도움말: Edit 툴바
Help:Edit toolbar호환되는 브라우저에서는 편집 도구 모음이 기본 설정에서 설정된 경우 편집 도구 모음을 편집 상자와 함께 자동으로 표시할 수 있습니다.로그인하지 않은 편집자의 경우 자동으로 나타납니다.이 기능은 부분적으로 타이핑 보조 도구와 사용 가능한 기능을 알려주는 역할을 합니다.모든 기능은 편집 상자([link] 등)에 코드를 직접 입력하는 것만으로 사용할 수 있습니다.이것이 더 쉬울지도 모릅니다.
툴바는 Google Chrome, Firefox, Internet Explorer, Microsoft Edge, Mozilla Suite/SeaMonkey, Konqueror, Safari 및 Opera와 함께 작동합니다.
Mozilla 브라우저, IE 및 Chrome에서는 포맷할 텍스트를 강조 표시하고 툴바의 관련 버튼을 클릭하여 기존 텍스트를 포맷할 수 있습니다.텍스트를 선택하지 않고 버튼을 클릭하면 샘플 텍스트가 커서 위치에 삽입됩니다(굵은 글씨 텍스트).다른 브라우저에서는 버튼을 클릭하면 해당 기능에 대한 설명이 나타납니다(Opera 브라우저의 9.0 버전 이전 버전도 고급 기능을 지원하는 것 같습니다).
Preferences(기본 설정) → Editing(편집)에서 설정한 개인 설정을 끄거나 켤 수 있습니다.
소스 에디터
툴바가 다음과 같은 경우:
그런 다음 소스 편집기를 사용합니다.
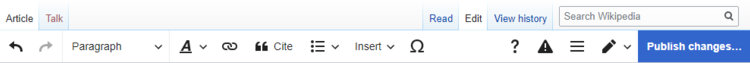
Visual Editor
툴바가 다음과 같은 경우:
그런 다음 리치 텍스트 비주얼 에디터를 사용합니다.
기능 목록
| 아이콘 | 기능. | 편집 시 표시되는 내용 | 페이지에 표시되는 내용 |
|---|---|---|---|
| 굵은 글씨 | '''Bold text''' | 굵은 글씨로 표시 | |
| 이탤릭체 | ''Italic text'' | 이탤릭체 | |
| 토크 코멘트 서명 (타임 스탬프 포함) | --~~~~ | 사용자명(대화) 21:12, 2022년 8월 2일(UTC) | |
| 내부 링크 | [[Link title]] | 링크 제목 | |
| 이미지 삽입 | [[File:Example.jpg thumbnail]] | ||
| 템플릿 삽입 | {{Example}} | ||
| 참조 삽입 | <ref>Insert footnote text here</ref> | [1] | |
| Wikitext에서 강조 표시 활성화 | Meta에는 Wikitext 편집기 구문 강조 표시에 관련된 정보가 있습니다. | ||
| 고급 메뉴 열기 | 이하를 참조해 주세요. | ||
| 특수 문자 메뉴 열기 | 이하를 참조해 주세요. | ||
| 도움말 메뉴 열기 | 이하를 참조해 주세요. | ||
| 인용 도구 모음 메뉴 열기 | Wikipedia 참조:RefToolbar/2.0. | ||
| "소스 편집" "시각적 편집"으로 | |||
| 아이콘 | 기능. | 편집 시 표시되는 내용 | 페이지에 표시되는 내용 | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
 | ||||||||||||
 | 섹션 제목 | | ||||||||||
| 글머리 기호 목록 | * Bulleted list item |
| ||||||||||
| 번호부 리스트 | # Numbered list item |
| ||||||||||
| Nowiki: Wiki 형식 무시 | <nowiki>Insert non-formatted text here</nowiki> | 여기에 포맷되지 않은 텍스트 삽입 | ||||||||||
| 줄 바꿈 | <br /> | 앞에 문자 보내기 abc | ||||||||||
| 빅 텍스트 | <big>Big text</big> | 빅 텍스트 | ||||||||||
| 작은 텍스트 | <small>Small text</small> | 작은 텍스트 | ||||||||||
| 위첨자 | <sup>Superscript text</sup> | 위첨자 텍스트 | ||||||||||
| 서브스크립트 | <sub>Subscript text</sub> | 첨자 텍스트 | ||||||||||
| 그림 갤러리 | | |||||||||||
| 테이블 | |
| ||||||||||
| 자동으로 다른 페이지로 리디렉션 | #REDIRECT [[Target page name]] | 리다이렉트 페이지 미리보기 | ||||||||||
| 검색 및 치환 |
|