폰트
Font이 기사를 서체로 통합하는 것이 제안되고 있습니다. (논의) 2021년 6월부터 제안되고 있습니다. |

금속 조판에서는 글꼴은 서체의 특정 크기, 무게 및 스타일입니다.각 글꼴은 일치하는 글꼴 집합으로, 각 글자에 대한 조각(정렬)이 있습니다.서체는 전체 디자인을 공유하는 다양한 글꼴로 구성됩니다.
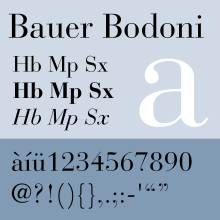
현대에서는 컴퓨터 폰트의 출현과 함께 폰트라는 용어가 "서체"의 동의어로 쓰이게 되었지만, 일반적인 서체(또는 "폰트 패밀리")는 다수의 폰트로 구성되어 있다.예를 들어 "Bauer Bodoni"(여기 샘플)는 "Roman"(또는 "Regular"(일반), "Bold"(볼드), "Italic"(이탈리아어) 글꼴을 포함하며, 각 글꼴은 다양한 크기로 존재합니다."글꼴"이라는 용어는 이것들 중 하나에만 올바르게 적용되지만 전체 서체를 가리키는 데 느슨하게 사용될 수 있습니다.컴퓨터에서 사용하는 경우 각 스타일은 별도의 디지털 "글꼴 파일"에 있습니다.
전통적인 조판법과 현대식 조판법 모두에서 "글꼴"이라는 단어는 서체의 전달 메커니즘을 가리킨다.종래의 조판에서는, 서체는 금속이나 나무 활자로 되어 있었습니다.한 페이지를 작성하려면 여러 개의 글꼴이나 여러 개의 서체가 필요할 수 있습니다.
어원학
폰트라는 단어는 중세 프랑스어 폰트(녹인 것; 주조물)[1]에서 유래했다.이 용어는 유형 주조 공장에서 금속활자를 주조하는 과정을 말합니다.
금속활자

수동 인쇄(글씨 인쇄) 하우스에서 "글꼴"이라는 단어는 전체 페이지를 타이핑하는 데 사용되는 금속 활자 세트를 나타냅니다.대문자와 소문자는 금속활자가 수동 조판용으로 사용되었기 때문에 대문자와 소문자의 이름이 붙습니다.이 때문에 금속활자는 멀리 떨어져 있는 대문자와 소문자가 비슷합니다.같은 구별은 또한 거대하고 미미한 용어와 함께 언급된다.
디지털 서체와 달리 금속 글꼴은 각 문자에 대한 단일 정의를 포함하지 않지만 일반적으로 사용되는 문자(모음 및 마침표 등)는 더 많은 물리적 활자를 포함합니다.새로 구입한 글꼴은 12pt 14A 34a로 판매되는 경우가 많으며, 이는 14개의 대문자 A와 34개의 소문자 A가 포함된 12포인트 크기의 글꼴임을 의미합니다.
나머지 문자는 해당 언어의 문자 배포에 적합한 양으로 제공됩니다.대시, 공백, 줄 높이 스페이서 등 조판 작업에 필요한 금속활자 중 일부는 특정 글꼴의 일부가 아니라 모든 [2]글꼴과 함께 사용할 수 있는 일반적인 조각이었습니다.라인 간격은 여전히 "리드"라고 불리는데, 라인 간격에 사용되는 스트립은 (다른 부품에 사용되는 단단한 합금이 아닌) 납으로 만들어졌기 때문입니다.이 간격 스트립은 납이 기존의 단조 금속 타입(일부 납, 안티몬 및 주석)보다 부드러운 금속이어서 인쇄 "체이스"(즉, 모든 타입을 하나로 고정하는 캐리어)에 "잠길 때" 더 쉽게 압축되기 때문에 납으로 제작되었습니다.
1880-1890년대에 "핫 리드" 조판이 발명되었습니다. 조판할 때 조판(모노타이프 기술처럼) 또는 한 번에 전체 조판(리니오타이프 기술처럼)으로 주조됩니다.
특성.
