산3
Acid3 Acid3에 대한 참조 렌더링 | |
사이트 유형 | 웹 표준 테스트 |
|---|---|
| 이용가능기간: | 영어 |
| 주인 | 웹 표준 프로젝트 |
| 작성자 | 이안 힉슨 |
| URL | wpt.live/module/module3 |
| 상업의 | 아니요. |
| 등록. | 아니요. |
| 개시. | 2008년 3월 , 전( |
| 현황 | 온라인. |
Acid3 테스트는 Web Standards Project의 웹 테스트 페이지입니다.웹 브라우저가 다양한 웹 표준 요소, 특히 Document Object Model(DOM; 문서 객체 모델) 및 JavaScript에 대한 적합성을 검사합니다.
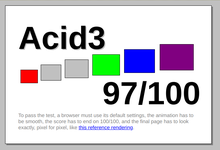
테스트가 성공하면 Acid3 테스트 결과는 일련의 색칠된 직사각형 아래에 점진적으로 증가하는 비율 카운터를 표시합니다.통과된 하위 테스트의 수는 화면에 표시되는 비율을 나타냅니다.테스트에서는 실제로 시작된 서브테스트가 실제로 추적되지 않기 때문에 이 퍼센티지는 실제 적합률을 나타내지 않습니다(100을 전제로 합니다.또한 브라우저는 참조 페이지가 같은 브라우저에 렌더링된 것과 동일하게 페이지를 렌더링해야 합니다.Acid2 테스트의 텍스트와 마찬가지로 Acid3 참조 렌더링의 텍스트는 글꼴 렌더링의 특정 차이를 허용하기 위해 비트맵이 아닙니다.
Acid3는 2007년 [1]4월부터 개발되어 2008년 [2]3월 3일에 출시되었습니다.주요 개발자는 Acid2 테스트를 작성한 구글 직원 Ian Hickson이었다.Acid2는 주로 Cascading Style Sheets(CSS)에 초점을 맞췄지만, 이 세 번째 Acid 테스트는 ECMAScript 및 DOM 레벨 2와 같은 Web 2.0의 매우 인터랙티브한 웹사이트에서 사용되는 테크놀로지에도 초점을 맞춥니다.또한 Scalable Vector Graphics(SVG), Extensible Markup Language(XML) 및 데이터 URI와 관련된 하위 테스트도 있습니다.이 문서에는 CSS2.[citation needed]1에서 나중에 삭제되었지만 아직 후보 추천에 도달하지 못한 World Wide Web Consortium(W3C) CSS3 작업 초안에는 재도입된 CSS2 권고의 몇 가지 요소가 포함되어 있습니다.
2017년 4월까지 업데이트된 사양이 테스트에서 벗어나 Google Chrome, Safari 및 Mozilla Firefox의 최신 버전이 더 이상 [3]기술된 테스트를 통과하지 못하게 되었습니다.Hickson은 테스트의 일부 측면이 논란이 되었음을 인정하며 테스트가 "특히 모바일 브라우저에 영향을 미치는 문제에 관해 테스트하고자 하는 웹 표준의 합의를 더 이상 반영하지 않는다"[4]고 썼다.
시험
Acid3의 주요 부분은 ECMAScript(JavaScript)로 작성되며 4개의 특별한 서브테스트(0, 97, 98, 99)[5]를 포함하여 "버킷"이라고 불리는 6개의 그룹으로 구성된 100개의 서브테스트로 구성됩니다.
- 버킷 1: DOM 트래버설, DOM 범위, HTTP
- 버킷 2: DOM2 코어 및 DOM2 이벤트
- 버킷 3: DOM2 뷰, DOM2 스타일, CSS 3 셀렉터 및 미디어[6] 쿼리
- 버킷 4: 스크립트 및 DOM2 HTML에 의해 조작되는 HTML 테이블 및 폼의 동작
- 버킷 5: Acid3 경쟁사의 테스트 (SVG,[7] HTML, SMIL, Unicode 등)
- 버킷 6: ECMAScript
컴플라이언스 기준에서는 브라우저의 기본 설정으로 테스트를 실행해야 합니다.최종 렌더링의 점수는 100/100이어야 하며 참조 [8]렌더링과 픽셀이 동일해야 합니다.퍼스널 컴퓨터용으로 설계된 브라우저에서도 애니메이션은 부드러워야 합니다([9]최고 사양의 Apple 노트북과 동등한 레퍼런스 하드웨어에서는 각 하위 테스트에 33밀리초 이내 소요). 단, 느린 디바이스에서는 퍼포먼스가 [10]적합하지 않다고는 할 수 없습니다.

