도움말: 표
Help:Table| 여기가 처음이에요?어서오세요!도움말에 이 페이지의 간결한 버전이 있습니다.Wikiable. |
테이블은 데이터 또는 이미지를 구성하고 배치하는 열과 행의 배열입니다.특수한 Wikitext 구문을 사용하여 Wikipedia 페이지에 테이블을 만들 수 있으며, 다양한 스타일과 트릭을 사용하여 테이블을 맞춤화할 수 있습니다.
테이블을 형식 지정 도구로 사용할 수 있지만 대신 다중 열 목록을 사용하는 것이 좋습니다.
도구 모음 사용
소스 모드
테이블을 자동으로 삽입하려면 편집 도구 모음에서 또는 (테이블 삽입)을 클릭합니다.벡터 도구 모음에서 테이블 아이콘은 "고급" 메뉴에 있습니다."표 삽입"이 도구 모음에 없는 경우 다음 지시사항에 따라 표를 추가합니다.
[ Insert a table ](테이블 삽입)을 클릭합니다.
{ class="captible" + 캡션 텍스트 - ! 헤더 텍스트!!헤더 텍스트!!헤더 텍스트 - 예시 예시 예시 예시 예시 예시 예시 예시 }이 코드는 다음 테이블을 생성합니다.
| 헤더 텍스트 | 헤더 텍스트 | 헤더 텍스트 |
|---|---|---|
| 예 | 예 | 예 |
| 예 | 예 | 예 |
| 예 | 예 | 예 |
샘플 텍스트("헤더 텍스트") 또는 "예"는 실제 데이터로 대체됩니다.소스 모드일 때 표를 채울 수 있습니다.또는 VE(Visual Editor)를 사용합니다.
Visual Editor에서
VE(Visual Editor)를 사용하면 Wikitext를 거치지 않고 셀을 직접 채울 수 있습니다.자세한 내용은 VE 섹션을 참조하십시오.VE를 사용하면 행 또는 열을 쉽게 추가하거나 삭제할 수 있습니다.VE에서는 테이블아이콘을 클릭하면 다음과 같이 표시됩니다("Insert(삽입)]메뉴).
기본 테이블 마크업 요약
| 테이블 요소 | 위키텍스트 | 필수의 | 사용상의 주의 |
|---|---|---|---|
| 테이블 시작 | { | 필수의 | |
| 표제 | + | 선택적. | 테이블 시작 행과 첫 번째 테이블 행 사이에만 해당됩니다. |
| 테이블 행 | - | 선택적. | 첫 번째 행 앞에 생략할 수 있습니다. |
| 표 머리글 셀 | ! | 선택적. | 연속된 테이블 헤더 셀은 더블 마크(double mark)로 구분된 동일한 줄에 추가할 수 있습니다.!!또는 새로운 행에서 시작하며, 각 행마다 고유한 단일 마크가 있습니다( ).!). |
| 표 데이터 셀 | 또는 | 선택적. | 연속된 테이블 데이터 셀은 더블 마크(double mark)로 구분된 동일한 라인에 추가할 수 있습니다. 또는 새로운 행에서 시작하며, 각 행마다 고유한 단일 마크가 있습니다( ). ) 이 마크는 HTML 속성을 셀 및 캡션 콘텐츠에서 분리하는 데도 사용됩니다. |
| 테이블 엔드 | } | 필수의 |
- 위의 마크는 더블 마크를 제외하고 새로운 행에서 시작해야 한다.
!!(임의로 1줄에 연속 셀을 추가합니다). - 행의 선두에 있는 공백은 무시됩니다.
- 내용은 같은 행(옵션 HTML 속성 후) 또는 셀 마크 아래의 행(불필요한 단락에 주의)에서 셀 마크를 따를 수 있습니다.목록, 머리글 또는 중첩된 표와 같이 새 행에서 시작해야 하는 Wiki 마크업을 사용하는 내용은 새 행에 있어야 합니다.
- 파이프 문자를 삽입하려면(
<nowiki> </nowiki>이스케이프 마크업
HTML 속성
한 각 마크( 「 」 「 」 「 」 「 。 })는 옵션으로1개 이상의 Atribute를 받아들입니다.속성은 마크와 같은 줄에 있어야 합니다.
- 셀과 캡션(
!★★★★★★★★★★★★★★★★★」!!, , , , 입니다.+) hold content : 1개의 파이프를 사용하여 콘텐츠에서 모든 Atribute를 삭제합니다( - 테이블 및 행 마크(
{★★★★★★★★★★★★★★★★★」-)는 콘텐츠를 직접 보유하지 않습니다.파이프를 추가하지 마십시오(
으로 포함되는 은 다음과 같습니다.class: " " )class="wikitable"style, CSS 스타일링의 경우scope의 헤더 을 나타냅니다.즉, 행 또는 컬럼 헤더 셀을 나타냅니다.rowspan하려면 , , 셀을 여러 줄 해야 합니다.colspan셀을 여러 열 확장합니다.
파이프 구문 튜토리얼
| 이 도움말 페이지는 Wikipedia의 품질 기준을 충족하기 위해 청소가 필요할 수 있습니다.구체적인 문제는 목록이 MOS를 위반하여 분할된다는 것입니다.LISTGAP. 단, 템플릿용 코드는 풀기 어려울 수 있습니다.가능하다면 이 도움말 페이지를 개선해 주십시오.토크 페이지에 제안 사항이 포함되어 있을 수 있습니다. |
HTML 테이블 구문도 작동하지만 테이블을 만들기 위한 바로 가기로 특별한 Wikicode를 사용할 수 있습니다.세로 막대 또는 "파이프" 기호( ) 코드는 HTML 테이블 마크업과 동일하게 기능하기 때문에 HTML 테이블 코드에 대한 지식이 파이프 코드를 이해하는 데 도움이 됩니다.단축키는 다음과 같습니다.
- 테이블 전체가 괄호와 세로 막대 문자(파이프)로 둘러싸여 있습니다. ★★★★★★★★★★★★를 사용해 주세요.
{}각자 행이 . 즉, 서로 다른 행이 합니다.
{ { } goes (테이블코드) }
- 옵션의 표제에는 세로줄과 플러스 기호로 시작하는 행이 포함되어 있습니다.
+"와 그 뒤의 캡션:
{ + 캡션 테이블 코드가 여기에 표시됨 } { + 표의 캡션 - 행 코드가 여기에 표시됨 - 다음 행 코드가 여기에 표시됨 } - 다음 행의 각 테이블 셀에 대한 코드를 막대부터 시작하여 입력합니다.
{ + 표의 캡션 - 셀 코드가 여기에 표시됨 - 다음 줄 셀 코드가 여기에 표시됨 } - 새막대로 할 수 .
Wiki »
+ - 셀1셀23 - 셀A 셀 B - 셀 x셀y 셀 z} { + 의 - 1 1 、 2 、 3 - A 셀 B - C - 셀 C - 셀 X 셀 y }결과
| 1 † 1 | 2 † 2 | 3 3 3 |
| A a A | B † B | C c C |
| x xx | y y y | z † z |
- 선택적 매개변수는 셀, 행 또는 전체 테이블의 표시 및 스타일을 수정할 수 있습니다.스타일링을 추가하는 가장 간단한 방법은 다음과 같이 설정하는 것입니다.
wikitableCSS 클래스는 Wikipedia 외부 스타일시트에서 회색 색상표와 셀 테두리를 사용하여 테이블에 적용하도록 정의되어 있습니다.
Wiki »
=+table'caption ! 1 2 !3 - !행 헤더 1 셀2 - !행 A 셀 B 셀C} { class = incaptible + 테!!!! 1 ! 2 - 3 。결과
| 열 1 | 열 2 | 3 열 column3 |
|---|---|---|
| 1 ' ' ' 1 | 2 † 2 | 3 3 3 |
| A " " " " A | B † B | C c C |
표 파라미터 및 셀 파라미터는 HTML과 동일합니다.http://www.w3.org/TR/html401/struct/tables.html#edef-TABLE 및 표(HTML)를 참조해 주세요.단,<thead>,<tbody>,<tfoot>,<colgroup> , , , , 입니다.<col>2021년 12월[update] 현재 미디어위키에서는 요소가 지원되지 않습니다.
테이블은 모든 셀에 콘텐츠가 없는 경우에도 유용합니다.예를 들어 셀의 배경색을 셀 파라미터로 변경하여 테이블을 메타와 같은 다이어그램으로 만들 수 있습니다.템플릿 토크:정사각형 8x8 펜토미노 예시테이블 형식의 "이미지"는 업로드된 이미지보다 편집이 훨씬 편리합니다.
표의 열 수가 일정하게 유지되도록 각 행은 다른 행과 동일한 셀 수를 가져야 합니다. 0 의 공간을 합니다.​ space (브레이킹되지 않은 공간) 셀이 표시되는 것을 확인합니다.
★★★★★★★★★★★★★★★★ colspan ★★★★★★★★★★★★★★★★★」rowspan은 여러 열행에 걸쳐 수 . 즉, 셀은 여러 개의 열 또는 행에 걸쳐 있을 수 있습니다.
파이프 렌더링
파이프 문자를 포함하는 셀 내용이 올바르게 렌더링되지 않으면 해당 셀에 빈 형식을 추가합니다.다음 행의 두 번째 파이프 문자 cell code는 표시되지 않습니다.포맷을 추가하기 위해 예약되어 있습니다.첫 번째 파이프와 두 번째 파이프 사이의 Wikicode는 형식이지만 공백이나 오류가 무시되기 때문에 그냥 사라집니다.이 경우 더미 포맷을 추가합니다포맷에 는 HTML 속성세 번째 파이프 문자를 사용하여 첫 번째 파이프 문자를 렌더링합니다.
셀 코드의 세 번째 파이프일 때 첫 번째 파이프를 렌더링합니다.
Wiki »
{ class = configurable - "formating" Pi p e C e l 2 - "formating" Pi p e l 2 - Pi p s C e l 2 }결과
| p e 삐 | l e l 2 |
| l 2 2 화 2 | |
| p e s p p | l e l 2 |
세 번째 이후의 파이프 문자는 렌더링되지만 (새 셀 시작 시 첫 번째 파이프 역할을 하는 대신) 셀에 두 개의 인접 파이프 문자를 표시하려면 다른 파이프 렌더링 옵션이 필요합니다.파이프를 렌더링하기 위해 더미 형식을 사용하는 대신 직접 렌더링할 수 있습니다 1)<nowiki> </nowiki>(8) 또는 2) html:| ★★★★★★★★★★★★★★★★★」|Wikicode를 사용하다
파이프
Wiki »
{ class = uncomable - < nowiki > < / nowiki >파이프34: </nowiki> </nowiki> - | 파이프34:|| }결과
| 34: 이: 34: |
| 34: 이: 34: |
" "{{!}}는, 해석 순서가 다르기 때문에, 1 개의 파이프 문자를 입력하는 것과 같습니다. '''<nowiki /> parser-tag는 여기에 적용되지 않습니다.두 번째 파이프에서 빠져나오지 않는 방법을 살펴봅니다.<nowiki> </nowiki>경우: 「」를 참조해 주세요.
에서 하지 않는
Wiki »
{ class = uncomable - < nowiki / > 파이프 3: - 파이프 2:{{!}}파이프3:{{!}} }결과
| 3: 이 3 3 3: |
| 3: 이 3 3 3: |
범위
컬럼 헤더는 다음과 같이 식별됩니다.! scope="col" 행 머리글은 다음과 같이 식별됩니다.! scope="row" 각 헤더 셀은 Wiki 마크업에서 다른 행에 있어야 합니다.scope="col" ★★★★★★★★★★★★★★★★★」scope="row"마크업은 모든 데이터 테이블의 컬럼헤더와 행헤더에 사용해야 합니다.이는 헤더를 대응하는 셀과 명시적으로 관련짓기 때문에 화면 리더가 일관된 경험을 할 수 있도록 하기 위해서입니다.스타일 매뉴얼에서는 열 및 행 헤더에 스코프를 사용해야 합니다.
복잡한 테이블의 경우 머리글이 두 열 또는 행에 걸쳐 있는 경우 다음을 사용합니다.! scope="colgroup" colspan="2" ★★★★★★★★★★★★★★★★★」! scope="rowgroup" rowspan="2" 두 열의 열 헤더 또는 두 열의 열 헤더로 헤더를 명확하게 식별합니다.가 발생할 수 「」를 사용해 .★★★★★★★★★★★★★★★★★★,id=헤더에 없이 하려면 , 「」를 사용해 를 합니다.headers=아이디
헤더 셀은 보통 브라우저에 따라 일반 셀과 다르게 렌더링됩니다.굵은 글씨로 중앙에 표시되는 경우가 많습니다.이 렌더링이 미학적 관점에서 바람직하지 않은 경우 행 헤더를 왼쪽 정렬하고 굵은 글씨를 제거하는 "일반 머리글" 클래스로 테이블을 스타일링할 수 있습니다.
다음과할 수 있습니다.
Wiki »
{ class="incaptible plainrowheaders" + 테이블의 캡션 !scope=col 열 헤더 1 !scope=col 열 헤더 2 !scope=col 열 헤더 3 - 1 !scope=row 헤11 2 셀3 22 、 3- A !scope=row 더aA B 셀C b B c C}결과
| 열 1 | 열 2 | 3 열 column3 |
|---|---|---|
| 1 ' ' ' 1 | 2 † 2 | 3 3 3 |
| A " " " " A | BΩ B | C c C |
행 머리글
행 헤더의 경우 행 헤더 셀에 대해 Wikitext에서 별도의 행을 사용해야 합니다.이전 섹션의 마지막 표에서 올바른 형식을 참조하십시오.단일 및 이중 파이프(바)의 사용에 유의하십시오.
데이터 셀 Wikitext가 행 머리글 Wikitext와 같은 줄에 있는 경우 아래 표는 다음과 같습니다.데이터 셀 배경은 열 및 행 머리글과 동일한 회색입니다.데이터 셀의 배경은 밝아야 합니다.
Wiki »
{ class="incaptible plainrowheaders" + 테이블의 캡션 !scope=col 열 헤더 1 !scope=col 열 헤더 2 !scope=col 열 헤더 3 - 셀2 !=row "1" "2" "3"- !scope=row "A" "B" "C"}결과
| 열 1 | 열 2 | 3 열 column3 |
|---|---|---|
| 헤더 row row1 | 2 † 2 | 3 3 3 |
| A' 'A' | BΩ B | C c C |
위 형식의 긴 Wiki 테이블을 사용하여 데이터 셀 배경을 빠르게 밝게 하려면 tab2wiki를 사용하십시오.테이블은 (Wikitext가 아닌) 페이지에서 바로 복사하여 tab2wiki에 붙여넣습니다.다음 체크박스를 켜겠습니다.
- 의 첫 번째 입니다.
- 의 첫 입니다.
체크박스를 끄세요.
- 압축
필요에 따라 "정렬 가능한 테이블"을 선택하거나 선택 취소합니다.하다, 하다, 하다, 하다.Wikitext 에에 Wiki 。하셔야 합니다.class=wikitable배경 음영을 얻습니다.
Tab2wiki(Wikext) Wikext(Wikext)를 선택합니다.아래에서는 단일 막대(파이프)만 사용됩니다.
Wikitext라는 단어입니다. ' 낫다'로 만들어야 .class=plainrowheaders굵은 글씨로 되어 있지 않은 행 머리글 텍스트를 가져옵니다.
Wiki »
{ class="불가능한 플레인 로우헤더" + 테이블의 캡션!열 머리글 1!열 머리글 2!열 머리글 3 - 열 머리글 1 셀 2 셀 3 -행 헤더A B † C C}결과
| 열 1 | 열 2 | 3 열 column3 |
|---|---|---|
| 1 ' ' ' 1 | 2 2 2 | 3 3 3 |
| A " " " " A | B † B | C c C |
이 문제를 해결하는 또 다른 방법은 테이블 Wikitext를 프리웨어 NoteTab Light와 같은 텍스트 편집기에 복사하는 것입니다.다음 방법은 플래그 템플릿이 있는 테이블에서 사용할 수 있습니다.는 Wikitext로 됩니다.
- }}^P
^P는 줄 바꿈의 NoteTab 라이트 코드입니다.그러면 행 헤더 셀이 Wikitext의 다른 행에 배치됩니다.템플릿이나 스타일링을 잃어버리지 않습니다.압축된 Wikitext 형식의 대부분을 유지합니다.
간단한 표
미니멀리스트 테이블
을 하다각 행의 셀 수와 각 셀 내부의 총 텍스트에 따라 스타일을 선택합니다.
Wiki »
{ - A B - C D }{ - A B - C D }이치노
| A | B |
| C | D |
구구단
예에서는, 의 점에 주의해 주세요.class="wikitable"Wikipedia 외부 테이블 스타일시트를 사용하여 테이블을 스타일링하기 위해 사용합니다.테두리, 배경 음영 및 굵은 머리글 문자를 추가합니다.
Wiki »
{ class = " text - align : center ; " + 구구단 - ! × !1 ! 2 ! 2 ! 3 - 1 1 2 3 - 2 4 6 - 3 6 9 - 4 4 8 12 - 5 5 10 15 }결과
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
전체 테이블 작업
자막 및 요약
데이터 테이블에는 명시적인 표제를 사용하는 것이 좋습니다.Wikipedia Manual of Style에서는 일반적인 Wikipedia 표제나 도입문과 달리 표와 명시적으로 관련지어지기 때문에 접근성을 이유로 표제를 높은 우선순위로 간주합니다.Wikipedia의 모든 데이터 테이블에는 캡션이 필요합니다.자막은 에 기재되어 있습니다. +행과 마크업(표 행) -단, 셀은 포함되지 않으며 테이블 테두리 내에 없습니다.자막은 항상 표 위에 제목 중앙에 표시됩니다(대부분의 브라우저에서).캡션은 (블록이 아닌 인라인 CSS를 사용하여) 스타일링할 수 있으며 wikilinks, 참조 인용문 등을 포함할 수 있습니다.
요약은 텍스트 및 오디오브라우저 표 데이터의 개요를 나타내며 보통 그래피컬브라우저에는 표시되지 않습니다.요약(테이블에 대한 스타일 우선 순위도 높음)은 내용의 개요이며 캡션 텍스트를 반복하지 않습니다.이미지의 개요와 비슷합니다.alt묘사.요약은 다음과 같이 추가됩니다.summary="Summary text here." 을 사용합니다.{ 것은 의 '열린'과 입니다.class=및 테이블 전체에 대한 기타 파라미터.summary=단, HTML5에서는 Atribute는 사용되지 않습니다.
Wiki 마크업 예에서는 소스 인용이 포함된 왼쪽 정렬 캡션을 보여 줍니다.
{class=wikitable + style="text-align:왼쪽."데이터 2014–2015에, region<에 의해 보도했다;ref name="가르시아 2005년"/>-!scope=col 복 많이 받으십시오!!scope=col 아프리카!scope=col 아메리카!scope=col 아시아 &, 태평양!scope=col 유럽-!scope=row 2014년 2,3008,950"9,325"4,200-!scope=row 2015년 복륜일 경우 2,725"9,200명의 ". 88504,775 }결과
| ★★★★ | 지역 | 럽럽 | ||
|---|---|---|---|---|
| 2014 | 2,300 | 120 | 190 | 4,200 |
| 2015 | 2,725 | 9,200 | 850 | 4,775 |
폭
-
width=xHTML 5에서는 사용되지 않기 때문에 MediaWiki에서는 무시될 가능성이 있습니다.Wikipedia: HTML 5#표 속성을 참조하십시오.대신 CSS 스타일을 사용합니다.style="width: x;"
style=max-width:Xem 테이블 Wikitext 맨 위 행에서 테이블 전체의 최대 너비를 지정할 수 있습니다.일부 테이블에서는 이것만 있으면 됩니다.