문자 높이 외에도, 용어의 기계적 의미를 사용할 때 글꼴을 구분할 수 있는 몇 가지 특성이 있지만, 글꼴은 서체가 지원하는 스크립트에 따라 달라집니다.유럽 알파벳 문자(예: 라틴어, 키릴어 및 그리스어)에서 이러한 속성은 무게라고 불리는 스트로크 폭, 스타일 또는 각도 및 문자 폭입니다.
일반 글꼴 또는 표준 글꼴은 굵은 글꼴 또는 얇은 글꼴과 이탤릭체 또는 비스듬한 글꼴을 구분하기 위해 로마자로 레이블이 지정되기도 합니다.default regular case 키워드는 바리안트에서는 생략되어 반복되지 않는 경우가 많습니다.그렇지 않으면 Bulmer regular, Bulmer bold regular, 심지어 Bulmer regular가 됩니다.로마자는 또한 글꼴의 언어 범위를 나타낼 수 있으며, "서유럽어"의 약자 역할을 합니다.
동일한 서체의 다른 글꼴은 다양한 수준의 가독성과 강조를 위해 동일한 작업에 사용될 수 있으며, 보다 시각적인 관심을 끌기 위해 특정 디자인에 사용될 수 있다.
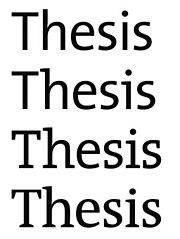
체중
특정 글꼴의 무게는 키에 대한 문자 윤곽선의 두께입니다.

서체는 초경량부터 초경량, 초경량, 검정색까지 다양한 무게의 글꼴로 제공됩니다.무게가 4~6개인 경우도 드물지 않습니다.또한 일부 서체는 많게는 12개까지 있습니다.사무실, 웹 및 비전문가용 서체는 서로 연결되어 있는 일반적이고 대담한 무게로 제공됩니다.굵은 웨이트가 제공되지 않는 경우, 많은 렌더러(브라우저, 워드프로세서, 그래픽스 및 DTP 프로그램)는 아웃라인을 오프셋으로 두 번째로 렌더링하거나 대각도로 살짝 스마킹함으로써 보다 굵은 글꼴을 지원합니다.
기본 무게는 서체마다 다릅니다.즉, 어떤 글꼴이 다른 글꼴보다 굵게 표시될 수 있습니다.예를 들어, 포스터에 사용되는 글꼴은 기본적으로 굵은 글씨인 경우가 많은 반면, 긴 텍스트 실행을 위한 글꼴은 다소 가볍습니다.글꼴 이름의 무게 지정은 글꼴의 실제 절대 스트로크 무게 또는 글리프의 밀도에 따라 다를 수 있습니다.
무게 범위를 체계화하려는 시도는 Adrian Frutiger가 대학교 서체로 35 Extra Light, 45 Light, 55 Medium or Regular, 65 Bold, 75 Extra Bold, 85 Extra Bold, 95 Ultra Bold 또는 Black이라는 수치 분류를 처음 사용하였습니다.이들 중 편차는 "6시리즈"(이탤릭체)(46개), "7시리즈"(응축된 버전)(57개), "8시리즈"(응축된 이탤릭체)(68개 굵은 이탤릭체) 등이었다.이 간단한 숫자 체계에서 글꼴의 특성이 무엇인지 정확하게 판단할 수 있습니다. 예를 들어 "Helvetica 67"(HE67)은 "Helvetica Bold Condicated"로 번역됩니다.
글꼴에 대한 첫 번째 알고리즘 설명은 Donald Knuth가 메타폰 기술 언어와 통역자로 만들었습니다.
TrueType 글꼴 형식은 100에서 900까지의 척도를 도입했습니다.이것은 CSS 및 OpenType에서도 사용되고 있습니다.여기서 400은 일반(로맨 또는 플레인)입니다.
