데이터 및 정보 시각화
Data and information visualization이 물품은 청소가 필요할 수 있습니다. Information visualization에서 병합되었습니다. |

| 통계 시리즈의 일부 |
| 데이터 및 정보 시각화 |
|---|
| 주요 치수 |
| 주요 수치 |
| 정보 그래픽 유형 |
| 관련항목 |
 |
| 정보매핑 |
|---|
| 주제 및 필드 |
| 노드-링크 접근법 |
| 참고 항목 |
데이터 및 정보 시각화([2]data viz/vis 또는 info viz/vis)는 정적, 동적 또는 상호 작용 시각적 항목의 도움을 받아 많은 양의[3] 복잡한 양적 및 질적 데이터 및 정보에 대한 의사소통이 쉽고 이해하기 쉬운 그래픽 또는 시각적 표현을 설계하고 만드는 관행입니다. 일반적으로 특정 전문 영역에서 수집된 데이터와 정보를 기반으로 하는 이러한 시각화는 더 많은 청중이 시각적으로 탐색하고 발견하고, 빠르게 이해하고, 해석하고, 그렇지 않으면 식별하기 어려운 구조, 관계, 상관 관계에 대한 중요한 통찰력을 얻을 수 있도록 돕기 위한 것입니다. 로컬 및 글로벌 패턴, 추세, 변동, 불변성, 클러스터, 이상치 및 데이터 내의 특이한 그룹(explor 시각화). 일반 대중(대량 통신)이 알려진 구체적인 정보의 간결한 버전을 명확하고 매력적인 방식으로 전달하기 위한 것일 때([4]표현 또는 설명 시각화), 일반적으로 정보 그래픽이라고 합니다.
데이터 시각화는 주로 정량적 원시 데이터 세트를 도식화된 형태로 시각적으로 제시하는 것과 관련이 있습니다. 데이터 시각화에 사용되는 시각적 형식에는 표, 차트 및 그래프(예: 파이 차트, 막대 차트, 선 차트, 면적 차트, 원뿔 차트, 피라미드 차트, 도넛 차트, 히스토그램, 스펙트로그램, 코호트 차트, 폭포 차트, 깔때기 차트, 총알 그래프 등), 다이어그램, 그림(예: 산점도, 분포도), 박스 앤 whis 커 플롯), 지리 공간 지도(비례 기호 지도, 코로플레스 지도, 등평면 지도 및 히트 맵 등), 도형, 상관 행렬, 백분율 게이지 등을 대시보드에서 결합할 수 있습니다.
반면, 정보 시각화는 양적(수치) 데이터뿐만 아니라 질적(수치가 아닌) 데이터와 주로 추상적인 정보를 포함하는 다수의 대규모 및 복잡한 데이터 세트를 다루며, 그 목표는 원시 데이터에 가치를 더하고 시청자의 이해력을 향상시키는 것입니다. 인식을 강화하고 컴퓨터 지원 그래픽 디스플레이를 탐색하고 상호 작용하면서 통찰력을 도출하고 의사 결정을 내리는 데 도움을 줍니다. 정보 시각화에 사용되는 시각적 도구에는 지도(나무 지도 등), 애니메이션, 인포그래픽, 산키 다이어그램, 순서도, 네트워크 다이어그램, 의미 네트워크, 개체-관계 다이어그램, 벤 다이어그램, 타임라인, 마인드 맵 등이 있습니다.
가상, 증강 및 혼합 현실과 같은 새로운 기술은 정보 시각화를 보다 몰입감 있고 직관적이며 상호 작용하고 쉽게 조작할 수 있도록 하여 사용자의 시각 인식과 인지를 향상시킬 수 있는 잠재력을 가지고 있습니다.[7] 데이터 및 정보 시각화에서는 과학적 시각화 분야와 다른 데이터베이스, 정보 시스템, 파일 시스템, 문서, 비즈니스 및 재무 데이터 등으로부터 수집된 추상적, 비물리적 및 비공간적 데이터를 그래픽으로 제시하고 탐색하는 것이 목표이며, 여기서 목표는 물리적, 공간적 과학적 데이터를 기반으로 현실적인 이미지를 렌더링하여 가설을 확인하거나 거부하는 것입니다(확인적 시각화).[8]
효과적인 데이터 시각화는 적절하게 소싱되고, 상황에 맞게 조정되며, 단순하며, 막힘이 없습니다. 기본 데이터는 정확하고 최신이며 통찰력이 신뢰할 수 있도록 보장합니다. 그래픽 항목은 주어진 데이터 세트에 맞게 잘 선택되며 모양, 색상 및 기타 시각적 요소가 의미 있고 산만하지 않게 의도적으로 사용됩니다. 비주얼에는 지원 텍스트(라벨 및 제목)가 함께 제공됩니다. 이러한 언어 및 그래픽 구성 요소는 서로 보완하여 명확하고 빠르고 기억에 남는 이해를 보장합니다. 효과적인 정보 시각화는 대상 오디언스의 요구와 우려, 전문성 수준을 인지하고 의도적으로 의도된 결론에 도달하도록 안내합니다.[9][3] 이러한 효과적인 시각화는 시각적으로 매력적이고 매력적이며 접근 가능한 방식으로 전문적이고 복잡한 빅 데이터 기반의 아이디어를 더 많은 비기술적 청중에게 전달할 뿐만 아니라 의사 결정, 성능 모니터링, 새로운 아이디어 생성 및 연구 자극을 위한 도메인 전문가 및 임원에게도 사용될 수 있습니다.[9][4] 또한 데이터 과학자, 데이터 분석가 및 데이터 마이닝 전문가는 데이터 시각화를 사용하여 데이터의 품질을 확인하고, 데이터에서 오류, 비정상적인 간격 및 누락된 값을 찾고, 데이터를 정리하고, 데이터의 구조와 특징을 탐색하고, 데이터 기반 모델의 출력을 평가합니다.[4] 비즈니스에서 데이터 및 정보 시각화는 데이터 스토리텔링의 일부를 구성할 수 있습니다. 일관된 이야기 구조 또는 스토리라인과 결합하여 분석된 데이터를 맥락화하고 데이터를 분석하여 얻은 통찰력을 비즈니스 가치를 창출하기 위해 청중을 설득하여 결정을 내리거나 행동을 취하도록 설득하는 목표를 가지고 명확하고 기억할 수 있게 전달하는 경우.[3][10] 이는 복잡한 통계 데이터가 통계 전문 지식을 가진 연구자와 분석가 사이에서 정확하고 정확한 방식으로 그래픽으로 전달되어 탐색적 데이터 분석을 수행하거나 분석 결과를 시각적으로 전달하는 데 도움이 되는 통계 그래픽 분야와 대조될 수 있습니다. 특정 이슈에 관심을 끄는 것과 스토리텔링은 중요하지 않습니다.[11]
데이터 및 정보 시각화 분야는 기술 통계(18세기 초),[12] 시각 커뮤니케이션, 그래픽 디자인, 인지 과학 및 최근에는 대화형 컴퓨터 그래픽 및 인간-컴퓨터 상호 작용 분야에서 발견되는 원칙을 통합하기 때문에 학제 간 성격을 갖습니다.[13] 효과적인 시각화는 디자인 기술, 통계 기술 및 컴퓨팅 기술을 필요로 하기 때문에 Gershon과 Page와 같은 저자들은 예술이자 과학이라고 주장합니다.[14] 인접한 시각 분석 분야는 인간 사용자가 결론에 도달하고 실행 가능한 통찰력을 얻으며 컴퓨터가 하기 어려운 정보에 입각한 결정을 내리도록 돕기 위해 상호 작용하는 시각 인터페이스를 통해 통계 데이터 분석, 데이터 및 정보 시각화 및 인간 분석 추론을 수행합니다.