다음 표는 이 버전의 성인 1인당 재산별 국가 목록에서 발췌한 것입니다.목표는 데이터 열을 좁히고 국가 이름을 각각 한 줄로 펼치는 것입니다.이 모든 기능을 통해 국가 목록을 쉽게 스캔할 수 있습니다.그러나 국가 이름은 필요에 따라 단어를 감아야 합니다(일부 휴대폰의 좁은 세로 보기 등).선택한 열 머리글에 사용되었습니다.다음은 관련 헤더 Wikitext입니다.
! 국가 또는 [[서부지역]! style=max-width:4em 성인 1인당 부의 중위수([USD])! style=max-width:4em 성인 1인당 부의 평균([USD])! style=max-width:4em 성인 인구| 국가 또는 하위 국가 지역 | 성인 1인당 평균 재산(USD) | 성인 1인당 평균 재산(USD) | |
|---|---|---|---|
| 382 | 1,084 | ,37,100,000 | |
| 352 | 880 | 13,814,000 |
아래는 이 기능을 사용하지 않을 때의 모습입니다.
브라우저 창을 좁혀 아래 표와 위 표의 축소를 확인합니다.위의 표는 브라우저와 화면 폭을 좁히기 위해 국가별로 한 줄을 유지하므로 긴 국가 표에서 더 잘 읽을 수 있습니다.다음 표 형식에서는 행 수가 크게 증가할 수 있으며 더 많은 수직 스크롤이 필요합니다.
| 국가 또는 하위 국가 지역 | 성인 1인당 평균 재산(USD) | 성인 1인당 평균 재산(USD) | |
|---|---|---|---|
| 382 | 1,084 | ,37,100,000 | |
| 352 | 880 | 13,814,000 |
em 유닛은 줌 설정에 따라 크기가 커지기 때문에 좋습니다.최대 폭은 브레이크 사용보다 낫다<br>헤더의 경우, 헤더는 일시정지 때문에 화면 리더를 사용하는 사람들을 짜증나게 하기 때문입니다.또한 최대 너비로 작은 태블릿 및 전화 스크린에 맞게 테이블을 축소할 수 있습니다.
style=width:Xem 는 어떤 상황에서도 더 이상 좁혀지지 않으므로 사용을 피해야 합니다.이 서브 페이지에서 이유를 확인하십시오.같은 이유로class=nowrap피해야 합니다.
높이
테이블 전체의 높이와 행의 높이를 지정할 수 있습니다.는 래래음음음음음음음음음음음음음음음음음음음음음 the the the the the the the the the the the the the 로 되어 있습니다.style=height:7em전체 테이블의 총 높이는 다음과 같이 설정됩니다.style=height:14em단위. 계산을 해보면 상단 및 하단 열의 높이가 각각 3.5 em 단위입니다. 3.5 + 3.5 + 7 = 14.워드랩이 있는 경우, 그 높이에 맞추어 높아집니다.
{ class = uncapable style = height : 14em ; - !왼쪽!!센터!!오른쪽 - 왼쪽 상단 셀 중앙 셀 오른쪽 상단 셀 - style=장식:7em셀 셀 - 왼쪽 셀 셀 셀 } - 왼쪽 셀 - 오른쪽 셀결과
| ★★★ | ||
|---|---|---|
| 셀 | 셀 | 상단 셀 " " " |
| 셀 | 셀 | 셀 |
| 셀 | 중앙 셀 | 셀 " " " |
테두리 설정
속성 CSS를 합니다.border: thickness style color;: " " )border:3px dashed red폭의 않음) 하고 있습니다.
Wiki »
{ style="border-px: 2px; 테두리: 1px 솔리드 다크그레이;" ! style="width: 140px;" 왼쪽! style="width: 150px;" 중앙! style="width: 130px;" 오른쪽 - [[ 파일:StarIconBronze.png 120px Bronze 별 아이콘] [[파일:StarIconGold.png 120px 골드스타 아이콘] [[파일:StarIconGreen.png 120px 녹색 별 아이콘] - style="text-align: center;" 동색 별 금색 별}에 있습니다.style="text-align: center;"별 이미지가 중심에 있지 않은 동안(즉, 왼쪽 정렬).
★★★★★★만 있으면,File:에서는 파라미터가 되어 있습니다. thumb표에는 캡션 행이 표시되지 않습니다(마우스 오버 시만). 컬러 ' ' ' 'darkgray기사의 또는 와 을할 수 .style="border: 1px solid darkgreen;"또는 16진수 색상(예:#DDCCBB
표의 모든 셀 테두리
Wiki »
{ border=1 - A B C - D E F }결과
| A | B | C |
| D | E | F |
색상이하지 않을 수 또, 「 테두리」를 합니다.border-collapse: collapse;로 축소CSS)cellspacing=...사용되지 않습니다).
또, W3Call에서는, 사용되지 않는 것을 사용할 수 있습니다.border=Atribute')를 지정합니다.{ 의 값이 "인 경우 "1"은 "1"입니다. 하면 테두리가됩니다.
「 」의 border-collapse:
Wiki »
{ border=1 style="border-collapse;" - A B C - D E F }결과
| A | B | C |
| D | E | F |
사이드 테이블
두 개 이상의 테이블을 나란히 배치할 수 있습니다.그러나 수평 스크롤을 피하려면 테이블이 좁은 화면으로 감겨야 합니다(한 테이블이 다른 테이블 아래로 떨어집니다.다음은 관련 Wikitext입니다.자세한 것은 이쪽.
<div style=display:display-table> --테이블--</div><div style=display:display-table> --테이블--</div></div>는 그 자체로 회선상에 있기 때문에, 테이블간의 공백이 발생하는 것에 주의해 주세요. 다음과 같이 해.
- < style </div> <div style=syslog: 테 <표표 <>
브라우저 창을 좁혀 다음 표를 확인합니다.이것은 모바일 뷰에서도 동작합니다.Wikipedia 페이지 하단의 "모바일 뷰"를 클릭합니다.
이 표는 아이슬란드 남자 핸드볼 국가대표팀에서 발췌한 것이다.많은 스포츠 기사들은 나란히 테이블을 가지고 있다.
style=display:inline-tableWikitext를 사용합니다.위키텍스트이는 테이블 캡션이 테이블이 랩될 때 모바일 세로 보기 또는 기타 좁은 모바일 화면에 올바르게 배치되지 않기 때문입니다.이것은 특히 캡션이 길수록 두드러집니다.이 경우 테이블이 다른 테이블보다 아래로 떨어지면 표제어가 테이블의 첫 번째 열 위에만 심하게 래핑됩니다.
나란히 있는 테이블 및 이미지
믹스에 이미지를 추가할 수도 있습니다.항목을 맨 위에 정렬하기 위해 추가합니다.그 외의 옵션에 대해서는, 「CSS vertical-align 속성」을 참조해 주세요.화면 폭에 따라 테이블과 이미지가 래핑됩니다.브라우저 창을 좁혀 확인합니다.예를 들어 다음과 같습니다.
<div style="display:inline-table; vertical-align:top;">
| 름 name 。 | 색. |
|---|---|
| ★★★★★★★★★★★★★★★★★」 | |
| 밥 | ★★★★ |
| ★★★ | ★★★ |
| ★★★ | » |
|---|---|
| 구리 raccoon | 주 |
| ★★★ | ★★★★★★★★★★★★★★★★★」 |
| 주 |
항목을 맨 아래에 정렬하기 위해 추가합니다.각 항목의 정렬을 선택할 수 있습니다.맨 아래에 정렬된 별에 주목하십시오.
| 름 name 。 | 색. |
|---|---|
| ★★★★★★★★★★★★★★★★★」 | |
| 밥 | ★★★★ |
| ★★★ | ★★★ |
| ★★★ | » |
|---|---|
| 구리 raccoon | 주 |
| ★★★ | ★★★★★★★★★★★★★★★★★」 |
| 주 |
첫 번째 div에 여백 스타일을 추가하여 들여쓰기를 추가할 수 있습니다.
<div style="display:inline-table; vertical-align:top; margin-left:4em;">
| 름 name 。 | 색. |
|---|---|
| ★★★★★★★★★★★★★★★★★」 | |
| 밥 | ★★★★ |
| ★★★ | ★★★ |
| ★★★ | » |
|---|---|
| 구리 raccoon | 주 |
| ★★★ | ★★★★★★★★★★★★★★★★★」 |
| 주 |
테이블 왼쪽 또는 오른쪽으로 이동
2개의 테이블클래스floatleft ★★★★★★★★★★★★★★★★★」floatright(대문자와 소문자가 구분됨) 표를 띄우고 표 여백을 조정하여 텍스트에 밀착되지 않도록 합니다. floatleft테이블을 왼쪽으로 띄우고 오른쪽 여백을 조정합니다. floatright그 반대입니다. ::
이 단락은 표 앞에 있다."rowspan=2"는 2는 2는 Col 2는 Col 2는 Col 2는 Col 1은 Col 3은 Col 3은 Col 2는 Col 2는 Col 2는 Col 2는 Col 1은 Col 1은 Col 1은 Col 1은 Col 2는 Col 2는 Col 2는 Col 1은 Col 1은 Col 2는 Col 1은 Col 1은 Col 2는 Col 1은 Col 1은 Col 1은 Col 1은 Col 1은 Col 2는 Col 1은 Col 1은 Col 1은 Col 1은 Col 1 rem ilo .2, 1 ( ( 2 2) Col 3, 1 - - Col 1, 2 col Col 3, 2행 om om om om om om om om om om om om om om nisnis nis nis nis nis nis nis nis nis nis nis nis nis nis nis nis nis nis nis Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia recultur magni dolores eos, qui replictem se se se se se se sequi nesci nesci nesci, qui, qui, quam se se voluptur se doluptur se doluptur se doluptur seveniam, corporis commodi computer?ptatem. enim ad minima veniam, quis nostroum activationem Ullam corpis sucipit laboriosam, nisi ut aliquid ea commodi commandi?Quis autem veluum iure reprequiritit, qui in ea voluptate velite, qui nihil schurialae, vel light, qui dolorem um fugiat, quo voluptas nulla pariatur?
:
이 단락은 표 앞에 있다.두의 " 2. "=2"는되지 않습니다.
| 1, Col 1, 1 1 | 2, (및 2) Col 2, 1µ († 2) | 3, Col 3, 1º |
| 1, Col 1, 2º | 3, Col 3, 2º |
| 1, Col 1, 1 1 | 2, (및 2) Col 2, 1µ († 2) | 3, Col 3, 1º |
| 1, Col 1, 2º | 3, Col 3, 2º |
sed uticiatis, undo omnis iste natus error sit voluptatem doloremque laudantium, totam rem aaque ipsa, quae ab Ilo inventore veritatis et beatae dicta sunt, explect.Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia recultur magni dolores eos, qui replictem se se se se se se sequi nesci nesci nesci, qui, qui, quam se se voluptur se doluptur se doluptur se doluptur seveniam, corporis commodi computer?ptatem. enim ad minima veniam, quis nostroum activationem Ullam corpis sucipit laboriosam, nisi ut aliquid ea commodi commandi?Quis autem veluum iure reprequiritit, qui in ea voluptate velite, qui nihil schurialae, vel light, qui dolorem um fugiat, quo voluptas nulla pariatur?
에도 상을, 예를 들어 상을 띄우다.style="float:left;",style="float:right;"플로팅된 멀티미디어 오브젝트 아래에 테이블을 배치할 수 있는 파라미터는 다음과 같습니다.floatleft ★★★★★★★★★★★★★★★★★」floatright . : :
과 " " "의 위치 맞추기floatleft ★★★★★
| 1, Col 1, 1 1 | 2, (및 2) Col 2, 1µ († 2) | 3, Col 3, 1º |
| 1, Col 1, 2º | 3, Col 3, 2º |
sed uticiatis, undo omnis iste natus error sit voluptatem doloremque laudantium, totam rem aaque ipsa, quae ab Ilo inventore veritatis et beatae dicta sunt, explect.Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia recultur magni dolores eos, qui replictem se se se se se se sequi nesci nesci nesci, qui, qui, quam se se voluptur se doluptur se doluptur se doluptur seveniam, corporis commodi computer?ptatem. enim ad minima veniam, quis nostroum activationem Ullam corpis sucipit laboriosam, nisi ut aliquid ea commodi commandi?Quis autem veluum iure reprequiritit, qui in ea voluptate velite, qui nihil schurialae, vel light, qui dolorem um fugiat, quo voluptas nulla pariatur?
을 지지그 it it it it it에 style="float:left;" ★★★★★
| 1, Col 1, 1 1 | 2, (및 2) Col 2, 1µ († 2) | 3, Col 3, 1º |
| 1, Col 1, 2º | 3, Col 3, 2º |
sed uticiatis, undo omnis iste natus error sit voluptatem doloremque laudantium, totam rem aaque ipsa, quae ab Ilo inventore veritatis et beatae dicta sunt, explect.Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia recultur magni dolores eos, qui replictem se se se se se se sequi nesci nesci nesci, qui, qui, quam se se voluptur se doluptur se doluptur se doluptur seveniam, corporis commodi computer?ptatem. enim ad minima veniam, quis nostroum activationem Ullam corpis sucipit laboriosam, nisi ut aliquid ea commodi commandi?Quis autem veluum iure reprequiritit, qui in ea voluptate velite, qui nihil schurialae, vel light, qui dolorem um fugiat, quo voluptas nulla pariatur?
테이블 센터링
align="center"는 HTML5에서는 권장되지 않으며 Mediawiki 소프트웨어에서는 잘 작동하지 않습니다.예를 들어 테이블 왼쪽 정렬을 덮어쓰지 않습니다.class=wikitable
중앙의 표는 얻을 수 있지만 "부동"하지 않습니다. 즉, 어느 쪽에도 텍스트가 표시되지 않습니다.은 결결은이다.
{ style="margin-left: auto; margin-right: auto; border: none;" 1 [주 1]
Wiki 크업 :
★★★★★★★★★★★...=" auto;; 여백-오른쪽;" border: + 셀좌 정렬, 중심 ! scope=" ! scope !" col" - - dol - dolor voluriptate voluterate volute -uto; "dol - dol - dol - dolute volutate volutate volutate volute volutate volutate volute volute volute in reparary voluriptate volute volute volute volute volute volute volute volute volute volute volute volute in volute in volature! " " " ulete, " ulete, " " ulete, " u
:
★★★★★★★★★★★...
| 이 du du | 인식 | |
|---|---|---|
| 벨릿으로 | ||
| 패러티스트 |
...테이블마다 문자를 보냅니다.
중첩된 테이블
표의 셀 안에 네스트된 7개의 다른(파란색) 테이블이 표시됩니다.자동적으로, 2개의 테이블 A, B는, 셀내의 통상적인 텍스트 문자의 나란히 정렬하지 않고, 수직으로 정렬된다. ★★★★★★★★★★★★★★★★★.float는 테이블 C와 D를 테이블의 1셀 내에서 각각의 위치에 고정하기 위해 사용합니다.이는 차트 및 도식에 사용할 수 있지만 위에서 설명한 바와 같이 권장되지 않습니다.중첩된 테이블은 새 행에서 시작해야 합니다.
µ2
|
|
|
Wikitext:
black { style=" border: 1px solid black;"style="border: 1px solid black;" α black;" cell2 style=" border: 1px solid black;text-align:center;" cell2{ style="border: 2px solid black;background: #fffcc;" <!-- 네스트된 테이블은 새 줄에 있어야 합니다 --> NESTed style="border: 2px 솔솔"""""""""""""""";" NESTed- solid style="border: 2px 솔""""""""""""""""""""""""""} black;;" original table again style="border: 1px solid black; vertical-align: bottom;" again ="black; 100px" style="border: 1px 솔드,,, width: 100px"" black; # {style=" border: 2px solid black; 배경: #ffcc" solid A style="border: 2px solid darkgray;" }" black; # {style=" border: 2px solid black; 배경: #ffcc"style= darkgray;" B style="border: 2px solid darkgray"style= darkgray;" B style="border: 2px solid darkgray"} black; 50px" style=" 테리: 1px 、 50px" black; # left" {style=" border: 2px 검검실;;;;;;;;;; { { {##: #ffcc; float: left" solid C style="border: 2px solid darkgray;" C"} black; #: {style="border: 2px 솔솔솔;;;;;;;;: #ffcc; float: right";" D style="border: 2px solid darkgray D"}}스크롤
테이블 전체를 스크롤 div 내에 배치하여 오래된 테이블 선이 사라지면 화면에 새 테이블 선이 나타나도록 할 수 있습니다.MOS: SCROLL 및 이 문서의 설명을 참조하십시오.그 토론에서 완전히 맹목적인 화면 리더 사용자는 관련 기사의 스크롤 테이블은 문제가 없다고 썼다.국가 및 지역별 COVID-19 대유행 및 COVID-19 대유행 사망자의 경우, 몇 가지 매우 진보된 스크롤 표가 있다(스크롤하는 동안 볼 수 있고 끈적끈적한 행과 열 헤더가 있음).스크롤 및 스틱헤더는 휴대폰에서도 동작합니다.더 아래쪽에 있는 다른 스크롤 테이블을 참조하십시오. #섹션 링크 또는 행 앵커에 대한 맵 링크.
| 디폴트 | ||
| jkl | pqr | |
| vwx | yz |
<div style=" height:7em; overflow:auto; border:2px solid red;"> { class=" abc def ghi - style=" height: 100px;" jkl style=" width: 100px;" mno pqr - stu vwx yz } </div>색상, 파라미터 범위
단일 셀의 텍스트 색상과 배경을 지정하는 두 가지 방법은 다음과 같습니다.
Wiki »
{ - style = " background : red ; color : white ; " abc def style = " background : red ; " < span style = " color : white ; " > ghi < / span > jkl }결과
| jkl |
다른 파라미터와 마찬가지로 행 전체 또는 테이블 전체에 색상을 지정할 수 있습니다.행 파라미터는 테이블의 값을 덮어쓰고 셀 파라미터는 행의 값을 덮어씁니다.
style=background-color: 는 정렬 가능한 헤더 셀에서 동작합니다.감방의 분류가 깨진다.도움말 보기:정렬.
열 전체의 색상을 쉽게 지정할 수 있는 방법은 없습니다. 열의 각 셀을 개별적으로 지정해야 합니다.을 사용하다
{style="background: yellow; color: green;" - stu style=" background: silver;" vwx yz - stu style=" background: red; color: white;" stu style=" background: silver;" vwx yz }결과
| vwx | yz | |
| vwx | yz | |
| vwx | yz |
배경과 를 이루도록 , 「」를 합니다.style="background: none;" ★★★★★★★★★★★★★★★★★」style="background: transparent;" . (경고:style="background: inherit;"IE6를하지 않기 에, 실패했을 , 할 수 해 ).
템플릿의 기본 색상 중 하나와 셀을 일치시키려면style="background:#EAECF0;" 더 어두운 헤더의 경우,style="background:#F8F9FA;" 더 가벼운 몸매를 위해.#A2A9B1은 Wikitables 테두리 색상입니다.
셀 조작
셀 파라미터 설정
셀이 시작될 때 매개변수를 추가한 후 단일 파이프를 추가합니다.를 들어, 「」라고 하는 것은,style="width: 300px" 300달러둘 이상의 파라미터를 설정하려면 각 파라미터 사이에 공백을 둡니다.