Mozilla Developer Network는 일반적인 글꼴 무게 이름에 대한 다음과 같은 대략적인[3] 매핑을 제공합니다.
| 이름 | 수치 |
|---|---|
| 슬림형 / 헤어라인 | 100 |
| 초경량/초경량 | 200 |
| 빛 | 300 |
| 보통/통상 | 400 |
| 중간의 | 500 |
| 세미볼드 / 데미볼드 | 600 |
| 굵은 글씨 | 700 |
| 엑스트라볼드/울트라볼드 | 800 |
| 묵직/검은색 | 900 |
| 엑스트라 블랙 / 울트라 블랙 | 950 |
글꼴 매핑은 글꼴 디자이너에 따라 다릅니다.좋은 예로는 Bigelow와 Holmes의 Go Go 글꼴 패밀리가 있습니다.이 패밀리에서 "글꼴"의 CSS 수치 가중치는 400, 500 및 600입니다.CSS는 'Bold'를 700, 600을 Semibold 또는 Demibold로 지정하지만 Go 수치 가중치는 스템 두께 비율의 실제 진행과 일치합니다.보통:중간 = 400:500, 보통:굵은 글씨 = 400:600"[4]
일반, 일반, 일반(경우에 따라 책)이라는 용어는 서체의 표준 무게 글꼴에 사용됩니다.겉모습과 겉모습이 모두 다른 곳에서는 일반 서체보다 가벼운 경우가 많지만, 일부 서체에서는 더 굵은 서체입니다.
컴퓨터가 등장하기 전에는 각각의 무게를 수동으로 측정해야 했습니다.그 결과, Gill Sans와 Monotype Grotesque와 같은 많은 나이든 다체중 가정은 가벼운 것부터 굵은 것까지 무게에 상당한 차이를 보입니다.1980년대부터 자동화를 사용하여 추세, 다중 마스터 또는 기타 매개 변수화된 글꼴 디자인을 따라 가중치 범위를 점으로 구성하는 것이 일반화되어 왔다.즉, 일부 디지털 글꼴은 광범위한 수동 수정으로 생성되지만, Miriard 및 The Sans와 같은 많은 최신 디지털 글꼴이 하나의 무게에서 다음 무게로 원활하고 지속적으로 전환될 수 있는 다양한 무게로 제공된다는 것을 의미합니다.
디지털 폰트 디자인으로 보다 많은 변형을 보다 빠르게 작성할 수 있게 되면서 프로페셔널 폰트 디자인에서 일반적으로 사용되는 것은 "그레이드"입니다.즉, 용지와 잉크의 종류에 따라 무게가 약간 다르거나 주변 온도와 [5][6]습도가 다른 지역에서 인쇄하는 것입니다.예를 들어 책지에 인쇄된 얇은 디자인과 고광택 매거진지에 인쇄된 두꺼운 디자인이 동일한 것처럼 보일 수 있습니다. 왜냐하면 전자의 경우 잉크가 더 많이 흡수되고 퍼지기 때문입니다.인쇄물의 변경이 복사 [7][8]적합성에 영향을 미치지 않도록 모든 등급에서 동일한 너비의 문자를 사용하여 등급이 제공됩니다.세리프 글꼴에서는 세세한 부분까지 등급이 일반적입니다.
굵은 글씨와 굵은 글씨 이외의 글씨가 같은 글꼴은 "듀플렉스"됩니다.
스타일
경사
유럽 서체, 특히 로마 서체에서는 중요한 단어들을 강조하기 위해 경사나 기울어진 문체가 사용된다.이것을 이탤릭체 또는 사선체라고 합니다.왼쪽에서 오른쪽으로 스크립트에서 이러한 설계는 일반적으로 오른쪽으로 기울어집니다.사선체는 종종 이탤릭체라고 불리지만 "진정한 이탤릭체" 스타일과는 다릅니다.
이탤릭체는 일반 서체보다 더 많은 흐름을 보이며, 손으로 쓴 필기체에 더 가깝고, 아마도 더 일반적으로 결합체를 사용하거나, 스윕을 얻을 수 있습니다.거의 볼 수 없지만, 활자체는 일치하는 서체(욕설, 스크립트)를 동반하여 과장되게 이탤릭한 스타일을 제공할 수 있습니다.

많은 산세리프 서체와 일부 세리프 서체, 특히 획이 균일한 서체에서는 이탤릭체 글꼴의 문자가 기울어져 있을 뿐이며, 이는 대개 알고리즘적으로 수행되며, 모양은 변경되지 않습니다.소문자 모양은 변하지 않지만 종종 그렇게 판매되기 때문에 이러한 사선 글꼴은 진정한 이탤릭체가 아닙니다.일반적으로 글꼴에는 비스듬한 스타일과 이탤릭체 스타일이 모두 포함되지 않습니다.디자이너는 둘 중 하나를 선택합니다.