사람들이 다양한 유형의 시각화를 어떻게 읽고 잘못 읽는지에 대한 연구는 어떤 유형의 시각화가 정보를 전달하는 데 가장 이해하기 쉽고 효과적인지 결정하는 데 도움이 되고 있습니다.[15][16] 반면에 의도하지 않게 불량하거나 의도적으로 오해의 소지가 있고 기만적인 시각화(오보적 시각화)는 잘못된 정보를 퍼뜨리고 대중의 인식을 조작하고 여론을 특정 의제로 돌리는 강력한 도구로 기능할 수 있습니다.[17] 따라서 데이터 시각화 리터러시는 과거 텍스트, 수학 및 시각적 리터러시가 수행한 역할과 유사하게 정보화 시대에 데이터 및 정보 리터러시의 중요한 구성요소가 되었습니다.[18]
개요


데이터 및 정보 시각화 분야는 "인간-컴퓨터 상호 작용, 컴퓨터 과학, 그래픽, 시각 디자인, 심리학 및 비즈니스 방법에 대한 연구에서 등장했습니다. 과학 연구, 디지털 라이브러리, 데이터 마이닝, 금융 데이터 분석, 시장 연구, 제조 생산 제어 및 약물 발견에서 중요한 구성 요소로 점점 더 많이 적용되고 있습니다."[19]
데이터 및 정보 시각화는 "시각적 표현 및 상호 작용 기술은 사용자가 많은 양의 정보를 한 번에 보고, 탐색하고, 이해할 수 있도록 인간 눈의 넓은 마음의 대역폭 경로를 활용합니다. 정보 시각화는 추상적인 정보를 직관적인 방법으로 전달하기 위한 접근법을 만드는 데 중점을 두었습니다."[20]
데이터 분석은 산업계의 모든 응용 연구 및 문제 해결에 필수적인 부분입니다. 가장 기본적인 데이터 분석 방법은 시각화(히스토그램, 산점도, 표면도, 트리 맵, 평행좌표도 등), 통계(가설 검정, 회귀, PCA 등), 데이터 마이닝(연관 마이닝 등), 기계 학습 방법(클러스터링, 분류, 의사 결정 트리 등)입니다. 이러한 접근 방식 중 정보 시각화, 즉 시각적 데이터 분석은 인간 분석가의 인지 능력에 가장 의존하며, 인간의 상상력과 창의력만으로 제한되는 비구조화된 실행 가능한 통찰력을 발견할 수 있도록 합니다. 분석가는 데이터의 시각화를 해석할 수 있는 정교한 방법을 배울 필요가 없습니다. 정보 시각화는 또한 가설 생성 계획일 수 있으며 일반적으로 통계 가설 검정과 같은 보다 분석적이거나 공식적인 분석이 뒤따릅니다.
정보를 명확하고 효율적으로 전달하기 위해 데이터 시각화는 통계 그래픽, 플롯, 정보 그래픽 및 기타 도구를 사용합니다. 수치 데이터는 점, 선 또는 막대를 사용하여 인코딩되어 정량적 메시지를 시각적으로 전달할 수 있습니다.[21] 효과적인 시각화는 사용자가 데이터와 증거를 분석하고 추론하는 데 도움이 됩니다.[22] 복잡한 데이터를 더 쉽게 접근하고 이해하며 사용할 수 있도록 만들지만 축소할 수도 있습니다.[23] 사용자는 비교를 하거나 인과관계를 이해하는 것과 같은 특정한 분석 작업이 있을 수 있으며, 그래픽의 설계 원리(즉, 비교를 보여주거나 인과관계를 보여주는 것)는 작업을 따릅니다. 표는 일반적으로 사용자가 특정 측정값을 검색하는 데 사용되며, 다양한 유형의 차트는 하나 이상의 변수에 대한 데이터의 패턴 또는 관계를 표시하는 데 사용됩니다.
데이터 시각화는 그래픽에 포함된 시각적 객체(예: 점, 선 또는 막대)로 인코딩하여 데이터 또는 정보를 전달하는 데 사용되는 기술을 말합니다. 사용자에게 정보를 명확하고 효율적으로 전달하는 것이 목표입니다. 데이터 분석 또는 데이터 과학의 단계 중 하나입니다. Vitaly Friedman(2008)에 따르면 "데이터 시각화의 주요 목표는 그래픽 수단을 통해 정보를 명확하고 효과적으로 전달하는 것입니다. 데이터 시각화가 기능적으로 보이려면 지루하게 보이거나 아름답게 보이려면 극도로 정교해야 한다는 것을 의미하는 것은 아닙니다. 아이디어를 효과적으로 전달하기 위해서는 미적 형태와 기능이 함께 이루어져야 하며, 주요 측면을 보다 직관적인 방식으로 전달함으로써 다소 희소하고 복잡한 데이터 세트에 대한 통찰력을 제공해야 합니다. 그러나 설계자들은 종종 형태와 기능 사이의 균형을 이루지 못해 정보 전달이라는 주요 목적을 달성하지 못하는 화려한 데이터 시각화를 만들어냅니다."[24]
페르난다 비에가스와 마틴 M. Wattenberg는 이상적인 시각화는 명확하게 의사소통할 뿐만 아니라 시청자의 참여와 관심을 자극해야 한다고 제안했습니다.[25]
데이터 시각화는 정보 그래픽, 정보 시각화, 과학적 시각화, 탐색적 데이터 분석 및 통계 그래픽과 밀접한 관련이 있습니다. 새 천년을 맞이하여 데이터 시각화는 연구, 교육 및 개발의 활발한 영역이 되었습니다. Post et al. 에 따르면. (2002), 과학 및 정보 시각화를 통합했습니다.[26]
상업 환경에서 데이터 시각화는 종종 대시보드라고 불립니다. 인포그래픽은 데이터 시각화의 또 다른 매우 일반적인 형태입니다.
원칙
효과적인 그래픽 디스플레이의 특성
사진의 가장 큰 가치는 우리가 결코 볼 수 없을 것이라는 것을 알아차리도록 강요할 때입니다.
Edward Tufte는 정보 디스플레이 사용자가 비교와 같은 특정 분석 작업을 실행한다고 설명했습니다. 정보 그래픽의 설계 원리는 분석 작업을 지원해야 합니다.[28] William Cleveland와 Robert McGill이 보여주듯이, 서로 다른 그래픽 요소들이 이를 어느 정도 효과적으로 수행합니다. 예를 들어, 점도표와 막대 차트가 파이 차트보다 성능이 뛰어납니다.[29]
Edward Tufte는 1983년 저서 The Visual Display of Quantitative Information에서 [30]'그래픽 디스플레이'와 효과적인 그래픽 디스플레이를 위한 원칙을 다음과 같이 정의합니다. "통계 그래픽의 우수성은 명확성, 정확성, 효율성과 함께 전달되는 복잡한 아이디어로 구성됩니다. 그래픽 디스플레이는 다음과 같이 해야 합니다.
- 데이터를 보여줍니다.
- 시청자가 방법론, 그래픽 디자인, 그래픽 제작의 기술 또는 다른 것보다 그 실체에 대해 생각하도록 유도합니다.
- 데이터가 할 말을 왜곡하지 않도록 합니다.
- 좁은 공간에 많은 수를 제시합니다.
- 대규모 데이터 세트를 일관성 있게 만듭니다.
- 서로 다른 데이터 조각을 비교하도록 눈을 유도합니다.
- 광범위한 개요부터 미세한 구조에 이르기까지 여러 수준의 세부 정보에서 데이터를 드러냅니다.
- 설명, 탐색, 표 작성 또는 장식과 같은 상당히 명확한 목적을 수행합니다.
- 데이터 세트의 통계 및 언어 설명과 밀접하게 통합됩니다.