테스트를 통과하려면 브라우저 툴바에 Acid3 웹 서버의 favicon 이미지가 아닌 범용 favicon이 표시되어야 합니다.요청 시 Acid3 서버favicon.ico는 404 응답 코드를 제공하지만 이미지 데이터가 본문에 포함되어 있습니다.이 테스트에서는 favicon을 취득할 때 웹 브라우저가 404 에러 코드를 올바르게 처리하는지 테스트합니다.이 에러를 장해로 간주해,[11] 대신에 범용 아이콘을 표시합니다.
테스트가 실행 중일 때 직사각형이 렌더링된 이미지에 추가되고 버킷에 전달된 하위 테스트의 수에 따라 직사각형의 색상이 결정됩니다.
- 0개의 서브테스트 통과:직사각형은 표시되지 않습니다.
- 1~5개의 서브테스트 통과:검은색 직사각형
- 6 ~ 10개의 서브테스트 통과:회색 직사각형
- 11~15개의 서브테스트 통과:은색 직사각형
- 16개 서브테스트 모두 합격:색칠된 직사각형(왼쪽에서 오른쪽으로: 빨간색, 주황색, 노란색, 라임, 파란색, 보라색).
Acid3은 버킷에 전달된 서브테스트 수를 정확하게 표시하지 않습니다.예를 들어 버킷2에서 3개의 서브테스트가 통과하고 4개의 서브테스트가 통과하면 모두 검은색 직사각형이 됩니다.
상세 결과
Acid3 테스트 페이지가 완전히 렌더링된 후 "Acid3" 단어의 문자 'A'를 클릭하면 실패한 하위 테스트와 오류 메시지의 정확한 내용을 설명하는 경고(또는 새 창의 경우 Shift-Click)가 표시됩니다.100개의 테스트 중 하나에 합격했지만 시간이 너무 오래 걸린 경우 보고서에는 해당 단일 테스트의 타이밍 결과가 포함됩니다.Alert는 전체 Acid3 테스트의 총 시간을 보고합니다.
테스트를 올바르게 진행하려면 사용자 에이전트가 CSS 3 텍스트섀도우와 CSS 2.x 다운로드 가능 글꼴 사양을 구현해야 합니다.이 사양은 현재 W3C에서 표준화를 검토하고 있습니다.이 테스트에서는 "AcidAhemTest"라고 하는 커스텀 TrueType 글꼴을 사용하여 20x20 빨간색 정사각형을 덮기 위해 필요합니다.단, CSS 사양에서는 Trutype 글꼴을 지원할 필요가 없습니다.CFF 윤곽이 있는 OpenType 글꼴 또는 임베디드 OpenType 글꼴만 지원하는 브라우저는 CSS 표준을 지원할 수 있지만 Acid3 테스트에서는 불합격합니다.다운로드된 글꼴로 렌더링할 때, 글리프는 사각형일 뿐이고, CSS로 흰색으로 만들어졌기 때문에 [12]보이지 않습니다.
또한 테스트에서는 Base64 부호화 이미지, 일부 고급 셀렉터, CSS 3 색값(HSLA), 가짜 셀렉터 및 무시해야 할 값도 사용합니다.