Wiki »
{style="color: white;" - style="background: red;" cell1 style=" width: 300px; background: blue;" cell2 style=" background: green;" cell3 }결과
| /1 | µ2 | 33 |
셀의 수직 정렬
| 헤더 " " " | 네, 네, 네.로렘 ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod 일시적 ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud ali Ullamco laboris ut aliquip ea commodo 。Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatical. | 텍스트 ★★★★★★★★★★★★★★★★★」 |
|---|---|---|
| 헤더 " " " | 예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. 누군가가 페이지를 스크롤하여 "빈" 열의 상단을 보고 왜 비어 있는지 궁금해 한다고 상상해 보십시오. | 텍스트 ★★★★★★★★★★★★★★★★★」 |
의 맨 을 합니다.style="vertical-align: top;"행에 대한 CSS(불행하게도 모든 행에 개별적으로 적용해야 할 것 같습니다).valign=...Atribute는 사용되지 않으므로 사용하지 마십시오.
Wiki »
{ class = incaptible style = " width : 400px ;" - style = " scope - align : top ;" ! scope = " row " style = " width : 10% ;" 행 헤더 스타일 = "width : 70% ;" 더 긴 조각...style="width: 20%;" 짧은 텍스트 - style="slot-align: top;"! scope="row" 행 헤더 예외 sint occaecat...짧은 텍스트 }결과
| 헤더 " " " | 네, 네, 네.로렘 ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod 일시적 ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud ali Ullamco laboris ut aliquip ea commodo 。Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatical. | 텍스트 ★★★★★★★★★★★★★★★★★」 |
|---|---|---|
| 헤더 " " " | 예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. 누군가가 페이지를 스크롤하여 "빈" 열의 상단을 보고 왜 비어 있는지 궁금해 한다고 상상해 보십시오. | 텍스트 ★★★★★★★★★★★★★★★★★」 |
셀의 수평 정렬
기본적으로 텍스트는 데이터 셀 왼쪽에 정렬됩니다.
기본적으로 텍스트는 헤더 셀의 중심에 정렬됩니다.
위의 모든 것이 데스크톱과 모바일 모두에서 해당됩니다.
표 Wikitext의 맨 위 줄을 통해 전체 오른쪽 또는 왼쪽 텍스트 정렬에 관계없이 표에서 헤더 텍스트 정렬이 중앙에 유지됩니다.
class=classable이 없는 테이블의 헤더 텍스트 정렬은 테이블의 전역 텍스트 정렬을 따릅니다.
개별 셀에 설정된 텍스트 정렬은 다른 모든 항목을 재정의합니다.
셀 콘텐츠 들여쓰기 및 채우기
셀의 내용은 어느 쪽에서든 들여쓰거나 패딩할 수 있습니다.또한 텍스트를 정렬할 수 있습니다.두 번째 행에서는 텍스트가 오른쪽으로 정렬됩니다.이치노
Wiki »
{ class = intended or padded - style = " style - left : 2em ; " style = " text - align : right ; 패딩 오른쪽 : 2em ; " style = " text - align : right ; 패딩 오른쪽 : 2em = " style : 2em ;"" - style = " style = " 3em 5% , " style = " 3em 5% , " { space 4} ( 위아래 : 3em )좌우 : 5%) - style="3em 4em 5%, style="3em 4em 5%, {{space 4}" (상단 : 3em 4em 5%)좌우: 4 em.하위 5%) - style="3%; style="3%; style="{스페이스4}" (위, 오른쪽, 아래, 왼쪽: 모두 3%) - style="1em 20px 8% 9em;" style="1em 20px 8% 9em" "{space4}" (위: 1em: 8% 9em)맞아 20px하단: 8%, 왼쪽: 9em).}결과
| 패딩되지 셀 |
| style="flashed: 2em;" |
| style="text-align:오른쪽; |
| ;" style="flash-top: 2em;" |
| 2em;" style="flashing: 2em;" |
| style="time: 3em 5%;"(위아래: 3em)좌우: 5 % ) |
| style="filename: 3em 4em 5%;" (상단: 3em).좌우: 4 em.하위 5%) |
| style="time: 3%;"(위, 오른쪽, 아래, 왼쪽: 모두 3%) |
| style="flash: 1em 20px8% 9em;" (상단: 1em).맞아 20px하단: 8%, 왼쪽: 9em). |
- " " "
에 대한 style="padding: "는 정오부터 시계방향으로 12시간 시계방향으로 순서가 매겨진다고 볼 수 있습니다.즉, "위"는 정오(12시, 시계상단), "오른쪽"은 3시, "아래"는 6시, "왼쪽"은 9시입니다.인수는 정오부터 시계 방향으로 정렬됩니다(위 → 오른쪽 → 아래쪽 → 왼쪽). 설명 예제는 이 각주를 참조하십시오[note 2].
이 순서는 셀의 경계를 지정하는 경우 등 다른 장소에서도 사용됩니다.border-style:
개별 셀 테두리
테이블에 사용되는 것과 동일한 CSS를 셀 형식 지정자(에 포함)로 사용할 수 있습니다. )을 클릭합니다.
Wiki »
{ style="border-align: 2px; 테두리: 1px 솔리드 진회색;" ! style="width: 150px;" 센터! style="width: 130px;" 오른쪽 - style=" text-align: center; style=" border: 1px 솔리드 블루"StarIconBronze.png 120px Bronze 별 아이콘] style=" 테두리: 1px 솔리드 #solid 777;" [[파일:Star Icon Gold . png 120px Gold star icon ] style = " 테두리 : 1px 솔리드 #22"AA55;" <!--- 녹색 테두리 --> [[파일:StarIconGreen.png 120px 녹색 별 아이콘] - style="text-align: center;" 동색 별 금색 별}텍스트가 아닌 개별 테두리가 있는 것은 영상 셀뿐입니다. 색상' 등#616161는.)을 사용하다일반적으로 테이블의 모든 테두리는 하나의 특정 색상입니다.
- 의 및
셀의 하려면 , , , , , , , , , , , , , , , , , 을 사용합니다.style='border-style:'의 인수가 있고,의 인수가 있습니다.각 인수는 다음 중 하나입니다.solid ★★★★★★★★★★★★★★★★★」none. 이러한 인수는 여기서 설명하는 패턴에 따라 정렬됩니다.예를 들어.style="border-style: solid none solid none;" 4개의 파라미터에 합니다.
'border-style: top right bottom left;'
세포 테두리이 예에서 설명한 이유로 다음 코드를 변경할 수 있는 방법은 여러 가지가 있지만 실제로 표시되는 테이블은 변경되지 않습니다.
Wiki »
{class=wikitable-Top_Left<>!--:방향 오른쪽 맨 아래 왼쪽,border-style,>style="border-style: 단단한 고체도 없다."Top_Center Top_Right-style="border-style:아무도 누구도 완전하지 않고체."Middle_Left style="border-style 아무 것도 없지 없지."Middle_Center style="border-style: 단단한 고체도 아니다.;"중간_오른쪽 - 아래쪽_왼쪽 스타일=" 테두리 스타일: 솔리드 없음;" 아래쪽_가운데 아래쪽_오른쪽}결과
| (왼쪽) | ('_') | 맨 、 [ _ Right ] |
| Middle_Left () | (중앙) | (중우) |
| (왼쪽) | (중앙) | (오른쪽) |
셀 음 of note 、 음 、 음 、 음 、 음 、 앙 、 앙 、 앙 。Middle_Center가 "s" 코드에도 style="border-style: none none none none;"
Wiki »
{ class = inclassable - top_left top_right - middle _ left style = " border - style : none none none ; " middle _ right - bottom _ Left Bottom _ Center Bottom _ Right }결과
| (왼쪽) | 맨 、 [ _ Right ] | |
| Middle_Left () | (중앙) | (중우) |
| (왼쪽) | (_) | (오른쪽) |
은, 코드 「」에 합니다.class="wikitable"는 테이블의 모든 셀 주위에 경계선(위, 오른쪽, 아래 및 왼쪽)을 배치하여 예를 들어 "중간_중앙"과 "중간_오른쪽" 사이에 실제로2개의 경계선이 존재하도록 합니다.따라서 셀 "Middle_Center"와 "Middle_Right" 사이의 경계를 제거하려면 "Middle_Center"의 오른쪽 경계와 "Middle_Right"의 왼쪽 경계를 모두 제거해야 합니다.
Wiki »
{class=wikitable-Top_Left Top_Center Top_Right-Middle_Left<>!--:방향 오른쪽 왼쪽 하단'border-style다;-->style="border-style 아무 것도 없지 없지."Middle_Center style="border-style 아무 것도 없지 없지."Middle_Right <.!--위의 선에서 3개left-most"아무도"인수 기지 대체될 수 있다.h"고체" (또는 다른 유효한 인수)를 지정해도 표시되는 테이블은 변경되지 않습니다. Middle_Right 왼쪽 경계인 네 번째 인수만 "없음"으로 하면 됩니다. 예를 들어 위의 행은 style="border-style: solid solid none;" Middle_Right --> - Bottom_Left Bottom_Center Bottom_Right } 로 대체할 수 있습니다.결과
| (왼쪽) | 맨 、 [ _ Right ] | |
| Middle_Left () | (중앙) | (중우) |
| (왼쪽) | (_) | (오른쪽) |
해 주세요.{ class="wikitable"
{ style="border-collapse: collapse;"
는 테이블 내의 모든 셀 주위에 기본적으로 표시되는 모든 셀 경계선을 삭제하는 효과가 있습니다.이 변경 사항에서는 두 개의 셀 경계를 제거하는 대신 인접한 두 개의 셀 사이에 단일 셀 경계를 삽입해야 합니다.
행 조작
높이
테두리
행 번호
컬럼 조작
열 너비 설정
열 셀에서 가장 넓은 텍스트 요소의 너비를 받아들이는 대신 열 너비를 특정 요구 사항에 맞게 강제하려면 다음 예를 따르십시오.텍스트의 줄바꿈은 강제됩니다.
Wiki »
{ class = scope = " col " style = " name : 50px ; " scope = " col " style = " width : 250px ; " effect ! scope = " col " style = " min - width : 225px ; max - max - 300px ; "에 있는 게임 - ball - in in in in - a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a a결과
| 름 name 。 | ★★ | ★★★★★★★★에 있는 게임 |
|---|---|---|
| 버전 " " " | ||
| 보다 | 버전 " " " |
머리글이 없는 표에서 열 너비를 설정하려면 각 열의 첫 번째 셀에 너비를 지정합니다.
Wiki »
- = ":; " 이 pt ; " 이 style = " width : pt ; " 이width - bluh } { cl = sclass = " width : 100 pt ; " pt ; " :포포포포 : 100 pt 스포포포포포 포포포포포포포포포포포포포포포 100 : 100 pt 스300달러 - blah blih bluh }결과
| 은 폭이 입니다. | 은 폭이 입니다. | 입니다. |
, 를 「비율」로 으로써, 테이블의 퍼센티지를 .style="width: 50%;"
너비 설정의 한 가지 적용은 연속된 테이블의 열을 정렬하는 것입니다.다음은 열이 350px 및 225px로 설정된 개별 테이블입니다.경고: 특정 픽셀 크기 설정은 브라우저 창, 디바이스 크기, 사용자 끝 글꼴 크기 제한 및 기타 제약에 맞게 콘텐츠를 조정하는 브라우저의 기능을 방해하므로 권장되지 않습니다. 상대적인 크기(백분율 또는 em 값)를 사용하는 것이 강력히 선호된다.
Wiki »
= style = " width : " country ! col style = " style = " : ! - =" styl =" styl =" col styl =" col styl = " styl { { { { { { { { { { { { { { { { { {style = " width : 225px ; " class = scope = col sty : 350px ; " country ! scope = col styth : 225px ; " lands { landslands amsterdam { == { landslandslandslands ledam { { { { { { ======== { { ======== { { ======== { { { { { { { { { { { { ======== { { { { { { { { { { { { { { { { { { { {결과
| ★★ | ★★★ |
|---|---|
| ★★ | ★★★ |
|---|---|
| ★★ |
노랩
페이지 전체 너비에 걸친 표에서는 가장 넓은 셀보다 좁은 셀이 감기는 경향이 있습니다.랩되지 , 「 」를 사용합니다.style="white-space: nowrap;"열 전체에 영향을 주는 가장 긴 셀 또는 가장 짧은 셀의 비결정 셀에 있습니다.
nowrap)
Wiki »
{class="분류할 수 있는wikitable"-!scope=col Episode!scope=col 데이트라니!scope=col 요약-"여로 비긴즈"2010년 1월 1일부터[[로렘 ipsum]]돌로르 앉amet,[...]<>!실제(오래)텍스트 출력 아래에 표시되는--이 텍스트가 절단,>-"언제 Episodes 공격"1월 8일 2010년 로렘 ipsum 돌로르 앉amet, -LSB-...-RSB--"So Long" 2010년 1월 15일 Lorem ipsum dolor sit amet, [...]결과
| ★★★★★ | ★★★ | ★ |
|---|---|---|
| 시작되다 | 1일 11 일1 ★ | Lorem ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod temporary ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud 운동 Ullamco laboris ut aliquip ea commodo 결과.Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatular.예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. |
| Attack" "' Episodes Attack'" | 8일 © 1 / 8 † | 로렘 ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod 일시적 ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud ali Ullamco laboris ut aliquip ea commodo 。Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatical.예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. |
| Long' 'So Long' | 15일 © 1 † 15 ★ | 로렘 ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod 일시적 ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud ali Ullamco laboris ut aliquip ea commodo 。Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatical.예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. |
★★★★★★★★★★★★★★★★ nowrap되는 [과 [컬럼 [][날짜
Wiki »
{class="분류할 수 있는wikitable"-!scope=col Episode!scope=col 데이트라니!scope=col 요약-"여로 비긴즈"2010년 1월 1일부터[[로렘 ipsum]]돌로르 앉amet,[...]<>!실제(오래)텍스트 출력 아래에 표시되는--이 텍스트가 절단,>-style="white-space:nowrap.""언제 Episodes 공격"1월 8일 2010년 Lor.emipsum dolor sit amet, [...] - "So Long" style="white-space: nowrap;" 2010년 1월 15일 로렘 ipsum dolor sit amet, [...]결과
| ★★★★★ | ★★★ | ★ |
|---|---|---|
| 시작되다 | 1일 11 일1 ★ | Lorem ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod temporary ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud 운동 Ullamco laboris ut aliquip ea commodo 결과.Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatular.예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. |
| Attack" "' Episodes Attack'" | 8일 © 1 / 8 † | 로렘 ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod 일시적 ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud ali Ullamco laboris ut aliquip ea commodo 。Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatical.예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. |
| Long' 'So Long' | 15일 © 1 † 15 ★ | 로렘 ipsum dolor sit amet, consectetur adipising elit, sed do eiusmod 일시적 ut dolore magna aliqua.Ut enim ad minim veniam, quis nostroud ali Ullamco laboris ut aliquip ea commodo 。Duis aute Irure dolor in reputerit in voluptate velit ese cillum dolore eu fugiat nulla pariatical.예외적으로 신트 오카에캣 큐피다트 비프로젝트, culpa qui officia deserunt mollit id est laborum. |
툴팁
{{H:title}} 템플릿을 사용하여 열에 툴팁을 추가할 수 있습니다.열 제목을 다음과 같이 바꿉니다.{{H:title The tool tip Column title}}열 제목과 같이 표시됩니다.
보다 복잡한 예
멜랑주
주의: 이 예에서는 액세스 할 수 없습니다.가능한 한 피해야 합니다.예를 들어, 중첩된 테이블(테이블 내부의 테이블)은 가능하면 개별 테이블로 분리해야 합니다.
다음은 테이블을 구성하는 데 사용할 수 있는 몇 가지 추가 옵션을 보여 주는 고급 예입니다.
사용자는 자신의 테이블에서 이러한 설정을 사용하여 어떤 효과가 있는지 확인할 수 있습니다.이러한 모든 기술이 모든 경우에 적합한 것은 아닙니다.예를 들어 컬러 배경을 추가할 수 있다고 해서 항상 좋은 생각인 것은 아닙니다.표에서 마크업은 비교적 단순하게 유지하도록 하세요. 른른른른른른른른!그러나 이 예는 무엇이 가능한지에 대한 개념을 제시해야 한다.
Wiki 크업 :
★★★★★★★★★★★★★★★★★... 블랙, auto { style=" border: 1px 솔리드 블랙, 테두리-flack: 0, 테두리: 1em auto; ' + '예시표'-! style="border: 1px 솔리드블랙, 패딩: 5px, 배경: #efef;" 첫 번째 헤더! colspan="2" style=" border: 1px solid black; 패딩: 5px; 배경: #ffdead;" 두 번째 헤더- black; style="border: 1px 、 5px ;" black; middle style=" border: 1px 、 5px ;" style=" border: black, gray;" rowspan=" style=" rowspan: "2" style=" 테하하 、 1px : 1px 、 、 row row row row row row : 3px, rowpp : 3px, rowppppp, : 3px 、 5p 、 、 、 정 row row row row row row row ★★★- black; gray; 스타일=" border: 1px 솔 border border border border border, border-bottom: 3px """"""""""", " 5px;: 5px; style style style style style style style style style style style style style style style style style style style" black; gray; Lower middle =" border: 1px 、 border-bottomer: 1px 솔 border border border style style style 、 5px ;"-=" border: black; colspan="3" style=" colspan: 1px solid black, "3" style: 1px solid-align;"★★★★★★★★★★★★★★★★★... { { }+ "테이블 내의 테이블" -style="text-align: 가운데, 너비: 150px;" [[파일:Wiki.png]style="text-align: 가운데, 너비: 150px;" [[파일:Wiki.png]-colspan="2" style="text-align:center; 테두리 상단: 1px 빨간색 실선;<!-- --> 테두리 오른쪽: 1px 솔리드 레드, 테두리 아래쪽: 2px 솔리드 레드, <!-- --> 왼쪽 테두리: 1px 빨간색으로 점등;" 로고 Wikipedia 로개개2}... 표 뒤에 이치노}... 표 테이블 가운데에 있는 텍스트 뒤의 텍스트:
★★★★★★★★★★★★★★★★★...
| 번째 헤더 " " " " | 번째 헤더 " " " " | |||||
|---|---|---|---|---|---|---|
| 위 쪽 | 중앙 부부 upper upper | ★★★ | ||||
| 쪽 | 미들 ★★★★★ | |||||
| ★★★★★★★★★★★★★★★★★...
... 표 뒤에 이치노 | ||||||
... 표 테이블 가운데에 있는 텍스트 뒤의 텍스트
중앙에 떠 있는 이미지
위해 할 수 을 향해 수 있습니다를 들어 다음과 같습니다).style="float: right;" 여백, 및 인 이미지표시와 하도록 정확하게 파라미터 File-spec " " " thumb, width는 인근 와이드 파라미터(「」, 「」, 「」, 「」, 「」, 「」, 「」, 「」, 「」, 「」)는, 「」, 파라메타입니다. center를 추가하여 왼쪽 패딩을 억제할 수 있습니다. ★★★★★★★★★★★★★★. center을 두 상자 '아래')로 넣기 에, 「중간 상자 '아래')로 합니다. thumb생략하고 이미지 크기를 하드코드하여 회색(#BBB) 테두리를 추가할 수 있습니다.를 사용하여 할 수 .