이탤릭체는 일반(로마) 스타일과는 분명히 다르기 때문에, 보다 필기체 형태를 취하면서도 똑바로 서 있는 "업라이트 이탤릭체" 디자인을 가질 수 있습니다.컴퓨터 모던은 이 스타일을 제공하는 글꼴의 예입니다.라틴어 스크립트 국가에서는 세로 이탤릭체는 드물지만 수학이나 복잡한 문서에서 사용되는 경우가 있습니다.이탤릭체로 이미 표시되어 있는 텍스트 섹션에는 강조를 더하기 위해 "이중 이탤릭체" 스타일이 필요합니다.예를 들어, 키릴 문자의 미숫자 """은 그 대문자 "ic"의 작은 형태처럼 보이거나 표준 이탤릭체의 외관상 로마자의 작은 "m"처럼 보일 수 있다. 이 경우, 문체의 구별은 지역 선호의 문제이다.
기타 스타일 속성
Frutiger 명명법에서 세로 글꼴의 두 번째 숫자는 5, 이탤릭 글꼴의 경우 6, 축소한 이탤릭 글꼴의 경우 8입니다.
가타카나와 히라가나라는 두 개의 음절 문자는 서로 다른 문체로 보이기도 하지만, 일부 문자의 기원이 분리되어 있고, 다른 목적으로 사용되고 있기 때문에 보통 별개의 문자 집합으로 여겨진다.반면, 깨진 문자 형태를 가진 로마 문자의 고딕 스타일은 보통 단순한 타이포그래피 변형으로 여겨진다.
아랍어와 같은 필기체 전용 스크립트도 다른 스타일을 가지고 있습니다.예를 들어 Naskh와 Kufic은 응용 프로그램, 영역 또는 시대에 따라 달라집니다.
글꼴 스타일에 따라 다를 수 있는 다른 측면도 있지만,[citation needed] 이러한 측면은 서체의 고유한 특징으로 간주되는 경우가 많습니다.여기에는 숫자 모양(텍스트 숫자)과 소문자(작은 대문자)의 작은 버전일 수 있지만 스크립트에 따라 고유한 모양이 개발되었습니다.일부 서체에는 케이스에 대한 별도의 문자가 전혀 포함되어 있지 않기 때문에 양면성이 폐지됩니다.대부분의 경우 대문자만 사용하지만, 두 문자의 공통 높이로 대문자 또는 작은 문자 중 하나를 선택하는 라벨이 붙은 유니케이스가 존재합니다.
제목 글꼴은 헤드라인 및 디스플레이용으로 설계되었으며, 스트로크 폭은 큰 사이즈에 최적화되어 있습니다.
폭
일부 글꼴에는 문자 너비(스트레치)를 변경하는 글꼴이 포함되어 있지만, 이 기능은 일반적으로 무게나 기울기보다 더 희귀합니다.좁은 글꼴은 보통 압축, 축약 또는 좁은 레이블로 표시됩니다.Frutiger의 시스템에서 축약된 글꼴의 두 번째 자릿수는 7입니다.와이드 폰트는 와이드 폰트, 확장 폰트 또는 확장 폰트라고 불립니다.둘 다 엑스트라, 울트라 등을 추가하여 더 분류할 수 있습니다.글꼴 디자인을 압축한 무게로 압축하는 것은 복잡한 작업이며, 그에 비례하여 스트로크를 슬림화해야 하며 대문자 [a][9]면은 직선화해야 합니다.sans-serif 패밀리와 slab-serif 패밀리의 구조를 압축된 무게로 수정하는 것이 비교적 실용적이기 때문에 압축된 글꼴을 볼 수 있습니다.세리프 텍스트 면은 보통 일반 너비에서만 발행됩니다.
이러한 개별 글꼴은 특히 텍스트 정렬을 정당화하기 위해 좁거나 작은 단어를 얻기 위해 문자 간격을 변경하는 기법과 구별되어야 합니다.
스크립트가 가능한 경우 대부분의 서체는 비례 또는 단일스페이스(타자기 출력과 유사한 서체 등)의 문자 폭을 가집니다.일부 수퍼패밀리는 비례 글꼴과 단일스페이스 글꼴을 모두 포함합니다.또한 일부 글꼴은 비례 및 고정 너비(표 형식) 숫자를 모두 제공하며, 전자는 보통 소문자 텍스트 숫자와 일치하고 후자는 대문자 안감 숫자와 일치합니다.