그래픽은 데이터를 보여줍니다. 실제로 그래픽은 기존의 통계 계산보다 더 정확하고 드러날 수 있습니다."[31]
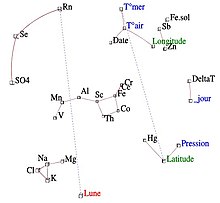
예를 들어, 미나르 도표는 1812-1813년 기간 동안 나폴레옹 군대가 입은 손실을 보여줍니다. 군대의 크기, 2차원 표면에서의 위치(x, y), 시간, 이동 방향 및 온도의 6가지 변수가 표시됩니다. 선폭은 비교(시점의 군대 크기)를 나타내고 온도 축은 군대 크기 변화의 원인을 나타냅니다. 이 2차원 표면의 다변량 디스플레이는 신뢰성을 구축하기 위해 소스 데이터를 식별하면서 바로 파악할 수 있는 이야기를 들려줍니다. 터프테는 1983년에 다음과 같이 썼습니다: "그것은 지금까지 그려졌던 것 중 최고의 통계 그래픽일지도 모릅니다."[31]
이러한 원칙을 적용하지 않으면 그래프를 잘못 이해하거나 메시지를 왜곡하거나 잘못된 결론을 지지할 수 있습니다. Tufte에 따르면 차트정크는 메시지나 무상의 입체 또는 원근감 효과를 향상시키지 않는 그래픽의 외부 인테리어를 말합니다. 이미지 자체에서 설명키를 불필요하게 분리하는 것, 즉 눈이 이미지에서 키로 왔다 갔다 해야 하는 것은 일종의 '행정 찌꺼기'입니다. "데이터 대 잉크"의 비율을 최대화하여 가능한 경우 비데이터 잉크를 삭제해야 합니다.[31]
의회 예산국은 2014년 6월 프레젠테이션에서 그래픽 디스플레이에 대한 몇 가지 모범 사례를 요약했습니다. 여기에는 다음이 포함됩니다:[32] a) 오디언스 알기 b) 보고서의 맥락 밖에 홀로 설 수 있는 그래픽 설계 c) 보고서의 주요 메시지를 전달하는 그래픽 설계
정량 메시지

저자 Stephen Few는 사용자가 데이터 집합을 이해하거나 전달하려고 시도할 수 있는 8가지 유형의 정량적 메시지와 메시지 전달을 돕기 위해 사용되는 관련 그래프에 대해 설명했습니다.
- 시계열: 단일 변수는 10년 동안의 실업률 또는 온도 측정과 같이 일정 기간 동안 포착됩니다. 선 차트는 시간 경과에 따른 추세를 보여주기 위해 사용될 수 있습니다.
- 순위: 카테고리 세분화는 단일 기간 동안 판매원(카테고리, 각 판매원이 카테고리 세분화)에 의한 판매 실적(계측) 순위와 같이 오름차순 또는 내림차순으로 순위가 매겨집니다. 영업 사원 간의 비교를 보여주기 위해 막대 차트를 사용할 수 있습니다.
- 부분 대 전체: 범주형 세분화는 전체에 대한 비율(즉, 100% 중 백분율)로 측정됩니다. 원형 차트 또는 막대 차트는 시장에서 경쟁업체가 나타내는 시장 점유율과 같은 비율의 비교를 보여줄 수 있습니다.
- 편차: 범주형 세분화는 특정 기간 동안 비즈니스의 여러 부서에 대한 실제 비용과 예산 비용을 비교하는 것과 같이 참조와 비교됩니다. 막대 차트는 실제와 기준량의 비교를 표시할 수 있습니다.
- 주파수 분포: 주식 시장 수익률이 0~10%, 11~20% 등과 같은 구간 사이에 있는 연도 수와 같은 특정 변수의 관측치 수를 나타냅니다. 이 분석에는 막대 차트의 한 유형인 히스토그램이 사용될 수 있습니다. 상자 그림은 중위수, 사분위수, 이상치 등과 같은 분포에 대한 주요 통계량을 시각화하는 데 도움이 됩니다.
- 상관 관계: 두 변수(X,Y)가 나타내는 관측치 간의 비교를 통해 같은 방향으로 이동하는지 반대 방향으로 이동하는지 여부를 확인합니다. 예를 들어, 몇 달 동안의 실업률(X)과 인플레이션(Y)을 표시합니다. 이 메시지에는 일반적으로 산점도가 사용됩니다.
- 명목비교 : 상품코드별 판매량 등 특별한 순서 없이 범주별 세분화 비교 이 비교를 위해 막대 차트를 사용할 수 있습니다.
- 지리적 또는 지리적 공간: 주별 실업률이나 건물의 여러 층에 있는 사람들의 수와 같은 지도나 레이아웃에 걸친 변수의 비교. 지도는 일반적으로 사용되는 그래픽입니다.[21][34]
일련의 데이터를 검토하는 분석가는 위의 메시지 및 그래픽 유형 중 일부 또는 전부가 작업 및 청중에게 적용 가능한지 여부를 고려할 수 있습니다. 데이터에서 의미 있는 관계와 메시지를 식별하기 위한 시행착오 과정은 탐색적 데이터 분석의 일부입니다.
시각 인식 및 데이터 시각화
사람은 선 길이, 모양, 방향, 거리 및 색상(색)의 차이를 큰 처리 노력 없이 쉽게 구별할 수 있습니다. 이를 "선 주의 속성"이라고 합니다. 예를 들어, 숫자 "5"가 일련의 숫자에 나타나는 횟수를 식별하는 데 상당한 시간과 노력("attentive processing")이 필요할 수 있지만, 해당 숫자가 크기, 방향 또는 색상이 다를 경우 사전 주의 처리를 통해 숫자의 인스턴스를 빠르게 기록할 수 있습니다.[35]
매력적인 그래픽은 사전 주의 처리 및 속성과 이러한 속성의 상대적 강도를 활용합니다. 예를 들어, 사람은 표면적보다 선 길이의 차이를 더 쉽게 처리할 수 있기 때문에 (표면적을 사용하여 비교를 표시하는) 파이 차트보다 (선 길이를 사용하여 비교를 표시하는) 막대 차트를 사용하는 것이 더 효과적일 수 있습니다.[35]
인간의 지각/인지 및 데이터 시각화
거의 모든 데이터 시각화는 사람이 사용할 수 있도록 만들어집니다. 직관적 시각화를 설계할 때 인간의 인식과 인지에 대한 지식이 필요합니다.[36] 인지는 인지, 주의, 학습, 기억, 사고, 개념 형성, 읽기, 문제 해결과 같은 인간의 과정을 말합니다.[37] 인간의 시각적 처리는 변화를 감지하고 양, 크기, 모양 및 밝기 변화를 비교하는 데 효율적입니다. 기호 데이터의 속성이 시각적 속성에 매핑되면 인간은 많은 양의 데이터를 효율적으로 탐색할 수 있습니다. 뇌 뉴런의 2/3가 시각 처리에 관여할 수 있는 것으로 추정됩니다. 적절한 시각화는 시각화되지 않은 정량적 데이터에서 명확하지 않은 잠재적 연결, 관계 등을 보여주는 다른 접근 방식을 제공합니다. 시각화는 데이터 탐색의 수단이 될 수 있습니다.
연구에 따르면 개인은 데이터 시각화와 텍스트를 비교할 때 평균 19% 더 적은 인지 리소스를 사용하고 4.5% 더 자세히 기억할 수 있는 것으로 나타났습니다.[38]
역사

시각화에 대한 현대적인 연구는 "처음부터 과학적인 문제를 연구하는 데 사용되었습니다. 그러나 초기에는 그래픽 성능이 부족하여 유용성이 제한되는 경우가 많았습니다. 최근 시각화에 대한 강조는 1987년 Scientific Computing의 시각화에 관한 컴퓨터 그래픽스(Computer Graphics on Visualization in Scientific Computing) 특별호에서 시작되었습니다. 그 이후로 IEEE 컴퓨터 협회와 ACM SIGGRAPH가 공동 후원하는 여러 컨퍼런스와 워크샵이 있었습니다."[39] 이들은 데이터 시각화, 정보 시각화 및 과학적 시각화, 볼륨 시각화와 같은 보다 구체적인 분야에 전념해 왔습니다. 1786년 윌리엄 플레이페어는 최초의 프레젠테이션 그래픽을 출판했습니다.


