit colour formats". Imagination Technologies. Archived from the original on September 15, 2013. Retrieved June 21, 2013.
- ^ Boyce, Jill; Chen, Jianle; Chen, Ying; Flynn, David; Hannuksela, Miska M.; Naccari, Matteo; et al. (July 11, 2014). "Draft high efficiency video coding (HEVC) version 2, combined format range extensions (RExt), scalability (SHVC), and multi-view (MV-HEVC) extensions". JCT-VC. Retrieved July 11, 2014.
- ^ "8-bit vs. 10-bit Color Space" (PDF). January 2010. Archived from the original (PDF) on March 12, 2014. Retrieved May 15, 2014.
- ^ Hutchison, David (April 5, 2006). "Wider color gamuts on DLP display systems through BrilliantColor technology". Digital TV DesignLine. Archived from the original on September 28, 2007. Retrieved August 16, 2007.
- ^ "Is tetrachromacy real? Definition, causes, test, and more". Healthline. Retrieved October 4, 2019.