글꼴의 너비는 용도에 따라 달라집니다.타임즈 뉴 로만은 신문에 더 많은 텍스트를 넣을 수 있도록 폭이 작은 것을 목표로 디자인되었다.반면 팔라티노는 가독성을 높이기 위해 폭이 넓다.영화 포스터의 "빌링 블록"은 종종 조합의 요구와 [10]포스터의 나머지 부분에 대한 글꼴 높이를 충족시키기 위해 극도로 압축된 활자를 사용합니다.
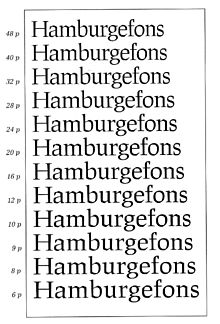
광학 사이즈

일부 전문 디지털 서체에는 특정 크기에 최적화된 글꼴이 포함되어 있습니다. 예를 들어, 대형 디스플레이용으로 사용하는 경우 보다 얇은 스트로크 무게를 사용하거나 품질이 낮은 [11]용지에 작은 크기로 인쇄하는 경우 잉크 트랩을 사용합니다.이것은 금속활자 시대에 대부분의 서체에서는 자연스러운 특징이었다. 왜냐하면 각각의 크기가 개별적으로 잘려나갔고 약간 [12][13][14]다른 디자인으로 만들어졌기 때문이다.예를 들어, 경험이 풍부한 Linotype 디자이너 Chauncey H. Griffith는 1947년에 신문용 타입에 대해 6포인트 사이즈는 12포인트 사이즈보다 50% 넓은 것이 아니라 약 71%[b][15]라고 언급했습니다.그러나 팬터그래프 판화로 사용이 감소하였고, 특히 사진 활자체와 디지털 글꼴로 인해 동일한 글꼴을 어떤 크기로든 쉽게 인쇄할 수 있게 되었다.근래에 [16][17][18][19]가벼운 부흥이 일어났다.광학 사이즈는 세리프 글꼴에 더 일반적입니다.이것은 일반적으로 세밀한 디테일과 높은 콘트라스트가 작은 사이즈의 경우 벌크업 할 [13]수 있고 큰 사이즈의 경우 오버파워를 억제할 수 있기 때문입니다.
이러한 변형 [20]설계에는 여러 가지 명명 방식이 있습니다.Adobe Systems에 의해 발명되어 널리 보급된 이러한 방식 중 하나는 일반적으로 사용되는 응용 프로그램에 따라 다양한 글꼴을 참조하며, 정확한 포인트 크기는 서체별로 약간 다릅니다.
- 포스터
- 보통 72포인트보다 큰 초대형 사이즈
- 표시
- 보통 19~72포인트의 대형 사이즈
- 소제목
- 보통 14~18포인트 정도의 큰 텍스트
- (통상)
- 보통 이름을 밝히지 않고 보통 약 10~13점
- 작은 텍스트(SmText)
- 통상 약 8~10점
- 캡션
- 초소형, 보통 약 4~8포인트
측정 기준
글꼴 메트릭은 글꼴 전체 또는 개별 글리프의 크기와 공간과 관련된 숫자 값으로 구성된 메타데이터를 말합니다.글꼴 전체 메트릭에는 캡 높이(대문자의 높이), x 높이(소문자의 높이) 및 상승기 높이, 하강기 깊이 및 글꼴 경계 상자가 포함됩니다.글리프 수준 측정 기준에는 글리프 경계 상자, 전진 폭(글리프의 초기 펜 위치와 다음 글리프의 초기 펜 위치 사이의 적절한 거리), 사이드베어링(양쪽에 글리프 윤곽을 채우는 공간)이 포함됩니다.많은 디지털(및 일부 금속활자) 글꼴은 문자를 보다 가깝게 맞출 수 있도록 결합할 수 있습니다. 쌍 "Wa"가 일반적인 예입니다.