{ style="flash: right; 테두리: 1px 솔리드 #BBB; 여백: .46em 0.2em;" - style="flash-align: 86%;" style="flash-align: top;" [[파일:Dura Europos-TempleOfBel.jpg 180px]<!--><br>벨(신화)벨 신전>(부동) }플로팅 테이블 내의 텍스트의 사이즈는 다음과 같습니다.style="font-size: 86%;". 이 상자를할 수 떠 있는 예제 ). 이 부동 이미지 테이블은 일반적인 이미지 상자를 띄우지만 이미지의 왼쪽 여백을 조정할 수 있습니다(아래에 있는 템플 예제를 참조하십시오).
| A | |
|---|---|
| 이 샘플 정보 상자는 플로팅 이미지 상자가 중앙에 정렬되는 방법을 보여 줍니다. |
 벨 신전 (떠다니는) |
캡션 텍스트를 생략하거나 "thumb" 매개 변수를 제거하여 "마우스 오버 표시"까지 캡션을 숨길 수 있습니다.도 파라미터는 '''입니다. thumb(캡션 표시에 사용됨)는 사용자 기본 설정 크기에 따라 이미지의 크기를 조정하기 위한 자동 추적도 제어합니다. , 「 」를 합니다. frameless right thumb
가 「」인 . left이 넓다(이 넓다). right로 할 수 centerstyle=0.style="table:left;"table:0.46em 0.2em;"로 내.
'''가 을 주의해당 파라미터는 '''입니다. right이미지는 정보 상자 위 또는 아래에 정렬되지만 정보 상자 옆에 플로팅되지는 않습니다.
우선 순위를 기록해 주세요.다음의 순서로, right하다마지막으로, 여전히 들어갈 수 있는 텍스트랩이 표시됩니다.텍스트의 첫 번째 단어가 너무 길면 왼쪽을 완성하는 텍스트가 없으므로 부동 테이블 옆에 텍스트를 넣을 공간이 충분하지 않은 경우 "왼쪽 여백"을 작성해야 합니다.
여러 개의 단일 이미지 테이블이 쌓일 경우 페이지 너비에 따라 페이지 전체에 정렬되도록 이동합니다.텍스트는 가능한 한 많은 플로팅 테이블을 자동으로 정렬할 수 있도록 압축된 다음 왼쪽의 텍스트를 줄 바꿈합니다.
 ...':' |
 포장...★★★★★★★★★★… |
 ★★★★★★★★★★★... |
이 자동 정렬 기능을 사용하여 이미지의 "플로팅 갤러리"를 만들 수 있습니다.각 테이블이 페이지를 넘나드는 텍스트 단어인 것처럼 20개의 플로팅 테이블 랩(뒤로, 오른쪽에서 왼쪽으로)을 작성할 수 있습니다.인 방향으로에서 오른쪽으로테이블을 " " ( " " " " " )를 하여 왼쪽 합니다.style="float:left; margin:0.46em 0.2em;" 개의 주위의 할 수 여러 개의 부동 이미지를 사용하면 텍스트 주위의 이미지를 보다 유연하게 조판할 수 있습니다.
COLSPAN과 ROWSPAN의 병용
Wiki »
= 가능한 { class = 적적 { {적-1열!!2열!!열 3- A rowspan=2 A style=" colspan=2 style="text-align: center;" BB(하는 이 --> <!------------------------------------------------------------------------------------------------------------------------------------------------------------------- - 이 셀 A --> <!--- " "1" "A ( ) " " -- > C D - E style="F rowspan=2 colspan=2 style="text-align: center;" F하고 있는 이. --> <!----------------------------------------------------------------------------------------------------------------------------------------------------------- - G 이및셀 F --> <!--- " 2" "3" "F" "--" 가 점유하고 . - style="H colspan=3 style="text-align: center;" H하고 있는 이및은 --><!------------------------------------------------------------------------------------------------------------------------------------------------------------------------- }결과
| 1 † 1 | 2 2 2 | 3 3 3 |
|---|---|---|
| A | B | |
| C | D | |
| E | F | |
| G | ||
| H | ||
「 」를 사용하고 있는 에 주의해 .rowspan=2세포 G와 조합하여rowspan=3모든 (암묵적인) 셀이 비어있기 때문에 셀 F가 G 아래에 다른 행을 가져오고 F가 작동하지 않습니다.마찬가지로 모든 셀이 비어 있으면 전체 열이 표시되지 않습니다.비어 있지 않은 셀과 비어 있지 않은 셀 사이의 경계도 표시되지 않을 수 있습니다(브라우저에 따라 다름). 빈 셀을 더미 콘텐츠로 채웁니다.
아래 표는 괄호 안에 표시된 선언된 행과 셀의 순서와 동일합니다.「 」의 rowspan ★★★★★★★★★★★★★★★★★」colspan도 표시됩니다.
| 1 † 1 셀1)(1° 1 1) | 2 2 2 셀2)(1⁄ 2 2) | 3 † 3 셀 3) (1⁄ 3) |
|---|---|---|
| A 셀1)(2° 셀 1) rowspan=2 | B 셀2)(2행 2 2) colspan=2 | |
| C 셀 1) (3° ( 1) | D 셀 2) (3⁄2) | |
| E 셀 1) (4° 1 1) | F 셀2)(4°/2) rowspan=2 colspan=2 | |
| G 셀 1) (5° 1 1) | ||
| H 셀1)(6° 1 1) colspan=3 | ||
Cell C는 Column 2에 있지만 C는 Column 3에 선언된 첫 번째 셀입니다.C는 Column 1이 Column 2에 선언된 Cell A에 의해 점유되기 때문입니다.셀 F가 다른 열을 차지하지만 4행에서 선언되었기 때문에 셀 G는 5행에서 선언된 유일한 셀입니다.
회피책
소수점 정렬
그러나 소수점에서 숫자 열을 정렬하는 유일한 방법은 두 개의 열을 사용하는 것입니다. 첫 번째 열은 오른쪽 자리맞추기이고 두 번째 열은 왼쪽 자리맞추기입니다.
Wiki »
{ style="border-align: collapse;" style=" text-align: right;" 432.1 - style=" text-align: right;" 43.21 - style=" text-align: right;" 4.321 }결과
| 432 | .1 |
| 43 | .21 |
| 4 | .321 |
셀 채우기 또는 셀 테두리가 있는 테이블에 숫자 열이 표시되는 경우에도 두 열 사이의 테두리와 채우기를 강제로 해제하여 보기 흉한 간격 없이 소수점을 정렬할 수 있습니다.
Wiki »
{ class=inclspan=2 제목 - style=" text-align:right; border-right:none; 패딩-right:0;" 432 style=" text-align:left; border-left:없음; 패딩-left:없음; 패딩-left:없음; 패딩-left:0; 패딩-left:0; 패딩-light:0; 패딩-align:0; 패딩-left:0; 패딩 왼쪽: 없음:0; 패딩 왼쪽:0; 패딩 왼쪽text-align:right; border-right:none;pading-right:0;" 4 style="text-align:left;border-left:없음;pading-left:0;".321 }결과
| ★★ | |
|---|---|
| 432 | .1 |
| 43 | .21 |
| 4 | .321 |
또는 {{decimal cell}} 템플릿을 사용할 수도 있습니다.
Wiki »
{ class = colspan = 2 Heading - {{class cell 432.1} - {{class cell 43.214} - {{class cell 4.321}}}결과
| ★★ | |
|---|---|
| 432 | .1 |
| 43 | .21 |
| 4 | .321 |
이와 같은 두 개의 열을 사용하면 일반적으로 웹 페이지(브라우저 또는 검색 엔진)를 검색해도 열 경계를 가로지르는 텍스트를 찾을 수 없다는 단점이 있습니다.
또한 테이블에 셀 간격이 있는 경우(따라서border-collapse=separate세포 사이에 틈이 있는 별도의 테두리가 있는 세포는 여전히 그 틈을 볼 수 있습니다.
숫자 열을 정렬하는 더 거친 방법은 그림 공간을 사용하는 것입니다.   실제로는 에 의존합니다.
Wiki »
{ 432.1 -   43.21 -     4.321 }결과
| 432.1 |
| 43.21 |
| 4.321 |
이 줄의 다른 동반자는 다음과 같습니다. 구두점 공간( 하려면 , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , , 를 사용합니다.−타이프라이터 키보드의 하이픈 대시 대신 플러스 기호와 같은 너비입니다.또한 Wikipedia에서는 찾을 수 없는 전화번호에 가장 도움이 될 수도 있습니다.
OpenType 글꼴을 사용하는 경우 다음 중 하나를 선택할 수도 있습니다.font-variant-numeric:tabular-nums ★★★★★★★★★★★★★★★★★」font-variant-numeric:proportional-nums– 이것은 아랍어 숫자 "1"의 키닝에서 특히 볼 수 있습니다.표준 브라우저의 sans-serif 글꼴 '1'은 다른 숫자와 같은 폭을 차지합니다.즉, 다음과 같이 동작합니다.font-variant-numerals:tabular-nums졌습니니다다
일부는 정렬에 {{0}}이(가) 도움이 됩니다.
으로서 사전된 텍스트를 할 때는 표공백으로 하기 위해 둘 수 에 사전 를 사용하는 입니다.를 사용하는 데는 충분한 이유가 있어야 합니다.
Wiki ★★★★★★★★★★★★★★★★★★:
432.1 43.21 4.321결과
4. 432.1 43.21 4.321
비직사각형 테이블
{{diagonal split header HEADER-FOR-ROW-HEADERS HEADER-FOR-COLUMN-HEADERS}}를 사용하여 헤더 [note 3]셀을 대각선으로 분할할 수 있습니다.다음 렌더링 결과의 왼쪽 상단 셀에서 사용할 수 있습니다.
Wiki »
{ class = 적용 불가! {{대각 분할 헤더 From To}}솔리드!!액체!!가스 - ! 고체-고체 변환 용융 승화 - !액체 동결 {{sdash} 끓임/증발 - ! 가스 증착 응축 {{sdash}}결과
로. 부터 | 단단한 | 액체. | 가스 |
|---|---|---|---|
| 단단한 | 솔리드 솔리드 변환 | 녹는 | 승화 |
| 액체. | 냉동 | — | 비등/증발 |
| 가스 | 퇴적 | 응축 | — |
셀 테두리는 테이블 또는 셀의 스타일 속성에 추가하여 숨길 수 있습니다(이전 브라우저에서는 작동하지 않을 수 있음).또 다른 용도는 여러 컬럼으로 정렬된 테이블을 구현하는 것입니다.
Wiki 소스
{ class = uncapterable style =" 테두리: 없음; 배경: 없음;"! colspan=2 rowspan=2 style=" border: none; background: none;" [[파일:Pfeil_SO.svg 링크 없음= 20px]] ! colspan=3 To - !솔리드!!액체!!가스 - !rowspan=3 From !고체-고체 변환 용해 승화 - !액체 동결 {{sdash}} 끓음/증발 - ! 가스 증착 응축 {{sdash}}렌더링 결과
| 로. | ||||
|---|---|---|---|---|
| 단단한 | 액체. | 가스 | ||
| 부터 | 단단한 | 솔리드 솔리드 변환 | 녹는 | 승화 |
| 액체. | 냉동 | — | 비등/증발 | |
| 가스 | 퇴적 | 응축 | — | |
이미지에서의 링크 삭제는 순전히 장식적인 것에 의존합니다(보조 디바이스에서는 무시되기 때문입니다).
Wiki 소스
{class=wikitable style="국경 아무 것도 없고 배경:아무도."!scope=col 복 많이 받으십시오!scope=col 규모 rowspan=5 style="국경 아무 것도 없고 배경:아무도."!scope=col 복 많이 받으십시오!scope=col 규모 rowspan=5 style="국경 아무 것도 없고 배경:아무도."!scope=col 복 많이 받으십시오!scope=col 규모-1990년 1000<, br>,(.)2000년 1357년 2010년 1776년-1.991년1010 2001 1471 2011 1888 - colspan=2 style="text-align: center;" ⋮ colspan="text-align: center;" ⋮⋮ 12 12 12 colspan=2 style="text-align: center;" ⋮ 1999 1234 2009 1616 2019 1997 <br> (est) }렌더링 결과
| 연도 | 크기 | 연도 | 크기 | 연도 | 크기 | ||
|---|---|---|---|---|---|---|---|
| 1990 | 1000 (추정) | 2000 | 1357 | 2010 | 1776 | ||
| 1991 | 1010 | 2001 | 1471 | 2011 | 1888 | ||
| ⋮ | ⋮ | ⋮ | |||||
| 1999 | 1234 | 2009 | 1616 | 2019 | 1997 (추정) | ||
센터링
클래스
기본 클래스 외에 몇 가지 다른 CSS 클래스가 있습니다.class=wikitable, 위에 기재되어 있습니다.
테이블 코드의 첫 번째 줄에서{ 스타일을 직접 지정하는 대신 스타일을 적용하는 데 사용할 수 있는 CSS 클래스를 지정할 수도 있습니다.이 클래스의 스타일은 다양한 방법으로 지정할 수 있습니다.
- 소프트웨어 자체에서 스킨별로(예를 들어 클래스 정렬 가능)
- 미디어위키에서 하나의 Wiki를 사용하는 모든 사용자를 대상으로 합니다.Common.css(예를 들어 이 프로젝트 및 기타 프로젝트에서는 클래스가 wikiable이 되어 있거나 wiki가 되어 있다가 나중에 shared.css로 이동)
- MediaWiki에서 스킨별로 개별적으로:Monobook.css 등
- 사용자 서브페이지에 있는 하나의 Wiki에서 개별적으로
- 모든 웹 페이지와 사용자의 로컬 컴퓨터에 있는 관련 클래스의 테이블에 대해 개별적으로, 그러나 공동으로.
테이블 파라미터를 기억하는 대신 적절한 클래스를 다음에 포함하면 됩니다.{ 이렇게 하면 테이블 형식을 일관되게 유지할 수 있습니다.클래스를 한 번 변경하여 문제를 해결하거나 동시에 사용하는 모든 테이블의 외관을 개선할 수 있습니다.예를 들어 다음과 같습니다.
Wiki 소스
{ style="border-parames: 2px;" + 곱셈 테이블 - !scope=col × !scope=col 1 !scope=col 2 !scope=col 3 - !scope=row 1 2 2 2 4 - !scope=row 3 3 6 - !scope row 3 6 - ! scope = 4 8 12 - ! scope= 5 10 row 5 10 }렌더링 결과
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
다음과 같이 됩니다.
Wiki 소스
{ class = col & times ; scope = col 1 ! scope = col = col 2 ! scope = row 1 1 2 3 - ! scope = row 3 6 - ! scope = row 3 6 - ! scope = 4 8 - ! scope row 5 10 15 }렌더링 결과
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
테이블의 인라인 CSS를 치환하는 것만으로class=wikitable왜냐하면 그 이유는wikitableMediaWiki의 클래스:Common.css에는 다음 항목이 포함되어 있습니다.table.wikitableCSS 스타일의 규칙클래스와 함께 표를 표시할 때 이 모든 것이 한 번에 적용됩니다.그런 다음 원하는 경우 스타일 규칙을 추가할 수 있습니다.이는 클래스의 규칙을 재정의하므로 클래스 스타일을 기준으로 사용하고 이를 기반으로 구축할 수 있습니다.
Wiki 소스
{ class = scapable style = " scope - 2 ! scope = col & times ; " rowrow 1 3-- { { { = scope = 2 ! scope = col 3 - ! scope = 2 - ! scope row 2 4 - ! scope = 3 - row 3 - row 3 - row = 3 - row !15 }렌더링 결과
| × | 1 | 2 | 3 |
|---|---|---|---|
| 1 | 1 | 2 | 3 |
| 2 | 2 | 4 | 6 |
| 3 | 3 | 6 | 9 |
| 4 | 4 | 8 | 12 |
| 5 | 5 | 10 | 15 |
테이블은 의 회색 배경을 유지합니다.wikitableclass, 그리고 헤더는 여전히 굵은 글씨로 가운데에 있습니다.그러나 이제 텍스트 형식이 로컬에 의해 재정의되었습니다.style=스테이트먼트: 표의 모든 텍스트는 이탤릭체로 되어 있으며 120%의 보통 크기로 되어 있으며 Wikable 테두리는 빨간색 점선 테두리로 대체되어 있습니다.
접을 수 있는 테이블
클래스를 사용하여 테이블을 축소할 수도 있으므로 기본적으로는 숨겨집니다.클래스를 사용하여 접기 동작을 활성화합니다.접을 수 있는 테이블도 정렬할 수 있습니다.sortable」를 참조기본적으로는 접을 수 있는 테이블이 확장되기 시작합니다.이를 변경하려면 클래스를 추가합니다.또는 다음 옵션을 추가할 수 있습니다.autocollapse대신 페이지에 여러 개의 접을 수 있는 요소가 있는 경우 테이블이 자동으로 접힙니다.
주의: 이 문서의 이전 버전에서는collapsible현재 선호되고 있습니다.로컬 커스터마이즈가 아닌 MediaWiki 소프트웨어의 기능으로 테이블뿐만 아니라 모든 요소를 접을 수 있습니다.mw-collapsible 또한 테이블 내의 헤더 행은 필요하지 않습니다.collapsibledid. 테이블 캡션이 없는 한 테이블은 테이블의 첫 번째 행(헤더 행인지 여부에 관계없이)에 [숨김]" / [표시]을 표시합니다이」을 참조).
헤더 행이 있는 예
Wiki 소스
{ class="가변성 mw-가변성 mw-가변성 mw-가변성"-! 헤더 - 숨김으로 시작하는 콘텐츠 - 숨김 콘텐츠 추가}렌더링 결과
| 헤더 |
|---|
| 숨김으로 시작하는 콘텐츠 |
| 더 숨겨진 콘텐츠 |
헤더 행이 없는 예
Wiki 소스
{ class="가변성 mw-classible"- 첫 번째 행은 항상 표시 가능 - 표시되는 콘텐츠 }렌더링 결과
| 첫 번째 행이 항상 표시됨 |
| 표시되기 시작하는 콘텐츠 |
Wiki 소스
{ class="가변성 mw-가변성 mw-가변성 mw-가변성"- 첫 번째 행은 항상 표시됨 - 다른 행은 숨김 상태로 시작합니다.렌더링 결과
| 첫 번째 행이 항상 표시됨 |
| 다른 행은 숨김 상태로 시작합니다. |
캡션이 있는 표
캡션이 있는 테이블은 테이블 캡션으로 접힙니다.접으면 헤더가 표시되지 않습니다.테이블이 접혔을 때 작은 세로줄에 캡션이 들어가지 않도록 하려면 {{nowrap}}을 사용합니다.
Wiki 소스
{ class="가변성 mw-classible"+{nowrap 다소 긴 표제}}- ! 헤더 - 컨텐츠가 표시되기 시작합니다 - 더 많은 컨텐츠가 표시됨 }렌더링된 결과.
「숨기기」를 클릭해 주세요.
| 헤더 |
|---|
| 컨텐츠가 표시되기 시작합니다. |
| 더 보기 쉬운 콘텐츠 |
렌더링 결과
({nowrap} 제외).
「숨기기」를 클릭해 주세요.
| 헤더 |
|---|
| 컨텐츠가 표시되기 시작합니다. |
| 더 보기 쉬운 콘텐츠 |
시작 접기 시작:
Wiki 소스
{ class="가변성 mw-가변성 mw-가변성 mw-가변성"+{nowrap 다소 긴 표제}}- ! 헤더 - 콘텐츠 숨김 시작 - 숨김 콘텐츠 추가 }렌더링된 결과.
「숨기기」를 클릭해 주세요.
| 헤더 |
|---|
| 콘텐츠 숨김 시작 |
| 더 숨겨진 콘텐츠 |
렌더링 결과
({nowrap} 제외).
「숨기기」를 클릭해 주세요.
| 헤더 |
|---|
| 콘텐츠 숨김 시작 |
| 더 숨겨진 콘텐츠 |
정렬 가능한 테이블
테이블을 정렬할 수 있도록 하려면class=sortable테이블 Wikitext의 맨 위 행으로 이동합니다.자세한 내용은 도움말을 참조하십시오.정렬.