데이터 시각화의 포괄적인 '이력'은 없습니다. 시각적 사고와 데이터의 시각적 표현의 전체 발전에 걸쳐 있으며 서로 다른 학문의 기여를 대조하는 계정은 없습니다.[40] York University의 Michael Friendly와 Daniel J Denis는 시각화의 포괄적인 역사를 제공하려는 프로젝트에 참여하고 있습니다. 일반적인 생각과 달리 데이터 시각화는 현대적인 발전이 아닙니다. 플라이스토세 시대부터 동굴의 벽(남프랑스 라스코 동굴에서 발견된 것과 같은)에는 선사시대부터 항성 데이터 또는 항성의 위치와 같은 정보가 시각화되었습니다.[41] 메소포타미아 점토 토큰(기원전 5500년), 잉카키푸스(기원전 2600년), 마샬 아일랜드 스틱 차트(n.d.)와 같은 물리적 인공물도 정량적 정보를 시각화하는 것으로 고려할 수 있습니다.[42][43]
최초로 문서화된 데이터 시각화는 토리노 파피루스 지도를 사용하여 기원전 1160년으로 거슬러 올라갈 수 있으며, 이 지도는 지질 자원의 분포를 정확하게 보여주고 해당 자원의 채석에 대한 정보를 제공합니다.[44] 이러한 지도는 주제도법으로 분류할 수 있는데, 주제도법은 특정 지리적 영역과 연결된 특정 주제를 보여주도록 설계된 지리적 삽화를 통해 특정 데이터와 정보를 제시하고 전달하는 데이터 시각화의 한 유형입니다. 가장 초기에 문서화된 형태의 데이터 시각화는 다양한 문화권의 다양한 주제 지도와 예시된 정보의 해석을 제공하고 허용하는 이데올로기 및 상형문자였습니다. 예를 들어, Mycenae의 Linear B 태블릿은 지중해에서 후기 청동기 시대 무역에 대한 정보를 시각화했습니다. 좌표 개념은 고대 이집트 조사관들이 도시를 설계할 때 사용했으며, 지구와 천상의 위치는 적어도 기원전 200년경에는 위도와 경도와 비슷한 것에 의해 위치가 결정되었습니다. 그리고 알렉산드리아의 클라우디우스 프톨레마이오스 [c.85–c.165]에 의해 위도와 경도로 구 모양의 지구가 투영되는 지도는 14세기까지 참고 기준으로 사용되었습니다.[44]
종이와 양피지의 발명은 역사 전반에 걸쳐 시각화를 더욱 발전시킬 수 있게 해주었습니다. 그림은 수도원 학교의 교과서 부록에 사용된 행성 운동의 예시로 의도된 10세기 또는 아마도 11세기의 그래프를 보여줍니다.[45] 이 그래프는 분명히 행성 궤도의 기울기를 시간의 함수로 나타낸 것입니다. 이를 위해 십이지의 영역은 가로선을 30등분한 평면에 시간 또는 세로축으로 표시했습니다. 세로축은 황도대의 너비를 지정합니다. 수평 스케일은 조정할 수 없는 기간 동안 개별적으로 각 행성에 대해 선택된 것으로 보입니다. 첨부된 텍스트는 진폭만을 나타냅니다. 곡선은 시간적으로 관련이 없는 것으로 보입니다.

16세기까지 물리량과 지리적, 천체적 위치를 정확하게 관측하고 측정하는 기술과 기구들이 잘 개발되었습니다(예를 들어, Tycho Brahe [1546–1601]가 그의 천문대에서 벽 전체를 덮는 "벽 사분면"). 특히 중요한 것은 매핑 위치를 정확하게 결정하기 위한 삼각 측량 및 기타 방법의 개발이었습니다.[40] 아주 초기에, 시간의 측정은 학자들이 데이터를 시각화하는 혁신적인 방법을 개발하도록 이끌었습니다 (예: 1596년 로렌츠 코도만, 1596년[46] 요하네스 임시변통).
프랑스 철학자이자 수학자인 르네 데카르트와 피에르 드 페르마는 값을 표시하고 계산하는 실용적인 방법에 큰 영향을 미친 해석기하학과 2차원 좌표계를 개발했습니다. 페르마와 블레즈 파스칼의 통계학과 확률론 연구는 오늘날 우리가 데이터로 개념화하는 것의 토대를 마련해 주었습니다.[40] 인터랙션 디자인 재단(Interaction Design Foundation)에 따르면, 이러한 발전은 정량적 데이터의 그래픽 커뮤니케이션 가능성을 본 윌리엄 플레이페어(William Playfair)가 통계의 그래픽 방법을 생성하고 개발할 수 있도록 허용하고 도움을 주었습니다.[36]

20세기 후반, 자크 베르탱은 정량적 그래프를 사용하여 "직관적으로, 명확하게, 정확하게, 그리고 효율적으로" 정보를 표현했습니다.[36]
John Tukey와 Edward Tufte는 데이터 시각화의 한계를 뛰어넘었습니다. Tukey는 탐색적 데이터 분석이라는 새로운 통계적 접근 방식으로, Tufte는 "정량적 정보의 시각적 표시"라는 책으로 통계학자 이상의 데이터 시각화 기술을 개선할 수 있는 길을 열었습니다. 기술의 발전과 함께 데이터 시각화의 발전이 이루어졌습니다. 손으로 그린 시각화에서 시작하여 소프트웨어 시각화로 이어지는 대화형 디자인을 포함하여 보다 기술적인 애플리케이션으로 발전했습니다.[47]
SAS, SOFA, R, Minitab, Cornerstone 등과 같은 프로그램을 사용하면 통계 분야에서 데이터를 시각화할 수 있습니다. D3, Python 및 JavaScript와 같은 프로그래밍 언어를 사용하는 다른 데이터 시각화 애플리케이션은 정량적 데이터의 시각화를 가능하게 합니다. 사립학교들은 또한 데이터 인큐베이터와 같은 무료 프로그램 또는 총회와 같은 유료 프로그램을 포함하여 학습 데이터 시각화 및 관련 프로그래밍 라이브러리에 대한 수요를 충족시키기 위해 프로그램을 개발했습니다.[48]
2013년 심포지엄 "Data to Discovery"를 시작으로 패서디나에 위치한 아트센터 디자인 칼리지, Caltech 및 JPL에서 인터랙티브 데이터 시각화에 관한 연간 프로그램을 운영하고 있습니다.[49] 프로그램은 다음과 같이 묻습니다. 대화형 데이터 시각화를 통해 과학자와 엔지니어가 데이터를 보다 효과적으로 탐색할 수 있는 방법은 무엇입니까? 컴퓨팅, 디자인 및 디자인 사고가 연구 결과를 극대화하는 데 어떻게 도움이 될 수 있습니까? 이러한 분야의 지식을 활용하는 데 가장 효과적인 방법론은 무엇입니까? 이 프로그램은 적절한 시각적 및 상호 작용적 특성을 가진 관계 정보를 인코딩하여 의문을 제기하고 궁극적으로 데이터에 대한 새로운 통찰력을 얻음으로써 복잡한 과학 문제에 대한 새로운 학제 간 접근법을 개발하고 디자인 사고와 컴퓨팅의 최신 방법을 결합하여 사용자 중심의 디자인, 상호작용 설계 및 3D 그래픽.
용어.
데이터 시각화에는 특정 용어가 포함되며, 그 중 일부는 통계에서 파생됩니다. 예를 들어, 저자 Stephen Few는 의미 있는 분석 또는 시각화를 지원하기 위해 결합하여 사용되는 두 가지 유형의 데이터를 정의합니다.
- 범주: 특정 특성을 가진 개체 그룹을 나타냅니다. 범주형 변수는 공칭 변수 또는 순서형 변수일 수 있습니다. 예를 들어 성별과 같은 명목 변수는 순서가 없으므로 명목 변수입니다. 순서형 변수는 순서가 있는 범주로, 표본이 어떤 사람이 속한 연령대를 기록합니다.[50]
- 정량적: 사람의 키나 환경의 온도와 같은 측정값을 나타냅니다. 정량적 변수는 연속형이거나 이산형일 수 있습니다. 연속형 변수는 항상 더 정밀하게 측정할 수 있다는 아이디어를 포착합니다. 이산형 변수는 일부 결과의 수 또는 전체 연도에서 측정된 연령과 같이 유한한 수의 가능성만 있습니다.[50]
정량적 변수와 범주형 변수의 구별은 두 유형이 서로 다른 시각화 방법을 필요로 하기 때문에 중요합니다.
두 가지 주요 유형의 정보 표시는 표와 그래프입니다.