일부 글꼴(특히 전문가용 글꼴)은 이중화되어 있습니다.일반 글꼴에서 굵은 글꼴 또는 이탤릭체로 변경해도 워드랩에 [21]영향을 주지 않도록 문자 폭이 같은 여러 개의 가중치로 제작됩니다.원래 설계한 사본이 그 대표적인 예다.(이는 일반 및 이탤릭체를 양면 인쇄한 Linotype 핫 메탈 조판 시스템의 표준 기능으로 보통 이탤릭체는 로마자보다 좁기 때문에 어색한 디자인 선택이 필요합니다.)
디지털 인쇄의 초기 표준이 된 특히 중요한 기본 글꼴 세트는 애플과 Adobe가 개발한 PostScript 인쇄 시스템에 포함된 코어 글꼴 세트였다.이 세트의 라이센스 비용을 지불하지 않기 위해 많은 컴퓨터 회사들은 동일한 간격의 "도형 호환" 복제 글꼴을 의뢰했습니다. 이 글꼴은 명확하게 다르게 보이지 않고 동일한 문서를 표시할 수 있습니다.Arial과 Century Gothic은 각각 [22][23][24][25][26]PostScript 표준 글꼴인 Helvetica와 ITC Avant Garde와 기능적으로 동등한 예입니다.Red Hat의 Liberation 폰트나 Google의 Croscore 폰트 등 자유롭게 재배포할 수 있도록 작성된 세트도 있습니다.이 폰트는 PostScript 세트 및 [27][better source needed]Calibri와 같은 Microsoft 소프트웨어에서 사용되는 기타 일반적인 폰트를 복제합니다.미터법으로 호환되는 설계가 [28]너비를 제외하고 외관상 원점과 동일해야 한다는 요건은 아닙니다.
세리프
대부분의 서체는 세리프(안티콰)와 산세리프(그로테스크) 또는 심지어 동일한 기본 윤곽을 가진 중간 슬래브 세리프(이집트) 또는 반세리프 글꼴을 포함하는 슈퍼 패밀리가 있다.
특히 serif 글꼴의 일반적인 변형은 대체 대문자 글꼴입니다.이탤릭체 분자와 어울리는 스왓시가 있거나 이니셜로 사용할 수 있는 화려한 디자인(드롭 캡)이 있습니다.
문자 변형
서체는 다양한 용도로 변형되어 제작될 수 있습니다.글꼴이 OpenType과 같은 최신 형식이고 사용되는 응용 프로그램이 [29][30]이를 지원할 수 있는 경우, 이러한 글꼴 파일은 별도의 글꼴 파일로 발행되거나 동일한 글꼴 파일에 다른 문자를 동일한 글꼴 파일에 포함할 수 있습니다.
대체 문자는 종종 스타일 대체 문자라고 불립니다.사용자가 필요에 따라 글꼴을 보다 유연하게 커스터마이즈할 수 있도록 이러한 기능을 켤 수 있습니다.1930년대에 영국 디자인인 길 산스가 다른 나라에서 유행하는 후투라 같은 글꼴을 닮게 하기 위해 대체 문자를 사용하여 해외에 판매된 반면, 같은 시기의 펨보는 다리가 쭉 뻗은 형태인 R과 15세기 모델과 일치하는 짧은 버전의 [31]R의 두 가지 형태를 가지고 있다.최신 디지털 글꼴을 사용하면 관련 대체 문자를 스타일 세트로 그룹화할 수 있으며, 스타일 세트는 함께 켜거나 끌 수 있습니다.예를 들어 Williams Caslon Text는 18세기 Caslon 글꼴의 재탄생으로 원래 디자인과 일치하는 기본 이탤릭체 형식이 많습니다.스타일리시한 세트 [32]4를 결합해, 한층 더 스페어한 외관을 실현하는 것으로, 이러한 모든 것을 한 번에 끌 수 있다.학술 출판을 목적으로 한 주니코드는 중세 라틴어에서 사용된 "e"의 변형 형식을 활성화하기 위해 ss15를 사용합니다.한편, 기업이 자신의 사용을 위해 상업용 글꼴의 수정판을 위탁하는 경우, 선호하는 대체 글꼴을 채무불이행으로 설정할 것을 요구할 수 있다.