수치 및 연도 정렬 문제
정렬 및 접기
정렬 가능한 테이블을 접을 수 있습니다.그러기 위해서는 다음 코드를 사용해야 합니다.
class="wikitable sortable mw-collapsible"
예를 들어 다음과 같습니다.
Wiki 소스
{ class="소트 가능한 mw-소트 가능"+ {{nowrap 정렬 가능 및 접을 수 있는 테이블}} - !scope=col 알파벳 !scope=col 숫자 !scope=col 날짜 !scope=col class=uncortable Unsortable - d 20 2008-11-24 이 - b 8 2004-03-01 컬럼 - 6 1979-07-23 - c.2 1492-12-08 - 01 - 01 - e-1601 - 01 - 01 - 01 - col - 01 - sortable - sortable - col - col - col - col - col - col - col}렌더링 결과
| 알파벳 | 숫자 | 날짜. | 저장할 수 없다 |
|---|---|---|---|
| d | 20 | 2008-11-24 | 이것. |
| b | 8 | 2004-03-01 | 기둥. |
| a | 6 | 1979-07-23 | 수 없다 |
| c | 4.2 | 1492-12-08 | 있다 |
| e | 0 | 1601-08-13 | 정렬되어 있습니다. |
테이블을 기본적으로 접힌 상태로 만들려면 다음 코드를 사용합니다.
{ class="wikitable sortable mw-collapsible mw-collapsed"
대신해서
{ class="wikitable sortable mw-collapsible"
mw-datable – 커서 호버에 의한 행 강조 표시.흰색 배경
- 주의:
class=mw-datatable일부 피부에서는 작동하지 않습니다.T287997 및 이 설명을 참조하십시오. - 주의:
class=mw-datatable행의 배경색은 덮어쓰지만 개별 셀의 배경색은 덮어쓰지 않습니다.
class=mw-datatable를 사용하면 행 강조 표시를 할 수 있습니다.따라서 특히 더 넓은 테이블에서 행 전체에 걸쳐 데이터 및 정보를 쉽게 추적할 수 있습니다.
mw-datable 용도는 모든 Wikimedia Foundation wiki에서 Wikitext 내에서 이 글로벌 검색을 통해 확인할 수 있습니다.영어 Wiki 사용에 대해서는 검색 결과의 하단을 참조하십시오.가능한 교환 방법에 대해서는, 다음의 항을 참조해 주세요.
tpl-blanktable – 커서 호버에 의한 행 강조 표시.흰색 배경
이것이 대체됩니다.class=mw-datatable(앞의 항 참조)을 참조해 주세요.셀 또는 행에 설정된 기존 배경색을 재정의하지 않습니다.
'템플릿' 참조:Import 블랭크테이블더하다{{Import-blanktable}}Wikitext 표 앞 위치에 있는 Wikitext에 있습니다.
더하다class=tpl-blanktableWikitext의 맨 위에 표시됩니다.
사용처와 사용방법을 확인하려면:
아래 tpl-blanktable 테이블 위로 커서를 이동하면 하늘색 호버 밴딩이 표시됩니다.
class=tpl-blanktable 는 데이터 셀의 흰색 배경을 생성하고 데이터 셀의 회색 배경을 생성합니다.
Wiki 소스
{{ Import - blank table }}{ class = tpl-blankable- ! 1!! 2!! 3 - 1-1 2-1 3-1 - 1-2 2-2 3-2 }렌더링 결과
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
Wiki 소스
{ class = 적용 불가- ! 1!! 2!! 3 - 1-1 2-1 3-1 - 1-2 2-2 3-2 }렌더링 결과
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
class=tpl-blanktable 클래스와 조합하여 사용할 수 있다
Wiki 소스
{{ Import - blank table }}{ class="비활성 tpl-blanktable"- ! 1!! 2!! 3 - 1-1 2-1 3-1 - 1-2 2-2 3-2 }렌더링 결과
| 1 | 2 | 3 |
|---|---|---|
| 1-1 | 2-1 | 3-1 |
| 1-2 | 2-2 | 3-2 |
여러 행 또는 열에 걸친 셀
두 개 이상의 열에 걸쳐 셀을 작성할 수 있습니다.이를 위해서는 colspan=n content마찬가지로 2개 이상의 행에 걸쳐 셀을 작성할 수 있습니다.이 경우 rowspan=m content테이블 코드에서는 이러한 스팬으로 커버되는 셀은 생략해야 합니다.결과 열 카운트와 행 카운트가 맞아야 합니다.
Wiki 소스
{ class = uncapterable style="text-align: center;"!col1!col2!col3!col4-!row1colspan=2 A<!-- 열 개수: 셀 'B'는 존재할 수 없습니다. --> C -!row2AABB참조-!row3아rowspan=2 BBBCCC-!row4아아아.<!-- 행 개수: 셀 'BBB'는 존재할 수 없습니다 --> CCCC}렌더링 결과
| col1 | col2 | col3 | col4 |
|---|---|---|---|
| 행 1 | A | C | |
| 열 2 | AA | BB | 참조 |
| 열 3 | 아 | BBB | CCC |
| 4열 | 아아아. | CCCC | |
코드에서 셀은 colspan="2" A는 2개의 컬럼에 걸쳐 있습니다.다음 열에는 "B"를 포함할 것으로 예상되는 셀이 존재하지 않습니다.
유사: 코드에서 셀 rowspan="2" BBB는 2줄로 나뉩니다."BBB"를 포함할 것으로 예상되는 셀이 존재하지 않습니다.
섹션 링크 또는 행 앵커에 대한 맵 링크
단면 링크의 앵커(또는 지도 링크의 앵커)를 활성화하여 테이블 내의 특정 행을 참조하려면id="section link anchor name"행 시작에 매개 변수를 추가해야 합니다. -또는 다음과 같습니다.
- id="section link anchor name" <tr id="section link anchor name"> 각각에 주의해 주세요.section link anchor name유효한 XHTML을 작성하고 적절한 링크를 허용하려면 페이지 내의 다른 페이지(제목명 포함)와 모두 달라야 합니다.
- 행에 대한 맵 링크 예시
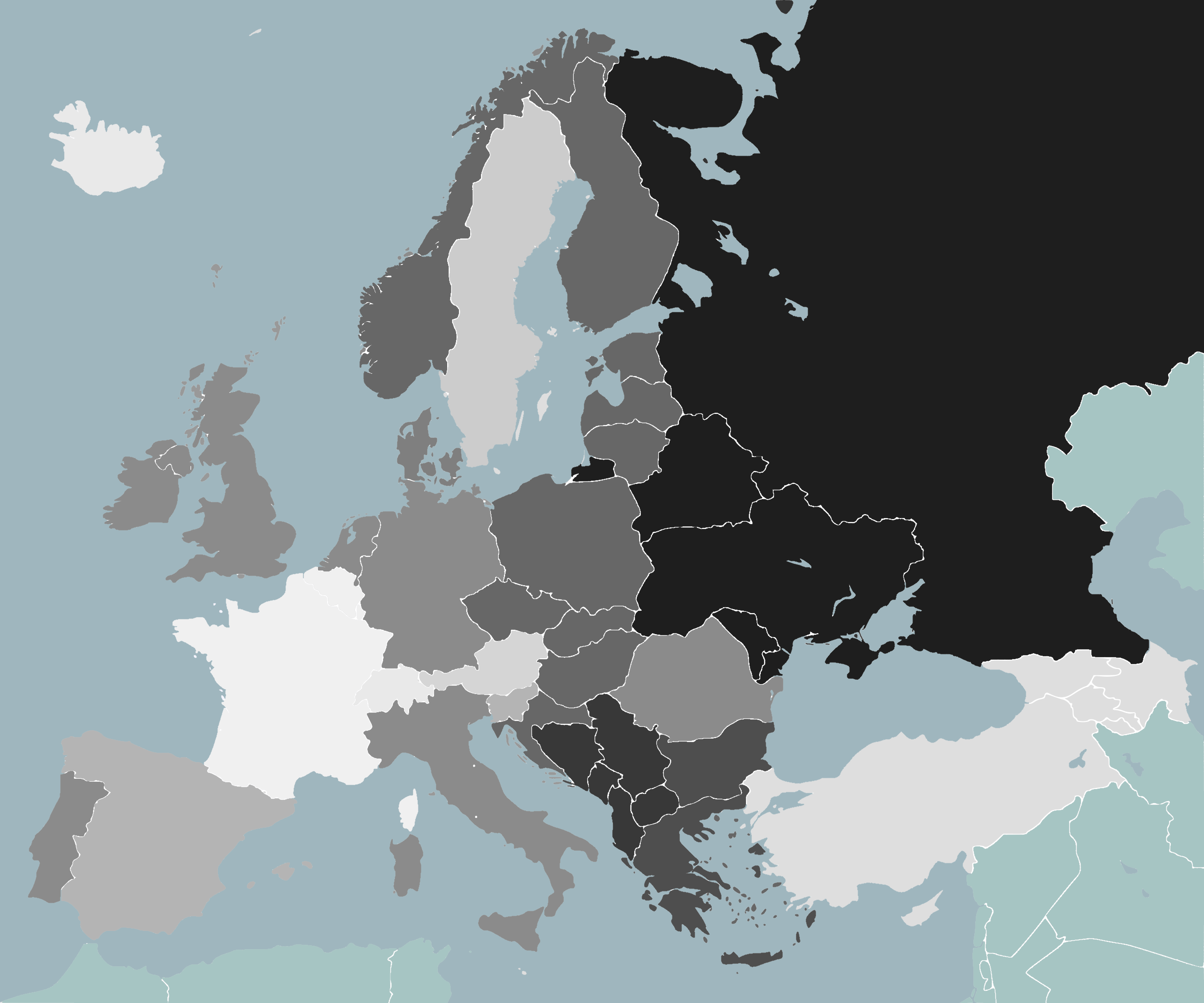
링크를 포함하는 국가 라벨을 지도에서 클릭하면 다음과 같이 링크가 코드화됩니다.[[#Table row 11 Slovenia]]다음과 같이 코드화된 (테이블 내) 앵커를 참조합니다. - id="Table row 11"그럼 선택한 테이블 행이 브라우저 뷰의 맨 위에 표시되도록 페이지 스크롤이 이루어집니다.여기서는 템플릿 패밀리를 사용합니다.{{Image label begin}},{{Image label small}},그리고.{{Image label end}}우리를 위해 이런 테이블을 마련하는 것:
지도에서 국가 이름을 클릭하여 표의 해당 이름으로 이동합니다.
| 나라 | 인구. | 아바아즈 | % |
|---|---|---|---|
| 안도라 | 85,000 | 3,316 | 3.90 |
| 룩셈부르크 | 498,000 | 14,228 | 2.86 |
| 프랑스. | 64,768,000 | 1,827,517 | 2.82 |
| 벨기에 | 10,423,000 | 292,530 | 2.81 |
| 아이슬란드 | 309,000 | 7,667 | 2.48 |
| 스위스 | 7,623,000 | 182,814 | 2.40 |
| 몰타 | 407,000 | 9,129 | 2.24 |
| 오스트리아 | 8,214,000 | 167,132 | 2.03 |
| 리히텐슈타인 | 36,000 | 718 | 1.99 |
| 스페인 | 46,506,000 | 810,680 | 1.74 |
| 슬로베니아 | 2,003,000 | 27,780 | 1.39 |
| 스웨덴 | 9,074,000 | 125,248 | 1.38 |
| 독일. | 81,644,000 | 1,082,972 | 1.33 |
| 이탈리아 | 60,749,000 | 796,634 | 1.31 |
| 아일랜드 | 4,623,000 | 58,504 | 1.27 |
| 영국 | 62,348,000 | 781,025 | 1.25 |
| 포르투갈 | 10,736,000 | 132,219 | 1.23 |
| 네덜란드 | 16,574,000 | 191,608 | 1.16 |
| 루마니아 | 21,959,000 | 211,867 | 0.96 |
| 노르웨이 | 4,676,000 | 36,483 | 0.78 |
| 덴마크 | 5,516,000 | 41,377 | 0.75 |
| 불가리아 | 7,149,000 | 52,296 | 0.73 |
| 그리스 | 10,750,000 | 78,874 | 0.73 |
| 라트비아 | 2,218,000 | 14,967 | 0.67 |
| 에스토니아 | 1,291,000 | 8,535 | 0.66 |
| 크로아티아 | 4,487,000 | 28,950 | 0.65 |
| 리투아니아 | 3,545,000 | 21,721 | 0.61 |
| 핀란드 | 5,255,000 | 28,836 | 0.55 |
| 헝가리 | 9,992,000 | 51,684 | 0.52 |
| 폴란드 | 38,464,000 | 162,643 | 0.42 |
| 슬로바키아 | 5,470,000 | 22,588 | 0.41 |
| 체코 공화국 | 10,202,000 | 39,358 | 0.39 |
| 마케도니아 | 2,072,000 | 3847 | 0.19 |
| 보스니아 헤르츠 | 4,622,000 | 8,436 | 0.18 |
| 세르비아 | 7,345,000 | 12,369 | 0.17 |
| 몬테네그로 | 667,000 | 1,101 | 0.17 |
| 알바니아 | 2,987,000 | 3,300 | 0.11 |
| 몰도바 | 3,732,000 | 2,134 | 0.06 |
| 러시아 | 139,390,000 | 62,932 | 0.05 |
| 벨라루스 | 9,613,000 | 2,643 | 0.03 |
| 우크라이나 | 45,416,000 | 13,002 | 0.03 |
행 템플릿
Wikitable 형식과 HTML 중 어느 쪽을 사용하든 테이블 내 행의 Wikitext에는 다음과 같은 공통점이 있을 수 있습니다.
- 테이블 행의 기본 코드
- 색상, 정렬 및 정렬 모드 코드
- 단위 등의 고정 텍스트
- 정렬을 위한 특수 형식
이 경우 데이터를 매개 변수로 사용하여 테이블 행 구문을 생성하는 템플릿을 만들면 유용합니다.여기에는 다음과 같은 많은 이점이 있습니다.
- 열의 순서를 쉽게 변경하거나 열을 제거합니다.
- 새 컬럼의 많은 요소가 공백인 경우 새 컬럼을 쉽게 추가할 수 있습니다(컬럼이 삽입되고 기존 필드에 이름이 없는 경우 많은 템플릿콜에 공백 파라미터 값이 추가되지 않도록 새 필드에 이름 있는 파라미터를 사용합니다).
- 인구와 지역의 인구 밀도 등 다른 분야의 분야를 계산한다.
- 콘텐츠 복제 및 스판 태그 제공
display: none;정렬을 위한 형식과 표시를 위한 형식을 각각 가질 목적으로 - 색상 및 정렬과 같은 열 전체의 형식을 쉽게 지정할 수 있습니다.
예:
m 사용:도움말: 테이블/예시 행 템플릿(토크, 백링크, 편집)
Wiki 소스
{ class = " scope = col a !scope = col b !scope = col a/b {{도움말:표/예시 행 템플릿 50 200} {{도움말:표/예시 행 템플릿 8 11}: {{도움말:표/예시 행 템플릿 1000 811}}}렌더링 결과
| a | b | a/b |
|---|---|---|
| 50 | 200 | 0.25 |
| 8 | 11 | 0.72727272727273 |
| 1000 | 81 | 12.345679012346 |
조건부 테이블 행
테이블 내의 조건부 행에는 다음과 같은 것이 있습니다.
Wiki 소스
{ class = classable {{ #if : 1 {{!}}}-! scope = row {{!}} 1열, 1열 {{!}}열 1열 2열 {{#if: {{!}}-! scope=열 {{}!}} 2열 1열 {{!}}2열, 2열, 2열, ! scope=열 {{!}) 3행, 1행 3행, 2열 }렌더링 결과
| 1열, 1열 | 1열, 2열 |
|---|---|
| 3열, 1열 | 3열, 2열 |
설명 설명과 함께 두 번째 행이 누락되어 있는 위치에 대해 설명합니다.
Wiki 소스
{ class = uncaptible <!--'1'이 TRUE로 평가되므로 1열이 표시됩니다.--> {{ #if:1 {{!}}- ! scope=row {{!}} 1열, 1열 <!-- 임의의 {{!템플릿 '!'에는 ''만 포함되므로 파이프 문자 ''로 평가됩니다. --> {{!}}1행, 2열}<!--'와 '' 사이의 공백이 FALSE로 평가되므로 2행은 표시되지 않습니다.--> {{ #if: {{!}}-! scope=row {{!}} 2열 1열 {{!}}2행, 2열}<!-- 3열이 표시됩니다. --> - ! scope=row {{!}) 3행, 1행 3행, 2열 }렌더링 결과
| 1열, 1열 | 1열, 2열 |
|---|---|
| 3열, 1열 | 3열, 2열 |
기타 테이블 구문
MediaWiki가 지원하는 테이블 구문의 유형은 다음과 같습니다.
- 위키코드
- HTML(및 XHTML)
- XHTML과 Wikicode 혼재(사용하지 않음)
세 가지 모두 MediaWiki에서 지원되며 유효한 HTML 출력을 만듭니다.단, 파이프 구문이 가장 간단합니다.HTML과 Wikicode 혼재 구문(예: 닫히지 않음) 그리고. -tags)는 특히 모바일 디바이스에서 향후 브라우저 지원 상태를 유지할 필요는 없습니다.
HTML 요소 #테이블도 참조해 주세요.단, 주의:thead,tbody,tfoot,colgroup,그리고.col2015년 7월[update] 현재 MediaWiki에서는 요소가 지원되지 않습니다.
표 구문 비교
| XHTML | 위키파이프 | |||||
|---|---|---|---|---|---|---|
| 테이블 | <table>...</table> | { | ||||
| 캡션 | <caption>caption</caption> | + caption | ||||
| 헤더 셀 | <th scope="col">column header</th>
| ! scope="col" column header
| ||||
| 배를 젓다 | <tr>...</tr> | - | ||||
| 데이터 셀 | <td>cell1</td><td>cell2</td><td>cell3</td> | cell1 cell2 cell3또는 | ||||
| 셀 속성 | <td style="font-size: 87%;">cell1</td> | style="font-size: 87%;" cell1 | ||||
| 샘플 테이블 | <table> <tr> </timeout> 1 </timeout> 2 </tr> <tr> <timeout> 3 </timeout> 4 </tr> </table> | { 1 2 - 3 4 }
| ||||
| 장점 |
|
| ||||
| 단점 |
|
생성된 HTML에 대한 파이프 구문
Magnus Manske에 의해 개발된 파이프 구문은 파이프를 대체한다. 기타 HTML 기호도 있습니다.HTML 테이블을 파이프 구문 테이블로 변환하는 온라인 스크립트가 있습니다.
내용에서 매개 변수를 분리하거나 사용할 때를 제외하고 파이프는 새 줄의 시작 부분에서 시작해야 합니다. 셀을 한 줄에 분리할 수 있습니다.파라미터는 옵션입니다.
테이블
테이블은 다음과 같이 정의됩니다.{ parameters }를 생성한다.<table params>...</table>.
행
각 테이블에 대해 HTML<tr>태그는 첫 번째 행에 대해 생성됩니다.새 행을 시작하려면 다음을 사용합니다.
-
또 다른 것을 만들어 낸다.<tr>.
파라미터는 다음과 같이 추가할 수 있습니다.
(파라미터)
그 결과,<tr params>.
주의:
<tr>태그는 첫 번째 태그보다 먼저 자동으로 열립니다.<td>등가<tr>태그는 다른 태그에서 자동으로 닫힙니다.<tr>등가 및 의</table>등가
셀
셀은 다음과 같이 생성됩니다.
cell1 cell2 cell3
또는 다음과 같습니다.
cell1 cell2 cell3
둘 다 생성:
<td>cell1</td><td>cell2</td><td>cell3</td>.