- 표에는 범주형 레이블이 있는 행과 열로 구성된 정량적 데이터가 들어 있습니다. 주로 특정 값을 검색하는 데 사용됩니다. 위의 예제에서 표에는 이름(질적 변수)과 나이(양적 변수)를 나타내는 범주형 열 레이블이 있을 수 있으며, 각 데이터 행은 한 사람을 나타냅니다(표본화된 실험 단위 또는 범주 세분화).
- 그래프는 주로 데이터 간의 관계를 보여주는 데 사용되며 시각적 개체(예: 선, 막대 또는 점)로 인코딩된 값을 나타냅니다. 숫자 값은 하나 이상의 축으로 표시되는 영역 내에 표시됩니다. 이 축은 시각적 개체에 값을 레이블로 지정하고 할당하는 데 사용되는 척도(정량 및 범주형)를 제공합니다. 많은 그래프를 차트라고도 합니다.[51]
Eppler와 Lengler는 다양한 데이터 시각화 방법을 보여주는 대화형 차트인 "시각화 방법의 주기율표"를 개발했습니다. 데이터, 정보, 개념, 전략, 은유 및 복합의 6가지 유형의 데이터 시각화 방법을 포함합니다.[52] "시각화 분석 및 디자인"에서 타마라 먼즈너(Tamara Munzner)는 "컴퓨터 기반 시각화 시스템은 사람들이 작업을 더 효과적으로 수행할 수 있도록 설계된 데이터 세트의 시각적 표현을 제공합니다."라고 썼습니다. 먼즈너는 시각화가 "사람들을 컴퓨터 의사 결정 방법으로 대체하기보다는 인간의 능력을 증강시킬 필요가 있을 때 적합하다"고 주장합니다.[53]
기술
| 이름. | 시각적 차원 | 설명 / 예시 사용법 | |
|---|---|---|---|
 | 막대 차트 |
| |
 · 모집단(x축을 따라), · 1인당 배출량(장축) 및 · 총 배출량(x*y 값의 곱으로 면적) |
|
| |
 | 직교(직교 합성) 막대 차트 |
|
|
 | 히스토그램 |
| |
 | 산점도(점도) |
| |
 | 산점도(3D) |
|
|
 | 네트워크 |
|
|
 | 파이 차트 |
| |
 | 선도 |
| |
 | 세미 로그 또는 로그 로그(비선형) 관리도 |
|
|
 | 스트림그래프(면적 차트의 유형) |
| |
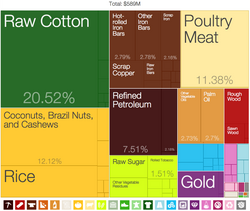
 | 트리맵 |
| |
 | 갠트 차트 |
| |
 | 히트맵 |
|
|
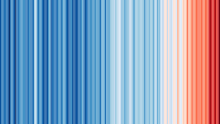
 | 스트라이프 그래픽 |
| |
 | 애니메이션 나선형 그래픽 |
| |
 | 상자 및 휘스커 그림 |
|
|
 | 순서도 | ||
 | 레이더 차트 |
| |
 | 벤 다이어그램 |
| |
| | 상관관계의 아이콘화 |
|
|
기타기법
상호작용성
대화형 데이터 시각화를 사용하면 그래픽 플롯에서 직접 작업을 수행하여 요소를 변경하고 여러 플롯 간에 연결할 수 있습니다.[56]
대화형 데이터 시각화는 1960년대 후반부터 통계학자들이 추구해 왔습니다. 개발 사례는 미국 통계 협회 비디오 대출 라이브러리에서 확인할 수 있습니다.[57]
일반적인 상호작용은 다음과 같습니다.
- 브러시: 마우스를 사용하여 그림 붓을 제어하여 그림 요소의 색상이나 글리프를 직접 변경하여 작동합니다. 그림 붓은 때로는 포인터이고 때로는 점 주위에 일종의 윤곽선을 그려서 작동합니다. 윤곽선은 때로는 라쏘처럼 불규칙한 모양입니다. 브러시는 여러 개의 그림이 보이고 그림 사이에 연결 메커니즘이 있는 경우에 가장 일반적으로 사용됩니다. 칫솔질을 위한 몇 가지 다른 개념 모델과 여러 가지 일반적인 연결 메커니즘이 있습니다. 브러시 산점도는 활성도의 점이 새 특성만 유지하는 일시적인 작업일 수 있습니다. 동시에 브러시에 의해 둘러싸이거나 교차하거나 지속적인 작업이 될 수 있으므로 브러시가 멀어진 후에도 포인트가 새로운 모양을 유지합니다. 우리가 방금 설명했듯이 일시적인 칫솔질은 일반적으로 연결된 칫솔질로 선택됩니다.
- 그림: 지속적인 칫솔질은 포인트를 클러스터로 그룹화한 다음 투어와 같은 다른 작업을 사용하여 그룹을 비교할 때 유용합니다. 끈질긴 작전 그림이라고 부르는 것이 일반적인 용어가 되고 있습니다.
- 식별: 레이블 또는 레이블 브러시라고도 할 수 있는 또 다른 플롯 조작으로 연결할 수 있습니다. 산점도의 한 점 또는 모서리 근처 또는 막대 차트의 막대 근처에 커서를 놓으면 그림 요소를 식별하는 레이블이 나타납니다. 많은 대화형 그래픽에서 널리 사용할 수 있으며 마우스 오버라고 불리기도 합니다.
- 스케일링: 데이터를 창에 매핑하고. 매핑 함수의 영역을 변경하면 동일한 플롯에서 다른 것을 배울 수 있습니다. 스케일링은 산점도의 혼잡한 영역을 확대하는 데 일반적으로 사용되며, 그림의 종횡비를 변경하여 데이터의 다양한 특징을 표시하는 데도 사용할 수 있습니다.
- 연결: 한 플롯에서 선택한 요소를 다른 플롯의 요소와 연결합니다. 가장 간단한 연결 유형인 일대일 연결은 두 그림 모두 동일한 데이터의 다른 투영을 보여주며, 한 그림의 한 점은 다른 그림의 한 점과 정확히 일치합니다. 영역 그림을 사용할 때 영역의 모든 부분을 닦는 것은 모든 영역을 닦는 것과 동일한 효과를 가지며 해당 범주의 모든 경우를 선택하는 것과 같습니다. 일부 플롯 요소가 두 개 이상의 케이스를 나타내는 경우에도 기본 연결 규칙은 한 플롯의 한 케이스를 다른 플롯의 동일한 케이스에 연결합니다. 연결은 주제 ID와 같은 범주형 변수를 사용하여 해당 주제에 해당하는 모든 데이터 값이 모든 가시 플롯에서 강조 표시되도록 할 수도 있습니다.
기타관점
데이터 시각화의 범위에 대해서는 다양한 접근 방식이 있습니다. 하나의 공통적인 초점은 Friedman(2008)과 같은 정보 프레젠테이션입니다. 프렌들리(2008)는 데이터 시각화의 두 가지 주요 부분인 통계 그래픽과 주제 지도 작성을 가정합니다.[58] 이 행에서 "데이터 시각화: 현대적 접근법"(2007) 기사에서는 데이터 시각화의 7가지 주제에 대해 간략하게 설명합니다.[59]
이 모든 과목은 그래픽 디자인 및 정보 표현과 밀접한 관련이 있습니다.
반면 컴퓨터 과학 관점에서 2002년 Frits H. Post는 이 분야를 하위 분야로 분류했습니다.[26][60]
The Harvard Business Review에서 Scott Berinato는 데이터 시각화에 접근하는 프레임워크를 개발했습니다.[61] 시각적으로 사고를 시작하려면 사용자는 1) 가지고 있는 것과 2) 하고 있는 것의 두 가지 질문을 고려해야 합니다. 첫 번째 단계는 시각화하고자 하는 데이터를 식별하는 것입니다. 지난 10년 동안의 이익과 같은 데이터 기반 또는 특정 조직이 구성되는 방식과 같은 개념적 아이디어입니다. 이 질문에 답하면 정보를 전달하려고 하는지(선언적 시각화) 또는 무언가를 알아내려고 하는지(탐색적 시각화)에 초점을 맞출 수 있습니다. 스콧 베리나토(Scott Berinato)는 이 질문들을 결합하여 각각의 목표가 있는 네 가지 유형의 시각적 커뮤니케이션을 제공합니다.[61]
이 네 가지 유형의 시각적 커뮤니케이션은 다음과 같습니다.