유아용 서적에서 사용하기 위한 글꼴은 일반적으로 소문자 a와 g(때로는 y와 l)의 단순화된 단일 층 형식을 사용합니다. 이러한 글꼴을 유아용 또는 교재라고 할 수 있습니다.그것들은 전통적으로 어린이들이 읽기가 더 쉽고 [33]글씨체 형태와 비슷하기 때문에 덜 혼란스러운 것으로 여겨진다.종종 교과서 캐릭터들은 Akzidenz-Grotesk, Gill Sans, Bembo와 같은 인기 있는 가족들의 보충물로 출시된다. 학교용으로 특별히 고안된 잘 알려진 글꼴은 Sasoon [34][35]Sans이다.
대체 캐릭터 외에도, 뉴욕 타임즈는 "아이젠하워", "체임벌린" 또는 "록펠러"[36]와 같은 뉴스 제목에 자주 등장할 수 있는 일반적인 긴 이름들을 위해 맞춤 축약된 단일 소트들을 의뢰했다.
숫자
글꼴에는 위에서 설명한 대로 비례(가변 폭) 및 표 형식(고정 폭)뿐만 아니라 안감(대문자 높이) 및 텍스트(소문자 높이) 수치를 포함한 여러 종류의 숫자가 포함될 수 있습니다.또한 위첨자 및 아래첨자 숫자에 대해 별도의 도형을 포함할 수도 있습니다.전문가용 글꼴에는 작은 [37][38]대문자 높이에 맞는 숫자 등 조판 숫자에 대한 보다 복잡한 설정이 포함될 수 있습니다.또한 Adobe의 Acumin이나 Christian Schwartz의 Neue Haas Grotesk 디지타이제이션과 같은 일부 글꼴은 두 가지 높이의 라이닝(대문자 높이)을 제공합니다.하나는 캡 높이보다 약간 낮고, 다른 하나는 영국 포스트 코드와 같은 대문자와 조합하여 더 잘 어울립니다.OpenType 포맷에서는 이러한 모든 것을 하나의 디지털 폰트파일에 번들할 수 있지만 이전 폰트릴리즈에서는 파일마다 1종류밖에 없을 수 있습니다.[39][40][41][42]
「 」를 참조해 주세요.
레퍼런스
- ^ Douglas Harper (2001). "font". Online Etymology Dictionary. Retrieved 2013-07-19.
- ^ "Basic Letterpress Tools". Archived from the original on 2008-12-24. Retrieved 2008-12-07.
- ^ "font-weight". Mozilla Developer Network. Retrieved 2017-07-04.
- ^ "Go fonts". GOLang.org (Press release). Google. Retrieved 22 August 2019.
- ^ Butterick, Matthew. "Equity: specimen & manual" (PDF). MBType. Retrieved 7 August 2015.
- ^ "Benton Modern". webtype.com. Font Bureau. Retrieved 7 August 2015.
- ^ Porchez, Jean François. "Equity review". Typographica. Retrieved 13 July 2015.
- ^ Peters, Yves. "Grading Bennet". Type Network. Retrieved 25 September 2018.
- ^ Frere-Jones, Tobias. "Typeface Mechanics: 002". Frere-Jones Type. Retrieved 27 December 2017.
If we change that interval of white space without changing anything else, this doesn’t add up any more. Or more accurately, it adds up to something we didn’t want, if we had hoped to keep a consistent darkness. The proportion of black and white has changed, and that is where we get our sense of light and dark, not from the measure of any single element...So when we just put the weights and spaces where they look right, we create a relationship that is neither arithmetic nor geometric but somewhere between. Our eyes are perpetually tough customers, and rarely accept the simplest solution...Weight will crowd together according to the angle of intersection, with the problem getting more acute as the angle gets more acute. It’s why type designers will take a deep breath before starting a Compressed Extra Bold version of something, or why they might openly swear at the capital W.
- ^ Schott, Ben (February 23, 2013). "Assembling the Billing Block". The New York Times.
- ^ Reynolds, Dan (21 May 2012). "How To Choose The Right Face For A Beautiful Body". Smashing. Retrieved 13 September 2015.
- ^ Carter, Harry (1937). "Optical scale in type founding". Typography. 4. Retrieved 15 September 2019.
- ^ a b Frere-Jones, Tobias. "MicroPlus". Frere-Jones Type. Retrieved 1 December 2015.
- ^ "Requiem features". Hoefler & Frere-Jones. Retrieved 2 July 2015.
- ^ Tracy, Walter. Letters of Credit. pp. 52–55.