그 줄 바꿈 + .
셀의 파라미터는 다음과 같이 사용할 수 있습니다.
params cell1 params cell2 params cell3
그 결과, 다음과 같습니다.
<td params>cell1</td><td params>cell2</td><td params>cell3</td>
머리글
사용된 코드에 의해<th>...</th>와 같은 방법으로 기능합니다.<td>...</td>스타일과 의미에 차이가 있습니다.a ! 오프닝 대신 문자가 사용됩니다. ,그리고.!!처럼 사용할 수 있다 같은 행에 여러 헤더를 입력합니다.그러나 파라미터는 " "를 사용합니다.예:
!params cell1
캡션
A <caption>태그 작성자: +captionHTML을 생성합니다.<caption>caption</caption>.
다음 파라미터도 사용할 수 있습니다.+params를 생성하는 캡션<caption params>caption</caption>.
표 셀 템플릿
{{테이블 셀 템플릿}}은 셀의 텍스트와 색상을 표준 방식으로 구성할 수 있는 템플릿 세트를 제공하여 컬러 배경에 "예", "아니오", "n/a" 등의 스톡 출력을 생성합니다.
세로 방향 열 머리글
왼쪽에서 오른쪽으로 또는 오른쪽에서 왼쪽으로가 아니라 위에서 아래로 또는 아래에서 위로 진행되도록 텍스트를 회전하는 것이 바람직할 수 있습니다.이전에는 HTML 또는 CSS의 컴포넌트로서 이러한 유형의 스타일링을 지원하는 브라우저는 산발적이었다(Internet Explorer는 비표준적인 방법이지만 캐스케이드 스타일시트에서 이를 지원하는 몇 안 되는 브라우저 중 하나였습니다).
각 제목의 텍스트를 {{vertical header} 템플릿으로 묶습니다.예를 들어 다음과 같습니다.
! {{수직 헤더 날짜/페이지}}텍스트에 등호가 포함되어 있는 경우는, 다음과 같이 바꿉니다.{{=}}.
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
|---|---|---|---|---|---|---|---|---|---|
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
모든 브라우저에서 작동하는 대체 솔루션은 텍스트 대신 이미지를 사용하는 것입니다.예를 들어 다음 표에서는 텍스트 대신 SVG 이미지를 사용하여 회전된 열 헤더를 생성합니다.
| 05/08 | 4266 | 7828 | 7282 | 1105 | 224 | 161 | 916 | 506 | 231 |
|---|---|---|---|---|---|---|---|---|---|
| 04/08 | 4127 | 6190 | 6487 | 1139 | 241 | 205 | 1165 | 478 | 301 |
일반적으로 이 접근법의 한 가지 문제는 독자들이 이미지를 클릭할 때 다른 페이지로 이동한다는 것입니다.이 문제를 해결하려면(또는 독자를 다른 페이지로 이동하려면) link=의 파라미터File:사양.컬럼 헤더는 다음과 같이 코드화할 수 있습니다.
! [[파일:wpvg vg project.wpg alt=VG: 프로젝트 링크=''위키백과:Wiki Project 비디오 게임']이미지는 Wikipedia 페이지로 링크됩니다.Wiki Project 비디오 게임
링크를 빈 문자열로 설정합니다(예:[[File:wpvg hd date page.svg link=]]방문자가 이미지를 클릭해도 네비게이션이 실행되지 않습니다.이미지를 링크로 사용하는 경우 이미지 텍스트를 파란색으로 색칠하는 것도 좋습니다.또한 SVG는 아티팩트를 줄이면서 원하는 크기로 재스케일링할 수 있기 때문에 이 경우 선호되는 이미지 형식입니다.
더 심각한 잠재적 문제는 "회전된 텍스트"가 화면 판독기 및 시각 장애 사용자를 위한 다른 기술에 의해 사용될 수 있는 텍스트가 아니라는 것입니다.따라서 이러한 사용자는 열 머리글을 "읽을" 수 없습니다.또한 자동 검색 엔진 웹 크롤러도 읽을 수 없습니다.이 문제는 항상 를 사용하여 해결됩니다. alt=의 파라미터File:각 이미지의 사양을 지정하여 회전된 이미지와 동일한 텍스트를 제공합니다.위의 예를 참조하십시오.
이미지갤러리로 Wiki 가능
이 섹션에서는 여전히 이미지에 대해 권장되지 않는 고정 픽셀 크기를 권장하고 있습니다.또한 이 섹션의 상대 크기를 사용하여 업데이트해야 합니다.em유닛을 선택합니다. |
Wikable은 이미지 갤러리와 유사한 방식으로 나란히 이미지를 표시하기 위해 사용할 수 있습니다.<gallery>...</gallery>이미지 크기가 커지고 사진 주변의 빈 영역이 줄어듭니다.
심플한 프레임 갤러리는 다음 방법으로 포맷할 수 있습니다.class="wikitable"테이블 내의 이미지 주위에 최소의 가는 선을 생성하려면:
{ class = " uncapable " - < !--col1 -- > [ 파일:Worms 01.jpg 130px]<!--col2-->[파일:Worms Wapen 2005-05-27.jpg 125px]<!--col3-->[파일:Liberty-statue-with-manhattan.jpg 125px]<!--col4-->[파일:New-York-Jan2005.jpg 125px] - <!--col1--> Nibelungen Bridge to Worms <!--col2--> 웜스와 그 자매도시 <!--col3--> 자유의 성> <!--col4--> <!-------------------------------------------------------------------------------------------------------------------------------------------------------- |  |  |  |
| 니벨룽겐 다리와 웜스 | 웜스와 그 자매 도시 | 자유의 여신상 | 뉴욕 시 |
Wikiable Image Gallery의 장점은 다음과 같습니다.<gallery>포맷은 동일한 높이가 필요할 때 각 이미지를 "제곱"할 수 있는 기능이기 때문에 이미지 크기를 두 개로 설정하는 것을 고려하십시오(예:199x95px), 여기서 두 번째 숫자는 높이를 제한합니다.
{ class = " uncapable " < !--col1 -- > [ 파일:Worms 01.jpg 199x95px] <!--col2--> [파일:Worms Wapen 2005-05-27.jpg 199x95px]<!--col3-->[파일:Liberty-statue-with-manhattan.jpg 199x95px]<!--col4-->[파일:New-York-Jan2005.jpg 100x95px]<!---smaller-->-<!--col1-->Nibelungen 브릿지와 웜스 <!--col2-->웜스 <!--col3-->자녀도시 <!--col4-->뉴욕시>사이즈의 3개의 이미지에 주의해 주세요.199x95px같은 높이로 보이다95px(4번째 이미지는 의도적으로 작습니다)."95px"는 높이를 강제하지만199x다양한 폭에 적합하다(심지어999x):
 |  |  |  |
| 니벨룽겐 다리와 웜스 | 웜스와 그 자매 도시 | 자유의 여신상 | 뉴욕 시 |
따라서 사이즈의 사용은199x95px(또는999x95px또는 기타)를 통해 자동 높이 조절이 이루어집니다.<gallery>태그 및 더 큰 축소판 그림 설정 옵션(199x105px일부 이미지는 다른 이미지보다 의도적으로 작을 수도 있습니다.95px높이.매우 짧은 키(예:70px)를 사용하면 테이블 전체에서 더 많은 이미지를 사용할 수 있습니다.
{ class = " uncapable " - < !--col1 -- > [ 파일:Worms 01.jpg 199x70px] <!--col2--> [파일:파란색 금색 별.gif 199x70px] <!--col3--> [파일:Worms Wapen 2005-05-27.jpg 199x70px]<!--col4-->[파일:진한 빨간색 금색 별.gif 199x70px] <!--col5--> [파일:Liberty-statue-with-manhattan.jpg 199x70px]<!--col6-->[파일:파란색 금색 별.gif 199x70px] <!--col7--> [파일:New-York - Jan 2005 . jpg 199 x 70px ]<!--- 같은 높이--> - }위의 wikable-coding에서는 7개의 컬럼으로 다음과 같은 결과가 생성됩니다.
 |  |  |  |  |  |  |
이미지를 Wikable(위키 가능)에 배치한 후에는 이미지가 추가될 때 포맷 제어를 조정할 수 있습니다.
이동/중심화중
Wikable 내의 이미지는 공백이 없는 공간을 삽입함으로써 이동할 수 있습니다). 이미지 코드 전후에 (예: )가 표시됩니다.단, 자동 센터링에서는 단순히 center파라미터(WP:확장 이미지 구문 #Location).
다음 예에서는 Col2가 어떻게 사용하는지 주의해 주십시오. center단, Col3에서는 :
{ class = " uncapable " - < !--Col1-- > [ 파일:Domtoren vanaf Brigittenstraat.jpg 299x125px]<!--Col2-->[파일:위트레흐트 003.jpg 299x125px 센터] <!--Col3-->&nsp;[파일:Uitzicht--Domtoren.jpg 299x125px]- <!-Col1--> 브리지텐스트라트에서 돔타워 <!--Col2--> 위트레흐트 돔교회의 클로이스터 가트 <!--Col3--> 작은 종탑에서 바라본 풍경 </> 위 코딩은 아래 표를 생성합니다. 가운데 정원 이미지는 가운데에 배치되고(왼쪽 이미지는 제외), 오른쪽 이미지에는 "보기..." 앞에 두 개의 공백이 있으므로 중심 배치의 근사치를 알 수 있습니다.
 |  | |
| 브리지텐스트라트 돔 타워 | 위트레흐트 돔 교회의 회랑가 | 종탑에서 바라본 풍경 |
또한 태그는<small>...</small>더 작은 텍스트 크기의 캡션을 만들었습니다.글꼴은 퍼센트로 사이징할 수도 있습니다.(style="font-size: 87%;") 。표시되는 정확한 퍼센트 사이즈는 특정 글꼴에서 허용되는 다양한 크기에 따라 달라집니다.브라우저는 가능한 한 가장 가까운 크기에 근접합니다.
style="block-size: 87%;" 종탑에서 보기
위의 열 속성은style=두 번째 파이프 기호 뒤에 있는 캡션의 글꼴 크기를 설정합니다.
A font-size: 65%;지나치게 작은 반면font-size: 87%;중간 크기의 글꼴로 태그에 의해 생성된 글꼴보다 약간 큽니다.<small>.
테이블 들여쓰기
표는 보통 들여쓰면 안 되지만 주변 단락도 들여쓰면 하나 이상의 콜론("")을 사용하여 표를 들여쓰면 됩니다.:행의 선두에 있는 「일반 들여쓰기 코드」를 참조해 주세요.다른 Wiki 콘텐츠를 들여쓰기 하는 것과 같은 방법입니다.
들여쓰기는 테이블 정의의 첫 번째 줄에만 적용됩니다('로 시작하는 줄).{ " )는 테이블 전체를 들여쓰기에 충분합니다.테이블 코드의 나머지 부분(행의 선두 부분도 아님)에서 콜론을 사용하여 들여쓰기를 시도하지 마십시오.그러면 MediaWiki 소프트웨어가 테이블의 코드를 올바르게 읽을 수 없게 됩니다.
Wiki 소스
: { class = incapable - !헤더 1 !헤더 2 - 행 1, 셀 1 행 1, 셀 2 - 행 2, 셀 2 }렌더링 결과
헤더 1 머리글 2 행 1, 셀 1 행 1, 셀 2 행 2, 셀 1 행 2, 셀 2
들여쓰기가 없는 동일한 테이블은 다음과 같습니다.
Wiki 소스
{ class = incomable - ! 헤더 1 !헤더 2 - 행 1, 셀 1 행 1, 셀 2 - 행 2, 셀 2 }렌더링 결과
| 헤더 1 | 머리글 2 |
|---|---|
| 행 1, 셀 1 | 행 1, 셀 2 |
| 행 2, 셀 1 | 행 2, 셀 2 |
국가 목록에서 플래그 추가 및 국가 이름 연결
- 이거 빠르다. 콤팩트 또는 롱 테이블 Wikitext에서 사용할 수 있습니다.셀 사이의 단일 또는 이중 막대.
- 주의: 사용자:PrimeHunter(Talk)가 코드를 제공했습니다.그에게 도움을 청하다.
- 주의: 편집 환경설정에서 "편집 도구 모음을 활성화하십시오.이를 '2010 Wikitext 에디터'라고 부르기도 합니다.
국가, 주, 도, 시 등이 첫 번째 열에 있는지 확인합니다.정규 표현에서는 각 행의 첫 번째 셀에 있는 모든 텍스트를{{flaglist}}템플릿입니다. {{flaglist Country name}}따라서 첫 번째 열에 스타일을 추가하기 전에 이 작업을 수행하십시오.
Wikitext 소스 편집 링크를 클릭합니다.편집 도구 모음에서 "고급"을 클릭합니다.그런 다음 오른쪽에 있는 검색 및 바꾸기 아이콘을 클릭합니다."검색 문자열을 정규식으로 처리" 상자에 체크 표시를 합니다."검색 대상" 상자에 다음 항목을 입력합니다.
(\ -.*\n\ \s*)([^\ \n]*)
"바꾸기" 상자에 다음 항목을 입력합니다.
$1{{flaglist $2}}
그런 다음 "모두 바꾸기"를 누릅니다.거의 모든 나라가 연계되어 국기를 갖게 될 것이다.
빨간색 링크의 경우 필요에 따라 올바른 국가 데이터 템플릿으로 리다이렉트를 만듭니다.이 초기 테이블을 덮어쓰지 않고 사용자 샌드박스에 영구적으로 저장합니다.이는 해당 샌드박스페이지에서 사용 중이기 때문에 리다이렉트가 유지되도록 하기 위함입니다.그렇지 않으면 관리자가 사용되지 않은 리다이렉트를 삭제하기 때문에 테이블을 완전히 업데이트할 때마다 이 지루하고 시간이 많이 걸리는 리다이렉트 작업을 수행해야 합니다.이러한 리다이렉트 편집 요약에 다음과 같은 내용을 추가합니다. "이 리다이렉트를 삭제하지 마십시오.의 업데이트에 사용되는 경우가 있습니다.[[NAME OF ARTICLE WITH TABLE]]."
전문 국가, 주 또는 지역 문서에 링크 추가
예를 들어 다음과 같습니다.
{{flaglist}} 또는 기타 플래그 템플릿이 있는 테이블이 있으면 링크를 전용 링크로 쉽게 변환할 수 있습니다.오클라호마 대신 오클라호마에 투옥되거나, 그 기사가 존재하지 않으면 오클라호마에 범죄(Crime in Oklahoma)가 됩니다.
앞에서 설명한 바와 같이 정규 표현 없이 글로벌 검색 및 치환을 사용합니다.대체:
{{flaglist
와 함께
{{flagg us*eft pref=Incarceration in pref2=Crime in
{{flagg}} 템플릿은 기사를 찾습니다.두 가지 옵션 중 하나를 찾으면 링크와 아스타리스크가 주, 국가, 준주 또는 기타 서브내셔널지역명 뒤에 추가됩니다.어느 쪽도 찾을 수 없는 경우 표준 링크만 추가됩니다.
원하는 주제를 pref= 및 pref2= 위치에 대입합니다.
이 {{flagg}} 파라미터의 특별한 사용은 비용이 많이 들고 기사당 수백 개의 링크에서만 사용할 수 있습니다.기사를 저장할 때마다 편집이 null인 경우에도 문서가 저장됩니다.기사당 하나의 큰 국가별 테이블만 있습니다.같은 문서의 다른 국가 테이블에서는 표준 링크를 사용해야 합니다.
수감률에 따른 국가 목록에서는 {{flagg} 템플릿이 미국의 수감률에 대한 링크를 만듭니다.그 링크는 미국의 투옥으로 리다이렉트 된다.필요에 따라 "the"를 추가하여 리다이렉트페이지를 만듭니다.관리자는 Wikipedia 내에서 연결되지 않은 리디렉션을 삭제합니다.따라서 리다이렉트를 작성해야 할 경우 문서 표에서 즉시 리다이렉트를 사용하십시오.또는 문서 표에서 사용할 때까지 관리자가 볼 수 있는 샌드박스에 보관합니다.예를 참조해 주세요.리스트를 참조해 주세요.
의 사용{{flagg us*eft는 Wikitext 내에서 이 글로벌 검색과 함께 검색됩니다.
열의 각 셀에 있는 텍스트에 링크 대괄호 추가
- 주의: 사용자:PrimeHunter(Talk)가 코드를 제공했습니다.그에게 도움을 청하다.
- 주의: 편집 환경설정에서 "편집 도구 모음을 활성화하십시오.이를 '2010 Wikitext 에디터'라고 부르기도 합니다.
고의 살인율에 따른 국가 목록에는 지역 열과 하위 지역 열이 있는 주 표가 있습니다.아래는 해당 컬럼의 지역 및 하위 영역을 빠르게 링크하는 방법입니다.예를 들어 원본에서 전체 테이블을 업데이트한 후입니다.이 샌드박스의 예를 참조하십시오.
다음 예제에서는 구문이 파이프에서 시작하여 셀 사이에 이중 파이프를 포함하는 하나의 소스 행에 있는 전체 테이블 행이라고 가정합니다.
Wikitext 소스 편집 링크를 클릭합니다.편집 도구 모음에서 "고급"을 클릭합니다.그런 다음 오른쪽에 있는 검색 및 바꾸기 아이콘을 클릭합니다."검색 문자열을 정규식으로 처리" 상자에 체크 표시를 합니다."검색 대상" 상자에 다음 항목을 입력합니다.
^(\ (.*?\ \ ){m} *)(.*?)( *\ \ *\n)
"m"을 열의 수에서 1을 뺀 값으로 변경합니다. 왼쪽에서 두 번째 열은 "1", 왼쪽에서 세 번째 열은 "2"가 됩니다.템플릿에 의해 작성된 행 번호 열:정적 행 번호는 이러한 계산에서 계산되지 않습니다."바꾸기" 상자에 다음 항목을 입력합니다.
$1[[$3]]$4
그런 다음 "모두 바꾸기"를 누릅니다.테이블에서 rowspan 또는 colspan을 사용하는 경우 "m" 번호는 다를 수 있습니다.
그런 다음 영역과 하위 영역 링크를 왼쪽으로 정렬하려면 간단히 찾아서 바꾸면 됩니다.왼쪽 브래킷을 교환해 주세요.
[[
포함:
style=text-align:left [[
헤더 셀과 다른 셀의 텍스트 정렬
표 Wikitext 맨 위 줄에 글로벌 텍스트 정렬이 설정되어 있지 않은 경우 기본 가운데 정렬된 헤더 셀을 제외한 모든 텍스트가 정렬된 상태로 유지됩니다.
헤더 셀 텍스트가 표 Wikitext의 맨 위 행에 설정된 글로벌 텍스트 정렬을 따르지 않는 것은 이 있는 표뿐입니다.
헤더 셀별로 특별히 변경하지 않는 한 헤더 텍스트를 사용할 때 데스크톱 및 모바일 뷰의 중심에 둡니다.이는 헤더 행이 있는 곳(위, 아래, 가운데)에 관계없이 해당됩니다.비헤더 셀의 글로벌 텍스트 정렬은 표 Wikitext의 맨 위 줄을 사용하여 수행합니다.다음 섹션의 예를 참조하십시오.