- 아이디어 일러스트레이션(개념 및 선언)[61]
- 개념을 가르치고, 설명하고,/또는 간단히 개념을 설명하는 데 사용됩니다. 예를 들어, 조직도 및 의사결정 나무.
- 아이디어 생성(개념 및 탐색)[61]
- 문제를 발견하고 혁신하고 해결하는 데 사용됩니다. 예를 들어, 브레인스토밍 세션 후 화이트보드.
- 시각적 발견(데이터 기반 및 탐색).[61]
- 추세를 파악하고 데이터를 이해하는 데 사용됩니다. 이러한 유형의 시각적 유형은 데이터 세트가 다소 알려지지 않고 작업이 개방형인 크고 복잡한 데이터에서 더 일반적입니다.
- 일상적인 데이터 시각화(데이터 기반 및 선언).[61]
- 컨텍스트를 확인하고 설정하는 데 사용되는 가장 일반적이고 간단한 유형의 시각화입니다. 예를 들어, 시간에 따른 GDP의 선 그래프입니다.
적용들
데이터 및 정보 시각화 인사이트는 다음과 같은 분야에 적용되고 있습니다.[19]
조직
이 분야에서 주목할 만한 학술 및 산업 연구소는 다음과 같습니다.
데이터 시각화 연구에서 중요한 순위를 차지하는 이 분야의 컨퍼런스는 다음과 같습니다.[63]
- IEEE 시각화: 과학 시각화, 정보 시각화 및 시각 분석에 관한 연례 국제 회의입니다. 회의는 10월에 열립니다.
- ACM SIGGRAPH: ACM SIGGRAPH 조직이 소집한 컴퓨터 그래픽에 관한 연례 국제 회의. 회의 날짜는 다양합니다.
- 컴퓨터 시스템의 인적 요소에 관한 컨퍼런스(CHI): ACM SIGCHI가 주최하는 인간-컴퓨터 상호 작용에 관한 연례 국제 컨퍼런스. 회의는 보통 4월이나 5월에 열립니다.
- 유로그래픽: 유럽 컴퓨터 그래픽 협회(European Association for Computer Graphics)에서 매년 개최하는 유럽 전역의 컴퓨터 그래픽 컨퍼런스입니다. 회의는 보통 4월이나 5월에 열립니다.
자세한 예는 카테고리를 참조하십시오.컴퓨터 그래픽 조직
데이터 프레젠테이션 아키텍처

데이터 프레젠테이션 아키텍처(DPA)는 의미와 적절한 지식을 최적으로 전달하는 방식으로 데이터를 식별, 위치, 조작, 형식 및 제시하려는 기술 세트입니다.
지금까지 데이터 프레젠테이션 아키텍처라는 용어는 Kelly Lautt에 의해 사용되었습니다.[a] "DPA(Data Presentation Architecture)는 비즈니스 인텔리전스의 성공과 가치에 매우 중요한 거의 적용되지 않는 기술입니다. 데이터 프레젠테이션 아키텍처는 데이터 범위를 갖춘 비즈니스 인텔리전스 솔루션을 제공하기 위해 데이터 시각화, 커뮤니케이션, 조직 심리 및 변화 관리 기술을 사용하여 데이터로부터 가치 있는 정보를 발견하고 이를 사용 가능하고 관련성이 있으며 실행 가능하게 하는 데 있어 숫자, 데이터 및 통계학의 과학을 활용합니다. 이해된 비즈니스(또는 조직) 목표를 향해 운영, 전술 및 전략적 행동을 가장 효과적으로 지원하고 추진하는 제공 시기, 형식 및 시각화. DPA는 IT도 비즈니스 기술 집합도 아니지만 별개의 전문 분야로 존재합니다. 종종 데이터 시각화와 혼동되는 데이터 프레젠테이션 아키텍처는 이미 선택된 데이터를 프레젠테이션하는 가장 좋은 방법이 아니라 어떤 일정과 정확한 형식으로 프레젠테이션할 데이터를 결정하는 것을 포함하는 훨씬 더 광범위한 기술 세트입니다. 데이터 시각화 기술은 DPA의 한 요소입니다."
목적
DPA는 두 가지 주요 목표를 가지고 있습니다.
- 가능한 한 가장 효율적인 방법으로 지식을 제공하기 위해 데이터를 사용하는 것(각 청중의 요구와 역할을 고려할 때 노이즈, 복잡성, 불필요한 데이터 또는 세부 정보 최소화)
- 가능한 한 가장 효과적인 방식으로 지식을 제공하기 위해 데이터를 사용하는 것(중요한 의미를 전달하고 실행 가능하며 이해, 행동 및 결정에 영향을 미칠 수 있는 명확하고 이해하기 쉬운 방식으로 각 청중에게 관련성 있고 시의적절하며 완전한 데이터를 제공하는 것)
범위
위와 같은 목표를 염두에 두고 데이터 프레젠테이션 아키텍처의 실제 작업은 다음과 같이 구성됩니다.
- 각 청중의 역할, 작업, 위치 및 기술에 대한 접근성에 따라 효과적인 전달 메커니즘을 만듭니다.
- 각 청중이 각 맥락에서 필요로 하는 중요한 의미(관련 지식) 정의
- 데이터 업데이트의 필요한 주기성 결정(데이터의 통화)
- 데이터 프레젠테이션을 위한 적절한 타이밍 결정(사용자가 데이터를 볼 필요가 있는 시기와 빈도)
- 올바른 데이터 찾기(주제 영역, 역사적 도달 범위, 폭, 세부 수준 등)
- 적절한 분석, 그룹화, 시각화 및 기타 프레젠테이션 형식 활용
관련분야
DPA 작업은 다음을 포함한 여러 다른 분야와 공통점을 공유합니다.
- 비즈니스 목표 결정, 요구 사항 수집, 매핑 프로세스에 대한 비즈니스 분석.
- 비즈니스 목표의 향상을 위해 행동 및 의사 결정을 개선하고 합리화하는 것이 목표라는 점에서 비즈니스 프로세스 개선
- 잘 확립된 시각화 이론을 사용하여 데이터 프레젠테이션에서 의미나 중요성을 추가하거나 강조한다는 점에서 데이터 시각화.
- 디지털 인문학은 복잡한 데이터를 시각화하는 더 미묘한 방법을 탐구합니다.
- 정보 아키텍처이지만, 정보 아키텍처의 초점은 비정형 데이터에 있으므로 분석(통계적/데이터적 의미에서)과 실제 콘텐츠(데이터, DPA의 경우)를 새로운 엔티티 및 조합으로 직접 변환하는 것은 모두 제외됩니다.
- 상호작용 데이터 시각화를 설계하는 방법의 많은 원칙이 HCI와 함께 여러 분야에 걸쳐 개발되었기 때문에 HCI 및 상호작용 설계.
- 시각 저널리즘과 데이터 기반 저널리즘 또는 데이터 저널리즘: 시각 저널리즘은 뉴스 기사를 전달하는 모든 유형의 그래픽 촉진과 관련이 있으며 데이터 기반 저널리즘과 데이터 저널리즘은 데이터 시각화와 함께 반드시 전달되는 것은 아닙니다. 그럼에도 불구하고 저널리즘 분야는 데이터를 전달하기 위한 새로운 데이터 시각화를 개발하는 데 앞장서고 있습니다.
- 그래픽 디자인, 스타일링, 타이포그래피, 위치 및 기타 미적 문제를 통해 정보를 전달합니다.
참고 항목
메모들
- ^ 데이터 프레젠테이션 아키텍처라는 용어를 공식적으로 기록하고 공개적으로 처음 사용한 것은 2007-08년 12월, 1월, 2월 에드먼턴에서 열린 세 번의 공식 Microsoft Office 2007 Launch 행사에서였습니다. 캘거리와 밴쿠버 (캐나다)는 펄프 및 제지 회사의 서비스 품질을 향상시키기 위해 설계된 비즈니스 인텔리전스 시스템에 대해 설명하는 켈리 로트의 프레젠테이션에서 발표했습니다. 이 용어는 2009년 12월 16일 Microsoft Canada에서 Business Intelligence와 기업 협업 프로세스를 병합하는 것의 가치에 대한 프레젠테이션에서 추가로 사용되었으며 공개적으로 기록되었습니다.