- ^ Ahrens and Mugikura. "Size-specific Adjustments to Type Designs". Just Another Foundry. Retrieved 21 November 2014.
- ^ Coles, Stephen. "Book Review: Size-specific Adjustments to Type Designs". Typographica. Retrieved 21 November 2014.
- ^ Kupferschmid, Indra. "Multi-axes type families". kupferschrift. Retrieved 8 December 2014.
- ^ "Trianon". Production Type. Retrieved 2 July 2015.
- ^ Slimbach, Souser, Slye, Twardoch. "Arno Pro specimen" (PDF). Adobe. Retrieved 3 July 2015.
{{cite web}}: CS1 maint: 여러 이름: 작성자 목록(링크) - ^ Butterick, Matthew. "Concourse specimen pdf". MBType. Retrieved 7 August 2015.
- ^ Shaw, Paul. "Arial Addendum no. 3". Blue Pencil. Retrieved 1 July 2015.
- ^ Shaw (& Nicholas). "Arial addendum no. 4". Blue Pencil. Retrieved 1 July 2015.
- ^ McDonald, Rob. "Some history about Arial". Paul Shaw Letter Design. Retrieved 22 May 2015.
- ^ Haley, Allan (May–June 2007). "Is Arial Dead Yet?". Step Inside Design. Archived from the original on July 19, 2011. Retrieved 2011-05-11.
- ^ "Type Designer Showcase: Robin Nicholas – Arial". Monotype Imaging. Archived from the original on 2011-07-14. Retrieved 2011-05-10.
- ^ "Liberation Fonts". Fedora.
- ^ Schwartz, Christian. "DB". Schwartzco. Retrieved 16 July 2015.
- ^ "What's OpenType?". Hoefler & Frere-Jones. Retrieved 7 August 2015.
- ^ Peters, Yves (24 October 2014). "Why a better OpenType UI matters". i love typography. Retrieved 14 August 2015.
- ^ "Specimen Book of Monotype Printing Types (photograph)". Flickr. Retrieved 3 May 2015.
- ^ Berkson, William. "Williams Caslon Text features manual" (PDF). Font Bureau. Retrieved 7 August 2015.
- ^ Walker, Sue; Reynolds, Linda (1 January 2003). "Serifs, sans serifs and infant characters in children's reading books". Information Design Journal. 11 (3): 106–122. doi:10.1075/idj.11.2.04wal.
- ^ Coles, Stephen (20 March 2016). "Design Museum". Fonts In Use. Retrieved 13 July 2016.
- ^ "Bembo Infant". MyFonts. Retrieved 1 May 2016.
- ^ Dunlap, David (23 June 2016). "1952 'Eisenhower,' a True Campaign Logo". The New York Times. Retrieved 20 August 2017.
- ^ Shinn, Nick. "Shinntype Modern Suite specification" (PDF). Shinntype. Retrieved 16 October 2015.
- ^ "Paciencias specification". Typographias. Retrieved 16 October 2015.
- ^ "Neue Haas Grotesk". The Font Bureau, Inc. p. Introduction.
- ^ "Neue Haas Grotesk - Font News". Linotype.com. Retrieved 2013-09-21.
- ^ "Schwartzco Inc". Christianschwartz.com. Retrieved 2013-09-21.
- ^ Slimbach, Robert. "Acumin - usage". Typekit. Adobe Systems. Retrieved 16 October 2015.
메모들
추가 정보
- 블랙웰, 루이스20세기 타입.예일대학교 출판부: 2004.ISBN 0-300-10073-6.
- 피들, 프레데릭, 니콜라스 오트, 버나드 스타인.타이포그래피: 역사를 통한 활자 디자인과 기술에 대한 백과사전 조사.블랙 도그 & 리벤탈: 1998.ISBN 1-57912-023-7.
- 럽튼, 엘렌유형별 사고: 디자이너, 작가, 편집자 및 학생을 위한 크리티컬 가이드, 프린스턴 아키텍처 프레스: 2004.ISBN 1-56898-448-0.
- 헤들리, 그윈글꼴 백과사전.Casell 일러스트레이티드: 2005.ISBN 1-84403-206-X.
- 맥밀런, 닐유형 설계자의 A~Z.예일대학교 출판부: 2006.ISBN 0-300-11151-7.