데이터 열의 데이터를 오른쪽에 정렬
아래 두 표 모두 를 사용합니다.오른쪽 표도 모든 셀(헤더 셀 제외)의 텍스트와 데이터를 오른쪽으로 정렬합니다.
| 헤더 | 헤더 | 헤더 |
|---|---|---|
| 본문 | data 12 | data 12 |
| 본문 | 데이터 123 | 데이터 123 |
| 본문 | 데이터 1234 | 데이터 1234 |
| 헤더 | 헤더 | 헤더 |
|---|---|---|
| 본문 | data 12 | data 12 |
| 본문 | 데이터 123 | 데이터 123 |
| 본문 | 데이터 1234 | 데이터 1234 |
대부분의 열이 데이터 셀로 구성되어 있으면 데이터를 오른쪽으로 정렬하도록 선택할 수 있습니다.그것은 쉽답니다.
추가만 하면 됩니다.style=text-align:right표의 Wikitext 맨 위 행으로 이동합니다.
{ class=wikitable style=text-align:right
또는
{ class="wikitable sortable" style=text-align:right
기타 등등.
첫 번째 열의 텍스트를 왼쪽으로 정렬
이것은 Wikitext 소스 에디터에서 실행할 수 있습니다.편집 환경설정에서 "편집 도구 모음 사용 가능" 상자를 선택합니다.이를 '2010 Wikitext 에디터'라고 부르기도 합니다.
표 섹션에서 "원본 편집"(wikitext 편집)을 클릭합니다.편집 도구 모음에서 "고급"을 클릭합니다.그런 다음 오른쪽에 있는 "검색 후 바꾸기" 아이콘을 클릭합니다.팝업 양식에서 "검색 문자열을 정규 표현식으로 처리" 상자를 선택합니다.
[검색 대상(Search for)]상자에 다음 항목을 입력합니다.(\ -\n\ )
"바꾸기" 상자에 다음을 입력합니다.
$1style=text-align:left
그런 다음 "모두 바꾸기"를 누릅니다.첫 번째 열의 모든 텍스트는 셀 왼쪽에 정렬됩니다.
어떤 이유로 이러한 셀이 헤더 셀인 경우 검색 상자에 다음을 입력합니다.
(\ -\n\!)
헤더 셀의 느낌표를 적어 둡니다."바꾸기" 상자에 다음을 입력합니다.
$1style=text-align:left
그런 다음 "모두 바꾸기"를 누릅니다.
스프레드시트 및 데이터베이스 테이블을 Wikable 형식으로 변환
스프레드시트(Gnumeric, Microsoft Excel, LibreOffice/OpenOffice.org/StarOffice Calc 등)에서 변환하려면 Copy & Paste Excel-to-Wiki 변환기, tab2gl 또는 MediaWiki Tables Generator 를 사용합니다.
스프레드시트를 .csv로 저장하고 CSV를 Wikable 변환기로 사용할 수 있습니다.또 다른 버전이 있습니다.
CSV Converter는 CSV(쉼표로 구분된 값) 형식을 테이블 Wikitext 또는 HTML로 변환합니다. (문서)를 참조하십시오.스프레드시트와 데이터베이스(MySQL, Postgre 등)에서 테이블을 Import할 수 있습니다.SQL, SQLite, FileMaker, Microsoft SQL Server & Access, Oracle, DB2 등).
행을 열로 변환하고 열을 행으로 변환
때로는 열과 행을 옮겨야 합니다(행은 열로, 열은 행으로 이동).간단한 표에서는 Copy & Paste Excel-to-Wiki의 "행 및 열 변환" 기능 또는 Microsoft Excel, 무료 웹 기반 Google Sheet 또는 다운로드 가능한 소프트웨어 Libre Office Calc 등의 서드파티 스프레드시트 프로그램의 "행 및 열 변환" 기능을 통해 수행할 수 있습니다.
표를 타사 스프레드시트 프로그램으로 바꾸려면 Wikipedia 페이지에 게시된 표를 복사하여 스프레드시트 프로그램의 새 빈 문서에 붙여넣으십시오.스프레드시트에서 붙여넣은 셀이 선택된 상태에서 마우스 오른쪽 버튼을 클릭하고 상황에 맞는 메뉴에서 "복사"를 선택하여 셀을 다시 복사합니다.새 빈 스프레드시트 스프레드시트를 열고 왼쪽 상단 셀을 클릭한 후 마우스 오른쪽 버튼을 클릭한 다음 "선택하여 붙여넣기"를 선택합니다.Microsoft Excel에서 대화상자 하단에 있는 "트랜스포즈" 상자를 선택하고 확인을 누릅니다.Google Sheets의 경우 하위 메뉴에서 "Transposed"를 선택하고 LibreOffice Calc의 경우 하위 메뉴에서 "Transpose"를 선택합니다.변환된 테이블을 필요한 경우 편집하고 스프레드시트 프로그램에서 직접 비주얼 에디터로 새 테이블을 복사하거나 이전에 설명한 Wikable Converter(toolforge: excel2wiki 또는 tab2wiki 등) 중 하나에 복사합니다.
동일한 헤더의 여러 행을 한 열에 통합하는 등 더 복잡한 작업의 경우 외부 스프레드시트 프로그램의 "pivot table" 기능을 사용할 수 있습니다.예를 들어, 미국의 약물 과다 복용 사망률과 시간에 따른 총합에 대한 주별 과다 복용률 표에 대한 데이터는 csv 파일에서 가져온 것이며 앞서 언급한 csv 변환기 중 하나를 통해 Wikable 형식으로 변환되지만, 아래 왼쪽 표의 연도 헤더는 오른쪽 표의 열 머리글이 되어야 한다(잘라지지 않음).
| 연도 | 주 | 평가하다 |
|---|---|---|
| 2019 | AL | 16.3 |
| 2019 | AK | 17.8 |
| 2019 | AZ | 26.8 |
| 2019 | AR | 13.5 |
| 2019 | CA | 15 |
| 2019 | CO | 18 |
| 2019 | CT | 34.7 |
| 2019 | DE | 48 |
| 2019 | FL | 25.5 |
| 2019 | GA | 13.1 |
| 2019 | 안녕 | 15.9 |
| 2019 | 아이디 | 15.1 |
| 2019 | IL | 21.9 |
| 2019 | 입력 | 26.6 |
| 2019 | IA | 11.5 |
| 2019 | KS | 14.3 |
| 2019 | KY | 32.5 |
| 2019 | LA | 28.3 |
| 2019 | 나야. | 29.9 |
| 2019 | MD | 38.2 |
| 2019 | 엄마. | 32.1 |
| 2019 | MI | 24.4 |
| 2019 | MN | 14.2 |
| 2019 | 씨 | 13.6 |
| 2019 | MO | 26.9 |
| 2019 | MT | 14.1 |
| 2019 | NE | 8.7 |
| 2019 | NV | 20.1 |
| 2019 | NH | 32 |
| 2019 | NJ | 31.7 |
| 2019 | NM | 30.2 |
| 2019 | 뉴욕 | 18.2 |
| 2019 | 엔씨 | 22.3 |
| 2019 | ND | 11.4 |
| 2019 | 오호 | 38.3 |
| 2019 | 네 알겠습니다 | 16.7 |
| 2019 | 또는 | 14 |
| 2019 | PA | 35.6 |
| 2019 | 리 | 29.5 |
| 2019 | SC | 22.7 |
| 2019 | SD | 10.5 |
| 2019 | TN | 31.2 |
| 2019 | TX | 10.8 |
| 2019 | UT | 18.9 |
| 2019 | VT | 23.8 |
| 2019 | VA | 18.3 |
| 2019 | 와 | 15.8 |
| 2019 | WV | 52.8 |
| 2019 | 와이파이프 | 21.1 |
| 2019 | 와이 | 14.1 |
| 2018 | AL | 16.6 |
| 2018 | AK | 14.6 |
| 2018 | AZ | 23.8 |
| 2018 | AR | 15.7 |
| 2018 | CA | 12.8 |
| 2018 | CO | 16.8 |
| 2018 | CT | 30.7 |
| 2018 | DE | 43.8 |
| 2018 | FL | 22.8 |
| 2018 | GA | 13.2 |
| 2018 | 안녕 | 14.3 |
| 2018 | 아이디 | 14.6 |
| 2018 | IL | 21.3 |
| 2018 | 입력 | 25.6 |
| 2018 | IA | 9.6 |
| 2018 | KS | 12.4 |
| 2018 | KY | 30.9 |
| 2018 | LA | 25.4 |
| 2018 | 나야. | 27.9 |
| 2018 | MD | 37.2 |
| 2018 | 엄마. | 32.8 |
| 2018 | MI | 26.6 |
| 2018 | MN | 11.5 |
| 2018 | 씨 | 10.8 |
| 2018 | MO | 27.5 |
| 2018 | MT | 12.2 |
| 2018 | NE | 7.4 |
| 2018 | NV | 21.2 |
| 2018 | NH | 35.8 |
| 2018 | NJ | 33.1 |
| 2018 | NM | 26.7 |
| 2018 | 뉴욕 | 18.4 |
| 2018 | 엔씨 | 22.4 |
| 2018 | ND | 10.2 |
| 2018 | 오호 | 35.9 |
| 2018 | 네 알겠습니다 | 18.4 |
| 2018 | 또는 | 12.6 |
| 2018 | PA | 36.1 |
| 2018 | 리 | 30.1 |
| 2018 | SC | 22.6 |
| 2018 | SD | 6.9 |
| 2018 | TN | 27.5 |
| 2018 | TX | 10.4 |
| 2018 | UT | 21.2 |
| 2018 | VT | 26.6 |
| 2018 | VA | 17.1 |
| 2018 | 와 | 14.8 |
| 2018 | WV | 51.5 |
| 2018 | 와이파이프 | 19.2 |
| 2018 | 와이 | 11.1 |
| 2017 | AL | 18 |
| 2017 | AK | 20.2 |
| 2017 | AZ | 22.2 |
| 2017 | AR | 15.5 |
| 2017 | CA | 11.7 |
| 2017 | CO | 17.6 |
| 2017 | CT | 30.9 |
| 2017 | DE | 37 |
| 2017 | FL | 25.1 |
| 2017 | GA | 14.7 |
| 2017 | 안녕 | 13.8 |
| 2017 | 아이디 | 14.4 |
| 2017 | IL | 21.6 |
| 2017 | 입력 | 29.4 |
| 2017 | IA | 11.5 |
| 2017 | KS | 11.8 |
| 2017 | KY | 37.2 |
| 2017 | LA | 24.5 |
| 2017 | 나야. | 34.4 |
| 2017 | MD | 36.3 |
| 2017 | 엄마. | 31.8 |
| 2017 | MI | 27.8 |
| 2017 | MN | 13.3 |
| 2017 | 씨 | 12.2 |
| 2017 | MO | 23.4 |
| 2017 | MT | 11.7 |
| 2017 | NE | 8.1 |
| 2017 | NV | 21.6 |
| 2017 | NH | 37 |
| 2017 | NJ | 30 |
| 2017 | NM | 24.8 |
| 2017 | 뉴욕 | 19.4 |
| 2017 | 엔씨 | 24.1 |
| 2017 | ND | 9.2 |
| 2017 | 오호 | 46.3 |
| 2017 | 네 알겠습니다 | 20.1 |
| 2017 | 또는 | 12.4 |
| 2017 | PA | 44.3 |
| 2017 | 리 | 31 |
| 2017 | SC | 20.5 |
| 2017 | SD | 8.5 |
| 2017 | TN | 26.6 |
| 2017 | TX | 10.5 |
| 2017 | UT | 22.3 |
| 2017 | VT | 23.2 |
| 2017 | VA | 17.9 |
| 2017 | 와 | 15.2 |
| 2017 | WV | 57.8 |
| 2017 | 와이파이프 | 21.2 |
| 2017 | 와이 | 12.2 |
| 주 | 2017 | 2018 | 2019 |
|---|---|---|---|
| AL | 18 | 16.6 | 16.3 |
| AK | 20.2 | 14.6 | 17.8 |
| AZ | 22.2 | 23.8 | 26.8 |
피벗 테이블을 사용하여 테이블을 다시 정렬하려면 게시된 Wikitable을 복사하여 프리웨어 LibreOffice Calc 등의 스프레드시트 프로그램에 붙여넣습니다.
LibreOffice 계산에서 데이터 셀을 선택합니다.그런 다음 삽입 메뉴에서 "Pivot Table" 명령을 클릭합니다.팝업 상자에서 [OK]을 클릭합니다.다음 대화상자에서 "연도"를 "열 필드" 상자로 끌어 "상태"를 "행 필드" 상자로 끕니다."Rate"를 "Data Fields" 상자로 끕니다.[확인] 을 클릭합니다.테이블은 연도를 열 헤더로 하는 새로운 형식으로 변환됩니다.묘사하는 것보다 하는 것이 더 쉽다.도움말은 LibreOffice: 피벗 테이블 및 LibreOffice 도움말: 피벗 테이블을 참조하십시오.
추가 편집이 필요한 경우 먼저 해당 테이블을 새 계산 스프레드시트에 복사하여 붙여넣어 기존 대화형 피벗 테이블과의 합병증을 방지합니다.편집이 완료되면 새로운 테이블(작은 경우)을 [Calc]페이지에서 비주얼 에디터로 직접 복사하거나 앞서 설명한 Wiki 변환기(Copy & Paste Excel-to-Wiki 또는 tab2wiki 등) 중 하나에 복사합니다.그런 다음 VE를 사용하여 합계 열과 행을 삭제합니다.
고의 살인율에 따른 국가 목록에는 다년식 출처를 사용한 국가 표가 있다.그러나 이 표에는 각 국가의 최신 가용 연도에 대한 데이터만 나와 있습니다.소스 스프레드시트를 사용하여 좀 더 복잡한 전치를 수행해야 합니다.이 작업을 신속하게 수행하려면 다음 스레드를 참조하십시오.
- 스프레드시트에서 각 국가의 최신 연도만 보려면 어떻게 해야 합니까? - 계산의 경우.
- 위키백과:레퍼런스 데스크/아카이브/컴퓨팅/2021년 10월 28일 # 각국의 최신 연도만 스프레드시트로 표시하는 방법 - Excel용
대용량 .csv 파일에서 선택한 날짜 선택
COVID-19 대유행 사망자는 매월 1일 국가별 누적 사망자 수 연도별로 몇 개의 표를 가지고 있다.소스는 WHO(World Health Organization)의 대규모 csv 파일입니다.다운로드는 이쪽입니다.다른 곳에서 설명한 대로 대규모 Wikable로 변환하고 수백 개의 원치 않는 날짜 열을 몇 시간 동안 삭제할 수 있습니다.
또는 프리웨어 LibreOffice Calc 등의 스프레드시트에서 csv 파일을 열 수도 있습니다.그런 다음 "국가", "보고일" 및 "누적 사망" 열을 제외한 모든 열을 삭제합니다(선택, 열 머리 오른쪽 클릭, 삭제)..ods 파일로 저장합니다.그런 다음 자동 필터 기능을 사용하여 체크리스트에서 관심 날짜만 선택합니다.표의 아무 곳이나 클릭합니다.다음으로 [Data]메뉴 > [ AutoFilter ]를 선택합니다.드롭다운 메뉴가 모든 열 머리글에 표시됩니다."보고한 날짜" 드롭다운 메뉴에서 "모두" 상자를 클릭하여 선택을 취소합니다.이렇게 하면 날짜 확인이 모두 해제됩니다.그럼 원하는 날짜를 확인하세요.이 경우 모든 달의 첫 번째 날짜는 원하는 연도의 날짜입니다.[확인] 을 클릭합니다.파일을 저장합니다.비디오를 보다.계산 도움말의 "Applying AutoFilter"를 참조하십시오.
불필요한 데이터를 모두 제거하려면 해당 테이블을 복사하여 새 Calc ods 파일에 붙여넣어야 합니다.간단한 붙여넣기(edit menu > paste)가 기능합니다.이것에 의해, 파일의 사이즈가 큰폭으로 감소합니다.계산 도움말의 "표시 가능한 셀만 복사"를 참조하십시오.
이 작은 파일에서는 이전 섹션에서 설명한 "Pivot Table" 방법을 사용하여 날짜를 열 머리글에 넣습니다.데이터 셀을 선택합니다.그런 다음 삽입 메뉴에서 "Pivot Table" 명령을 클릭합니다.팝업 상자에서 [OK]을 클릭합니다.다음 대화상자에서 "보고한 날짜"를 "열 필드" 상자로 끌어 "국가"를 "행 필드" 상자로 끕니다."누적 사망"을 "데이터 필드" 상자에 끌어다 놓습니다.[확인] 을 클릭합니다.피벗의 복잡성을 방지하고 추가 편집을 수행하려면 테이블을 새 계산 ods 파일에 복사하여 붙여넣습니다.
필요에 따라 다른 섹션에 설명된 대로 수천 개의 구분 기호를 추가합니다.최신 월을 정렬합니다.구하라.그런 다음 계산 테이블을 탭2wiki 또는 VisualEditor(작은 경우)에 복사합니다.상세한 것에 대하여는, 여기를 참조해 주세요.
이 방법은 대규모 다년 데이터 파일 원본에서 최신 데이터 또는 선택한 날짜만 필요한 많은 Wikipedia 국가 테이블을 만들거나 업데이트할 때 사용할 수 있습니다.그렇지 않으면 하나의 대용량 데이터 파일을 앞뒤로 스크롤하는 데 몇 시간이 걸릴 수 있습니다.
봇에 의해 매일 갱신되는 자동 테이블
일부 자동 테이블:
- 템플릿:COVID-19 대유행 데이터.스크롤 중사용처: 포털:COVID-19.
- 템플릿:COVID-19 예방접종 데이터.스크롤 중여기서 사용:
다음 2개의 템플릿은 스크롤 중인 템플릿과 스크롤되지 않은 템플릿을 제외하고 동일합니다.
- 템플릿:COVID-19 대유행 사망률.스크롤 중여기서 사용:
- 템플릿:국가별 COVID-19 대유행 사망률.스크롤 안 해.여기서 사용:
테이블 및 VE(Visual Editor)
Phab: T108245: "Visual Editor에서 기본 테이블 편집 지원"을 참조하십시오.작업 목록을 참조하십시오.완료된 태스크가 표시됩니다.기술 언어로는 정확히 무엇이 개선되었는지, 어떤 기능이 추가되었는지 파악하는 것이 어려울 수 있습니다.아래에 설명 정보를 추가해 주세요.
샌드박스는 많은 도움이 된다.예를 들어 사용자 페이지:스페셜:MyPage. 개인 샌드박스도 만들고 북마크합니다.Visual Editor는 빈 샌드박스에 매우 빠르게 로드됩니다.스페셜:마이페이지/샌드박스, 스페셜:MyPage/Sandbox2, 스페셜:마이페이지/샌드박스3얼마든지.도움을 요청할 때 링크를 공유합니다.모든 샌드박스를 찾으려면:스페셜:PrefixIndex/User: 링크를 클릭하여 "Display pages with prefix:"라는 라벨이 붙은 위치에 사용자 이름을 추가합니다.
빈 행 또는 열을 삽입합니다.
열 또는 행 머리글을 클릭합니다.그런 다음 화살표를 클릭합니다.팝업 메뉴에서 "Insert(삽입)"을 클릭합니다.
열 및 행 이동 또는 삭제
VE에서 열 또는 행 머리글을 클릭합니다.그런 다음 화살표를 클릭합니다.팝업 메뉴에서 "이동" 또는 "삭제"를 클릭합니다.프리웨어 LibreOffice Calc에서 열 또는 행을 선택합니다.그런 다음 Alt 키를 길게 클릭합니다.그런 다음 열 또는 행을 원하는 위치로 끕니다.행 번호 또는 열 문자를 제외한 행 또는 열의 원하는 위치에서 끌 수 있습니다.