참고문헌
- ^ Corbett, John. "Charles Joseph Minard: Mapping Napoleon's March, 1861". Center for Spatially Integrated Social Science. Archived from the original on 19 June 2003. (CSISS 웹사이트 이동, 기사에 아카이브 링크 사용)
- ^ Shewan, Dan (5 October 2016). "Data is Beautiful: 7 Data Visualization Tools for Digital Marketers". Business2Community. Archived from the original on 12 November 2016.
- ^ a b c Nussbaumer Knaflic, Cole (2 November 2015). Storytelling with Data: A Data Visualization Guide for Business Professionals. John Wiley & Sons. ISBN 978-1-119-00225-3.
- ^ a b c d Antony Unwin (31 January 2020). "Why Is Data Visualization Important? What Is Important in Data Visualization?". Harvard Data Science Review. 2 (1). doi:10.1162/99608f92.8ae4d525. Retrieved 27 March 2023.
- ^ Ananda Mitra (2018), "Managing and Visualizing Unstructured Big Data", Encyclopedia of Information Science and Technology (4th ed.), IGI Global
- ^ Bhuvanendra Putchala; Lasya Sreevidya Kanala; Devi Prasanna Donepudi; Hari Kishan Kondaveeti (2023), "Applications of Big Data Analytics in Healthcare Informatics", in Narasimha Rao Vajjhala; Philip Eappen (eds.), Health Informatics and Patient Safety in Times of Crisis, IGI Global, pp. 175–194
- ^ Olshannikova, Ekaterina; Ometov, Aleksandr; Koucheryavy, Yevgeny; Ollson, Thomas (2015), "Visualizing Big Data with augmented and virtual reality: challenges and research agenda.", Journal of Big Data, 2 (22), doi:10.1186/s40537-015-0031-2
- ^ Card, Mackinlay, and Shneiderman (1999), Readings in Information Visualization: Using Vision to Think, Morgan Kaufmann, pp. 6–7
{{citation}}: CS1 maint: 다중 이름: 작성자 목록(링크) - ^ a b "What is data visualization?". IBM. Retrieved 27 March 2023.
- ^ Brent Dykes (2019), Effective Data Storytelling: How to Drive Change with Data, Narrative and Visuals, John Wiley & Sons, p. 16
- ^ David C. LeBlanc (2004), Statistics: Concepts and Applications for Science, Jones & Bartlett Learning, p. 35–36
- ^ Grandjean, Martin (2022). "Data Visualization for History". Handbook of Digital Public History: 291–300. doi:10.1515/9783110430295-024. ISBN 9783110430295.
- ^ E.H. Chi (2013), A Framework for Visualizing Information, Springer Science & Business Media, p. xxiii
- ^ Gershon, Nahum; Page, Ward (1 August 2001). "What storytelling can do for information visualization". Communications of the ACM. 44 (8): 31–37. doi:10.1145/381641.381653. S2CID 7666107.
- ^ Mason, Betsy (November 12, 2019). "Why scientists need to be better at data visualization". Knowable Magazine. doi:10.1146/knowable-110919-1.
- ^ O'Donoghue, Seán I.; Baldi, Benedetta Frida; Clark, Susan J.; Darling, Aaron E.; Hogan, James M.; Kaur, Sandeep; Maier-Hein, Lena; McCarthy, Davis J.; Moore, William J.; Stenau, Esther; Swedlow, Jason R.; Vuong, Jenny; Procter, James B. (2018-07-20). "Visualization of Biomedical Data". Annual Review of Biomedical Data Science. 1 (1): 275–304. doi:10.1146/annurev-biodatasci-080917-013424. hdl:10453/125943. S2CID 199591321. Retrieved 25 June 2021.
- ^ Leo Yu-Ho Lo; Ayush Gupta; Kento Shigyo; Aoyu Wu; Enrico Bertini; Huamin Qu, Misinformed by Visualization: What Do We Learn From Misinformative Visualizations?
- ^ Börner, K.; Bueckle, A.; Ginda, M. (2019), "Data visualization literacy: Definitions, conceptual frameworks, exercises, and assessments", Proceedings of the National Academy of Sciences, 116 (6): 1857–1864, Bibcode:2019PNAS..116.1857B, doi:10.1073/pnas.1807180116, PMC 6369751, PMID 30718386
- ^ a b Benjamin B. 베더슨과 벤 슈나이더만 (2003). 정보 시각화의 기술: 독서와 성찰, Morgan Kaufmann ISBN 1-55860-915-6.
- ^ 제임스 J. 토마스와 크리스틴 A. 쿡 (Ed.) (2005). 경로 조명: Visual Analytics를 위한 R&D Agenda는 Wayback Machine에서 아카이브된 2008-09-29. 국립시각화분석센터(National Visualization and Analytics Center) 30페이지
- ^ a b "Stephen Few-Perceptual Edge-Selecting the Right Graph for Your Message-2004" (PDF). Archived (PDF) from the original on 2014-10-05. Retrieved 2014-09-08.
- ^ "10 Examples of Interactive Map Data Visualizations".
- ^ Engebretsen, Martin; Helen, Kennedy, eds. (2020-04-16). Data Visualization in Society. Nieuwe Prinsengracht 89 1018 VR Amsterdam Nederland: Amsterdam University Press. doi:10.5117/9789463722902_ch02. ISBN 978-90-485-4313-7.
{{cite book}}: CS1 maint : 위치(링크) - ^ 비탈리 프리드먼(2008) "데이터 시각화 및 인포그래픽" 2008-07-22 Achared at Wayback Machine in: Graphics, Monday Inspiration, 2008년 1월 14일.
- ^ Viegas, Fernanda; Wattenberg, Martin (April 19, 2011). "How To Make Data Look Sexy". CNN. Archived from the original on May 6, 2011. Retrieved May 7, 2017.
- ^ a b 프릿 H 포스트, 그레고리 M. 닐슨과 조르주-피에르 보노 (2002). 데이터 시각화: '최첨단'. 연구논문 TU delft, 2002. 2009-10-07 Wayback Machine에서 보관.
- ^ Tukey, John (1977). Exploratory Data Analysis. Addison-Wesley. ISBN 0-201-07616-0.
- ^ techatstate (7 August 2013). "Tech@State: Data Visualization - Keynote by Dr Edward Tufte". Archived from the original on 29 March 2017. Retrieved 29 November 2016 – via YouTube.
- ^ Cleveland, W. S.; McGill, R. (1985). "Graphical perception and graphical methods for analyzing scientific data". Science. 229 (4716): 828–33. Bibcode:1985Sci...229..828C. doi:10.1126/science.229.4716.828. PMID 17777913. S2CID 16342041.
- ^ Tufte, Edward R. (1983). The Visual Display of Quantitative Information (2nd ed.). Cheshire, Connecticut, US: Graphics Press LLC. ISBN 9780318029924.
- ^ a b c Tufte, Edward (1983). The Visual Display of Quantitative Information. Cheshire, Connecticut: Graphics Press. ISBN 0-9613921-4-2. Archived from the original on 2013-01-14. Retrieved 2019-08-10.
- ^ "Telling Visual Stories About Data - Congressional Budget Office". www.cbo.gov. Archived from the original on 2014-12-04. Retrieved 2014-11-27.
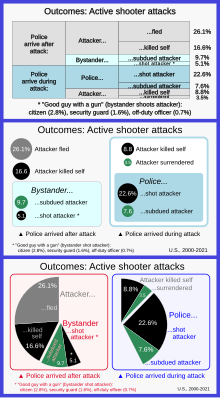
- ^ Buchanan, Larry; Letherby, Lauren (June 22, 2022). "Who Stops a 'Bad Guy With a Gun'?". The New York Times. Archived from the original on June 22, 2022.
Data source: Advanced Law Enforcement Rapid Response Training Center
- ^ "Stephen Few-Perceptual Edge-Graph Selection Matrix" (PDF). Archived (PDF) from the original on 2014-10-05. Retrieved 2014-09-08.
- ^ a b "Steven Few-Tapping the Power of Visual Perception-September 2004" (PDF). Archived (PDF) from the original on 2014-10-05. Retrieved 2014-10-08.
- ^ a b c "Data Visualization for Human Perception". The Interaction Design Foundation. Archived from the original on 2015-11-23. Retrieved 2015-11-23.
- ^ "Visualization" (PDF). SFU. SFU lecture. Archived from the original (PDF) on 2016-01-22. Retrieved 2015-11-22.
- ^ Graham, Fiona (2012-04-17). "Can images stop data overload?". BBC News. Retrieved 2020-07-30.
- ^ G. Scott Owen (1999). Wayback Machine에서 보관된 2012-10-08 시각화의 역사. 2010년 1월 19일 접속.
- ^ a b c Friendly, Michael (2008). "A Brief History of Data Visualization". Handbook of Data Visualization. Springer-Verlag. pp. 15–56. doi:10.1007/978-3-540-33037-0_2. ISBN 9783540330370. S2CID 62626937.
- ^ Whitehouse, D. (9 August 2000). "Ice Age star map discovered". BBC News. Archived from the original on 6 January 2018. Retrieved 20 January 2018.
- ^ Dragicevic, Pierre; Jansen, Yvonne (2012). "List of Physical Visualizations and Related Artefacts". Archived from the original on 2018-01-13. Retrieved 2018-01-12.
- ^ Jansen, Yvonne; Dragicevic, Pierre; Isenberg, Petra; Alexander, Jason; Karnik, Abhijit; Kildal, Johan; Subramanian, Sriram; Hornbæk, Kasper (2015). "Opportunities and challenges for data physicalization". Proceedings of the 33rd Annual ACM Conference on Human Factors in Computing Systems: 3227–3236. Archived from the original on 2018-01-13. Retrieved 2018-01-12.
- ^ a b Friendly, Michael (2001). "Milestones in the history of thematic cartography, statistical graphics, and data visualization". Archived from the original on 2014-04-14.
- ^ Funkhouser, Howard Gray (January 1936). "A Note on a Tenth Century Graph". Osiris. 1: 260–262. doi:10.1086/368425. JSTOR 301609. S2CID 144492131.
- ^ "Data visualization: definition, examples, tools, advice [guide 2020]". Market research consulting. 2020-12-09. Retrieved 2020-12-09.
- ^ Friendly, Michael (2006). "A Brief History of Data Visualization" (PDF). York University. Springer-Verlag. Archived (PDF) from the original on 2016-05-08. Retrieved 2015-11-22.
- ^ "NY gets new boot camp for data scientists: It's free but harder to get into than Harvard". Venture Beat. Archived from the original on 2016-02-15. Retrieved 2016-02-21.
- ^ 대화형 데이터 시각화
- ^ a b Bulmer, Michael (2013). A Portable Introduction to Data Analysis. The University of Queensland: Publish on Demand Centre. pp. 4–5. ISBN 978-1-921723-10-0.
- ^ "Steven Few-Selecting the Right Graph for Your Message-September 2004" (PDF). Archived (PDF) from the original on 2014-10-05. Retrieved 2014-09-08.
- ^ Lengler, Ralph; Eppler, Martin. J. "Periodic Table of Visualization Methods". www.visual-literacy.org. Archived from the original on 16 March 2013. Retrieved 15 March 2013.
- ^ Munzner, Tamara; Maguire, Eamonn (2015). Visualization analysis & design. A.K. Peters visualization series. Boca Raton London New York: CRC Press. ISBN 978-1-4665-0891-0.
- ^ Kahn, Brian (June 17, 2019). "This Striking Climate Change Visualization Is Now Customizable for Any Place on Earth". Gizmodo. Archived from the original on June 26, 2019. 2018년 5월 Ed Hawkins, University of Reading에 의해 개발되었습니다.
- ^ Mooney, Chris (11 May 2016). "This scientist just changed how we think about climate change with one GIF". The Washington Post. Archived from the original on 6 February 2019.
Ed Hawkins took these monthly temperature data and plotted them in the form of a spiral, so that for each year, there are twelve points, one for each month, around the center of a circle – with warmer temperatures farther outward and colder temperatures nearer inward.
- ^ Swayne, Deborah (1999). "Introduction to the special issue on interactive graphical data analysis: What is interaction?". Computational Statistics. 14 (1): 1–6. doi:10.1007/PL00022700. S2CID 86788346.
- ^ American Statistics Association, Statistical Graphics Section. "Video Lending Library". Archived from the original on 2021-01-20. Retrieved 2021-02-17.
- ^ 마이클 프렌들리 (2008). "주제 지도 작성, 통계 그래픽 및 데이터 시각화 역사의 이정표" Wayback Machine에서 아카이브된 2008-09-11.
- ^ "데이터 시각화: 현대적 접근법" 2008-07-22 Wayback Machine에서 보관. in: 그래픽스, 2007년 8월 2일
- ^ 프릿 H 포스트, 그레고리 M. 닐슨과 조르주-피에르 보노 (2002). 데이터 시각화: 2009-10-07 Wayback Machine에서 보관된 최신 기술.
- ^ a b c d e f Berinato, Scott (June 2016). "Visualizations That Really Work". Harvard Business Review: 92–100.
- ^ Faisal, Sarah; Blandford, Ann; Potts, Henry WW (2013). "Making sense of personal health information: Challenges for information visualization" (PDF). Health Informatics Journal. 19 (3): 198–217. doi:10.1177/1460458212465213. PMID 23981395. S2CID 3825148.
- ^ Kosara, Robert (11 November 2013). "A Guide to the Quality of Different Visualization Venues". eagereyes. Retrieved 7 April 2017.
추가읽기
- Cleveland, William S. (1993). Visualizing Data. Hobart Press. ISBN 0-9634884-0-6.
- Evergreen, Stephanie (2016). Effective Data Visualization: The Right Chart for the Right Data. Sage. ISBN 978-1-5063-0305-5.
- Healy, Kieran (2019). Data Visualization: A Practical Introduction. Princeton: Princeton University Press. ISBN 978-0-691-18161-5.
- Post, Frits H.; Nielson, Gregory M.; Bonneau, Georges-Pierre (2003). Data Visualization: The State of the Art. New York: Springer. ISBN 978-1-4613-5430-7.
- Wilke, Claus O. (2018). Fundamentals of Data Visualization. O'Reilly. ISBN 978-1-4920-3108-6.
- Wilkinson, Leland (2012). Grammar of Graphics. New York: Springer. ISBN 978-1-4419-2033-1.
- Ben Bederson and Ben Shneiderman (2003). 정보 시각화의 기술: 독서와 성찰. 모건 카우프만.
- 스튜어트 K. 카드, Jock D. 매킨레이와 벤 슈나이더만 (1999). Information Visualization(정보 시각화)의 판독값: 비전을 이용한 사고, 모건 카우프만 출판사.
- 제프리 히어, 스튜어트 K. 카드, 제임스 랜데이 (2005). "프리퓨즈: 대화형 정보 시각화를 위한 툴킷" Wayback Machine에서 아카이브된 2007-06-12. In: ACM Human Factors in Computing Systems CHI 2005.
- 안드레아스 케렌, 존 T. 스타스코, 장-다니엘 페케트, 크리스 노스 (2008). 정보 시각화 – 인간 중심의 이슈와 관점. LNCS 최첨단 조사 제4950권, 스프링어.
- 리카르도 마자 (2009). 정보 시각화 소개, 스프링어.
- Spence, Robert Information Visualization: 상호작용을 위한 디자인(제2판), 프렌티스 홀, 2007, ISBN 0-13-206550-9
- 콜린 웨어 (2000). 정보 시각화: 디자인에 대한 인식. 샌프란시스코, 캘리포니아: 모건 카우프만.
- 카와 나제미 (2014). 적응형 시맨틱스 시각화 유로그래픽 협회.
외부 링크
- 주제도 작성, 통계 그래픽 및 데이터 시각화 역사의 이정표, Michael Friendly와 Daniel J. Denis의 혁신 연대기를 보여줍니다.
- 듀크 대학교-Christa Kelleher Presentation-Infographics-Visualizing Scientific & Engineering Information-2015년 3월 6일