한 테이블에서 다른 테이블로 열 복사
이것은 많은 것에 도움이 된다.예를 들어 국가 목록을 빠르게 업데이트하거나 순위 열을 추가/업데이트하는 데 사용됩니다.도움말 보기:순위 열 및 행 번호에 대한 정렬.다음 항목도 참조하십시오.공통:테이블 및 차트를 Wiki 코드 또는 이미지 파일로 변환합니다.수감률별 국가 목록 업데이트 섹션을 참조하십시오.
Visual Editor를 실행합니다.복사할 열에서 머리글 셀 또는 원하는 상단 셀을 누릅니다.그런 다음 아래쪽 또는 열의 끝에 있는 셀을 클릭합니다.그러면 해당 셀까지 열이 선택됩니다.그런 다음 브라우저의 편집 메뉴에서 "복사"를 클릭합니다.일부 브라우저에서는 팝업 컨텍스트 메뉴에서 이 작업을 수행할 수 있습니다.그런 다음 페이지의 빈 점을 클릭하여 열을 선택 취소합니다.
바꾸거나 입력할 열로 이동합니다(이 표 또는 다른 표에서).비주얼 에디터가 기동하고 있는 것을 확인합니다.헤더 셀을 포함한 전체 열을 복사할 경우 해당 열을 클릭하여 해당 열의 헤더 셀만 선택합니다.그런 다음 브라우저의 편집 메뉴에서 "붙여넣기"를 클릭합니다.같은 방법으로 빈 열에 붙여넣을 수 있습니다.헤더 셀을 선택합니다.다음으로 브라우저에서 [edit menu]> [ paste ]를 선택합니다.
또는 열의 일부를 선택하고 여기에 붙여넣을 수 있습니다.예를 들어, 헤더 셀을 교체하지 않는 경우.
위의 모든 것은 스프레드시트의 컬럼(프리웨어 LibreOffice Calc 등)에서 복사하거나 복사하는 경우에 사용할 수 있습니다.문제가 있는 경우 먼저 스프레드시트 열을 tab2wiki에 붙여넣고 Wiki를 복사합니다.
컬럼을 1개의 테이블로 조합하면 VE에서 압축된 Wikitext와 압축되지 않은 Wikitext가 혼재하는 경우가 있습니다.문제가 있는 경우 tab2wiki에 테이블을 붙여넣으면 해결할 수 있습니다.
참고: Visual Editor는 템플릿(플래그 템플릿이 있는 국가/도/도 이름 열과 같이)을 복사하지만 이러한 이름을 왼쪽 정렬하는 데 사용되는 스타일링과 같은 인라인 스타일링은 복사하지 않습니다.모든 텍스트 편집기에서 한 번에 추가할 수 있습니다.예를 들어 플래그 템플릿이 테이블 내의 유일한 템플릿인 경우 를 바꿉니다.{{와 함께style=text-align:left {{
여러 행 복사 또는 삭제
선택할 영역의 상단 모서리 셀을 클릭합니다.그런 다음 같은 행의 반대쪽 상단 모서리 셀을 클릭합니다.그런 다음 바로 아래로 이동하여 선택할 영역의 같은 쪽에 있는 아래쪽 모서리 셀을 클릭합니다.표의 직사각형 또는 정사각형이 선택됩니다.
브라우저의 편집 메뉴에서 필요에 따라 "복사" 또는 "잘라내기"를 클릭합니다.여러 행과 열에 대해 "삭제"가 작동하지 않습니다.
표에서 붙여넣을 영역의 왼쪽 상단 모서리 셀을 클릭합니다.그런 다음 브라우저의 편집 메뉴에서 "붙여넣기"를 클릭합니다.매우 넓은 지역에서는 몇 초에서 1분까지 걸릴 수 있습니다.먼저 샌드박스에서 이 작업을 수행하는 것이 좋습니다.그런 다음 문서에 내용을 넣기 전에 저장 및 편집하십시오.
"잘라내기"를 선택하면 선택한 셀이 비워집니다.삭제되지 않습니다.일단 비어 있으면 소스 에디터의 모든 빈 셀, 행 및 열을 쉽게 삭제할 수 있습니다.편집창 오른쪽 상단에 있는 화살표를 클릭하여 전환합니다.
Visual Editor를 사용하여 테이블에서 원하는 부품을 새 빈 테이블로 복사하는 것이 더 빠를 수 있습니다.
웹 페이지에서 Visual Editor로 테이블 복사
이제 웹 페이지에서 일부 테이블을 복사하여 VE(Visual Editor)에 직접 붙여넣을 수 있습니다.모든 테이블이 작동하는 것은 아닙니다.빈 샌드박스를 사용하면 이 작업을 가장 빠르게 수행할 수 있습니다.문서를 저장한 후 문서에 붙여넣기 전에 추가로 편집하십시오.
웹 페이지에서 테이블을 선택합니다.그런 다음 브라우저의 편집 메뉴에서 "복사"를 클릭합니다.일부 브라우저에서는 팝업 컨텍스트 메뉴에서 이 작업을 수행할 수 있습니다.임의의 페이지에서 비주얼 에디터를 기동합니다.그런 다음 표를 페이지에 붙여넣습니다.
그래도 작동하지 않으면 삽입 메뉴를 클릭한 다음 "표"를 클릭하십시오.보통 테이블 내의 첫 번째 헤더가 선택됩니다.그런 다음 브라우저의 편집 메뉴에서 붙여넣기를 클릭합니다.테이블이 나타날 때까지 시간이 걸릴 수 있습니다.이 작업은 3초 또는 매우 큰 테이블의 경우 최대 1분이 소요될 수 있습니다.
Web에서 Excel2로 테이블 복사Wiki에서 Wikitext 에디터로 VE로
Visual Editor에 직접 복사할 수 없는 웹 페이지 테이블을 복사하는 경우(이전 섹션에서 설명한 대로):표를 Excel2에 복사해 보세요.Wiki 또는 tab2wiki."변환"을 클릭합니다.테이블 Wikitext를 복사하여 Wikitext 편집기에 붙여넣습니다.저장. VE에서 추가 편집을 수행합니다.
목록(테이블에 없음)을 Excel2에 복사Wiki에서 Wikitext 에디터로 VE로
목록(텍스트 또는 숫자)을 Excel2Wiki에 붙여넣습니다."변환"을 클릭합니다.테이블 Wikitext를 복사하여 Wikitext 편집기에 붙여넣습니다.저장. VE에서 추가 편집을 수행합니다.예를 들어 열을 추가하거나 열을 복사하여 다른 테이블에 붙여넣습니다.목록을 Excel2에 붙여넣기 전에Wiki 텍스트 블록을 삭제할 수 있습니다.일부 텍스트 편집기는 텍스트를 Courier New와 같은 고정 너비 글꼴로 설정할 때 이 작업을 수행할 수 있습니다.예를 들어 freeware NoteTab Light: Modify menu > Block > Cut 입니다.팝업 양식에 시작 열, 블록 너비, 블록 행을 입력합니다.[확인]을 클릭하면 해당 직사각형 텍스트가 삭제됩니다.이렇게 하면 시간이 많이 절약됩니다.
프리 스프레드시트 및 VE를 사용하여 알파벳 또는 숫자순으로 정렬 가능
스프레드시트 프로그램에서는 많은 작업을 수행할 수 있지만 Visual Editor에서는 수행할 수 없습니다.표 선택 및 복사(Wikitext 또는 HTML로 이동하지 마십시오). 표를 프리웨어 LibreOffice Calc 등의 스프레드시트 프로그램(무료 가이드 참조)이나 다른 스프레드시트 프로그램에 붙여넣습니다.스프레드시트 소프트웨어 목록을 참조하십시오.
계산에서 정렬할 열의 셀을 클릭한 다음 계산 창 상단에 있는 데이터 메뉴에서 정렬 옵션 중 하나를 클릭합니다.열 내용에 따라 알파벳 또는 숫자로 정렬하려면 "상승" 또는 "내림차순"을 클릭합니다.자세한 옵션을 보려면 "정렬"을 클릭하십시오.
헤더 행을 위로 다시 이동하려면: 전체 행을 선택합니다.전체 행을 선택하려면 시트의 맨 왼쪽에 있는 계산 번호 열을 클릭합니다.ALT 키를 길게 누릅니다.해당 섹션 내의 셀을 좌클릭한 상태로 유지합니다(행 번호는 작동하지 않습니다).마우스를 사용하여 소스 행을 대상으로 드래그 앤 드롭합니다.마우스 버튼을 놓습니다.
알파벳 정렬을 수행할 때 이 문제를 방지하려면 머리글 행을 제외한 모든 테이블을 선택하십시오.여러 열에 대해 이 작업을 수행하려면 왼쪽 위 비열 헤더 셀을 클릭한 다음 오른쪽 아래 셀을 클릭합니다.데이터 메뉴에서 "상승" 또는 "내림차순"을 클릭하면 테이블이 알파벳 순으로 정렬됩니다.이게 기본입니다.
정렬된 테이블(또는 선택한 관심 열만)을 Visual Editor에서 새 테이블에 붙여넣습니다.스프레드시트에서 직접 복사한 다음 첫 번째 헤더 셀이 선택된 새 Visual Editor 테이블에 직접 붙여넣습니다.1분 정도 걸릴 수 있습니다.문제가 있는 경우 먼저 tab2wiki에 붙여넣고 wiki를 복사합니다.
PDF에서 Visual Editor로 테이블 복사
PDF를 업로드하여 무료 온라인 PDF-to-Excel 사이트를 이용하십시오.예를 들어, 여기.Excel 파일을 다운로드합니다.프리웨어 LibreOffice Calc 또는 다른 스프레드시트 프로그램에서 엽니다.긴 Excel 페이지에서 테이블을 하나만 원하는 경우 계산 페이지에서 해당 테이블을 선택할 수 있습니다.그런 다음 표를 계산의 새 페이지로 복사합니다.
계산에서 열과 행을 편집하고 이동합니다.열을 먼저 끌려면 머리글 번호를 클릭하여 열을 선택합니다.그런 다음 ALT 키를 길게 누릅니다.그런 다음 데이터 셀을 클릭하고 열을 새 위치로 끕니다.또는 선택한 열을 마우스 오른쪽 버튼으로 클릭하고 삭제합니다(ALT 키 필요 없음).행도 마찬가지로 이동하거나(ALT 키를 누른 상태에서) 삭제됩니다.이전 섹션에서 설명한 대로 정렬합니다.
테이블을 Wiki 샌드박스에 복사합니다.계산에서 표를 선택합니다.여기서 직접 복사한 다음 첫 번째 헤더 셀이 선택된 새 Visual Editor 테이블에 붙여넣습니다.1분 정도 걸릴 수 있습니다.문제가 있는 경우 먼저 tab2wiki에 붙여넣고 wiki를 복사합니다.
쉼표 또는 마침표를 추가하여 세 번째 숫자를 숫자로 구분합니다.
국가에서는 쉼표, 마침표 및 공백을 사용하여 숫자의 세 번째 숫자를 구분합니다.참조: 수천 개의 구분 기호.
공백을 쉼표 또는 마침표로 바꾸려면 목록, 행 또는 열을 텍스트 편집기에 붙여넣습니다(예: 주석).치환을 사용합니다(메모장의 편집 메뉴에서).수정된 목록을 테이블에 복사하는 방법에 대한 자세한 내용은 이전 섹션을 참조하십시오.
이미 스프레드시트에 있는 경우 해당 열 또는 행을 선택한 후 찾기 및 바꾸기를 사용하십시오.
세 번째 자리마다 구분자가 없는 경우 목록, 행 또는 열을 스프레드시트에 붙여넣습니다(LibreOffice 계산 등).이렇게 하려면 빈 스프레드시트의 첫 번째 열 머리글을 클릭합니다.그러면 해당 열이 선택됩니다.그런 다음 계산의 편집 메뉴에서 붙여넣기를 클릭합니다.팝업 상자에서 "너비 고정"을 클릭합니다.그 외의 것은 모두 선택 해제해 주세요.[확인] 을 클릭합니다.첫 번째 열에 붙여넣습니다.계산에서 기본 .ods 형식으로 저장합니다.그러면 다음 단계를 수행할 수 있습니다.
열이 여러 개일 경우 왼쪽 위 데이터 셀을 선택합니다(헤더 셀이 아님).그런 다음 오른쪽 하단 데이터 셀을 클릭합니다.그러면 모든 데이터 셀이 선택됩니다.텍스트 또는 날짜 셀을 선택하지 마십시오.또는 Ctrl 키를 눌러 텍스트 또는 날짜 셀만 선택 취소합니다.
포맷 메뉴에서 "숫자 포맷"을 클릭합니다.그런 다음 하위 메뉴에서 "수천 개의 구분 기호"를 클릭합니다.그러면 로케일 설정에 대해 계산에서 선택한 기본 언어에 따라 쉼표 또는 마침표가 추가됩니다.([툴] 메뉴> [옵션]> [언어설정]> [언어]> [형식]> [로케일 설정]).예를 들어, 영어의 경우 미국, 영국, 남아프리카공화국 또는 영어에 대해 나열된 다른 많은 영어권 국가 중 하나를 선택할 수 있습니다.VE를 통해 해당 열을 Wikipedia 표에 복사합니다.
파서 함수 {{Formatnum} 및 템플릿 {{Formatnum}}도 고려하십시오(도움말:마법의 단어 format포맷) 및 Wikipedia에 익숙해지는 방법:스타일/날짜 및 번호 설명서.
반올림 숫자(보통 소수점 0자리)
대부분의 경우, 특히 달러와 센트의 경우, 데이터는 소수점 이하 자리로 반올림하면 독자들에게 더 유용합니다.
스프레드시트에서 쉽게 할 수 있습니다.예를 들어 LibreOffice 계산에서 열의 맨 위를 클릭하여 열을 선택합니다.다음으로 [Format]메뉴 > [ Cells ]으로 이동합니다.팝업이 표시됩니다."번호" 카테고리를 클릭합니다.소수점 자릿수를 선택합니다(소수점을 사용하지 않으려면 0).또한 예제 목록에서 선택할 수도 있습니다.
이 팝업 페이지에서는 수천 개의 구분 기호를 선택할 수도 있습니다.예제 목록에서 선택해도 해당 상자가 선택 또는 선택 해제됩니다.완료되면 VE를 통해 해당 표 또는 열을 Wikipedia 표로 복사합니다.문제가 있는 경우 먼저 tab2wiki에 붙여넣고 wiki를 복사합니다.
숫자 리스트의 합계 또는 평균화
VE를 기동합니다.표에서 숫자 열의 일부 또는 열을 선택합니다.이렇게 하려면 원하는 상단 셀을 클릭합니다.그런 다음 아래쪽 또는 열의 끝에 있는 셀을 클릭합니다.그러면 해당 셀까지 열이 선택됩니다.이것이 불가능할 경우 먼저 주석을 달거나 {{Static row number}}와 같은 일부 테이블 템플릿을 일시적으로 삭제해야 할 수 있습니다.샌드박스를 사용합니다.
VE에서 선택하면 선택한 셀의 합계 및 평균이 표시된 팝업박스가 바로 표시됩니다.
「 」를 참조해 주세요.
- 도움말: Wiki Markup을 사용한 표 소개: 표 소개.
- 도움말: 기본 테이블 마크업: 테이블 Wiki 마크업의 기본입니다.
- 도움말: 정렬: 정렬 가능한 테이블에 대한 정보.
- 위키백과:고급 테이블 형식: 고급 항목.
- 위키백과:스타일/테이블 설명서: 스타일 설명서에 표의 모범 사례가 나와 있습니다.
- 도움말: Meta 표
- 사용자: Dcljr/테이블: 표 튜토리얼.
- 표(HTML): HTML 테이블에 사용되는 태그.
- 카테고리:위키피디아 표
템플릿
- 카테고리:테이블 템플릿: 테이블을 사용하는 모든 템플릿.
- 카테고리:다중 열 템플릿: 테이블 없이 열을 사용하기 위한 템플릿.
- 카테고리:차트, 다이어그램 및 그래프 템플릿
- 카테고리:차트, 다이어그램 및 그래프 형식 및 함수 템플릿
- 카테고리:Wikipedia 템플릿 에디터
- {{List to table}: 템플릿 및 해당 유지보수 카테고리: 카테고리:테이블이 필요한 기사
- {{수평 TOC}: 테이블 형식의 국가 목록에 적합합니다.
- {{Table}: "wikable" 및 "collapsible" 등의 테이블 CSS 클래스를 지정하기 위한 템플릿
- {{Aligned table}: 테이블을 템플릿으로 지정하여 다른 템플릿 및 테이블 구문에 문제가 있는 영역에 포함할 수 있습니다.
비고
- ^ 테두리: 없음. Android Chrome의 브라우저 창보다 좁은 테이블에서 보기 흉한 빈 열을 피합니다.
- ^ 인
style="padding: 3em 4em 5%;", 값4em는 "왼쪽" 패딩과 "오른쪽" 패딩 모두에 사용됩니다. 따라서 시계 방향으로 가는 순서는 상단(3em) → 오른쪽 [그리고 왼쪽](4em) → 아래쪽(5%)입니다. "왼쪽" 패딩이 이미 정의되어 있기 때문에 이 경우 "→ 왼쪽"은 없습니다.인style="padding: 3em 5%;", 값3em값이 "위"와 "아래" 패딩 모두에 사용됩니다.5%는 "왼쪽" 및 "오른쪽" 패딩에 모두 사용되므로 시계 방향으로 가는 순서는 "위" (그리고 아래쪽) (3em) → 오른쪽 [따라서 왼쪽] (5%)입니다. 이 경우 "→ 아래쪽"과 "왼쪽" 패딩이 이미 정의되어 있기 때문에 "→ 왼쪽"이 없습니다.같은 논리가 에도 적용된다.style="padding: 1em 20px 8% 9em;",그리고.style="padding: 3%;". - ^ 템플릿의 간이 버전:표_of_phase_transitions
외부 링크
- VBA-Macro for EXCEL 테이블 변환, 독일어 위키피디아 프로젝트에서 공개(영어 번역 포함)
- html2wiki - WMF Labs에서 Wiki 컨버터로 HTML 테이블
- Excel2wiki - WMF Labs의 Excel-to-Wiki 변환기 복사/붙여넣기
- 테이블 생성기, 미디어위키 마크업용 WYSIWYG 테이블 생성기
- Wikiable Editor, Wiki 코드의 비주얼 테이블 에디터
- HTML-WikiConverter, 다양한 버전 및 언어
- pywikipediabot, HTML 테이블을 Wiki로 변환할 수 있습니다.
- CSS 색명과 HEX 코드 표
- 플로팅 테이블 헤더에 대한 패브릭 요청
- tabulate - 데이터 구조를 Wiki 테이블 마크업으로 변환하기 위한 Python 모듈
- wikitables - Wiki 테이블 마크업을 읽기 위한 Python 모듈
Wikimedia 자매 프로젝트
 Wikibooks에서의 Wikitext/테이블 편집
Wikibooks에서의 Wikitext/테이블 편집 Wikibooks에서 사용할 수 있는 Wikitext/테이블 편집
Wikibooks에서 사용할 수 있는 Wikitext/테이블 편집- mw: 도움말: 테이블:MediaWiki 도움말 페이지(테이블).
- m: Wiki 마크업 테이블:메타위키 정보가 테이블에 있습니다.
- m: 도움말: 정렬:정렬 가능한 테이블에 대한 메타 위키 정보입니다.
- m: 테이블 배경색:MediaWiki 배경색 표.
- 공통:차트 및 그래프 리소스:Commons에서의 자원 차트 작성 및 그래프 작성
- 공통:테이블 및 차트를 Wiki 코드 또는 이미지 파일로 변환: 테이블 마크업 변환에 대한 정보가 포함되어 있습니다.