개발과 영향
구글의 직원 Ian Hickson은 2007년 4월에 테스트를 시작했지만 개발은 더디게 진행되었습니다.2007년 12월, 작업이 재개되어 2008년 1월 10일에 안네 반 [13]케스트렌에 의해 블로그에 언급되었을 때, 이 프로젝트는 세간의 주목을 받았습니다.프로젝트가 실험적인 성격을 명확히 보여주는 URL에 상주할 당시, "http://www.hixie.ch/tests/evil/acid/003/NOT_READY_PLEASE_DO_NOT_USE.html" 이 URL에 공지되어 있었지만, 이 테스트는 웹 개발 커뮤니티에서 광범위한 관심을 받았습니다.그 당시에는 84개의 하위 테스트만 이루어졌고, 1월 14일 이안 힉슨은 [14]16개를 채우기 위한 경쟁을 발표했다.
이 대회를 통해 다음 개발자가 최종 테스트에 기여했습니다.
- Sylvain Pasche: 하위 테스트 66 및 67: DOM.
- David Chan: 하위 테스트 68: UTF-16/UCS-2.
- Simon Pieters(Opera) 및 Anne van Kesten(Opera): 하위 테스트 71: HTML 해석.
- Jonas Sicking(Mozilla)과 Garrett Smith: 하위 테스트 72: 스타일 블록의 텍스트 노드의 동적 수정.
- 조나스 시킹(모질라): 하위 테스트 73: 중첩 이벤트.
- 에릭 달스트롬(오페라): 74~78: SVG와 SMIL.
- Cameron McCormack (Batik SVG 라이브러리): 하위 테스트 79: SVG 글꼴.
정식 출시 전부터 Acid3가 브라우저 개발에 미친 영향은 극적이었다.특히 웹킷의 점수는 한 [15]달도 안 돼 60점에서 87점으로 올랐다.
테스트는 2008년 [2]3월 3일에 공식적으로 발표되었습니다.가이드와 해설은 몇 [15]달 안에 나올 것으로 예상되었지만, 2011년 3월 현재 해설만 공개되었다.테스트가 완료되었다는 발표는 테스트가 실제 사용하기에 "충분히 안정적인" 것으로 간주된다는 것을 의미한다.테스트에서 몇 가지 문제와 버그가 발견되어 이를 [16][17]수정하였습니다.2008년 3월 26일, Opera 팀과 WebKit 팀이 모두 100/100 점수를 발표한 날, WebKit 개발자는 Acid3의 중대한 버그에 대해 Hickson에게 연락하여 SVG 1.1 표준을 위반할 가능성이 있습니다.힉슨은 W3C의 SVG 워킹 [18][19]그룹의 멤버인 Cameron McCormack의 도움으로 이 버그를 해결했다.
Chrome, Presto 및 WebKit 기반 브라우저
2008년에 Presto[20][21] 및 WebKit[19][22] 레이아웃 엔진 개발 버전(Opera와 Safari에서 각각 사용)은 테스트에서 100/100을 획득하여 테스트 페이지를 올바르게 렌더링했습니다.당시 Presto 또는 WebKit 레이아웃 엔진을 사용하는 브라우저는 테스트의 [23][24]성능 측면을 통과하지 못했습니다.
Google Chrome과 Opera[25] Mobiled는 100/[26]100의 점수를 표시했다.다운로드 가능한 글꼴에 대한 보안 문제로 인해 크롬의 [27]통과가 지연되었습니다.
Chrome 버전 68 이상에서는 97/100의 점수를 받습니다.
파이어폭스
이 섹션은 업데이트해야 합니다.해, 이. (2019년 3월) |
Acid3의 출시 당시 모질라 파이어폭스 개발자들은 Acid3의 성공보다 안정성에 초점을 맞추며 파이어폭스3의 출시가 임박한 것을 준비하고 있었다.결과적으로 파이어폭스3는 [28]71점을 받았다.파이어폭스 3.5는 100점 만점에 93점, 파이어폭스 3.6은 100점 만점에 94점을 받았다.처음에 Firefox 4는 SVG 글꼴을 지원하지 않았기 때문에 97/100을 받았습니다.나중에 Firefox 4는 SVG 글꼴 테스트가 Acid3에서 제거되었기 때문에 100/100 점수를 받았습니다.
Mozilla 직원 Robert O'Callahan에 따르면, Firefox는 SVG 글꼴을 지원하지 않았다. 왜냐하면 Mozilla는 WOFF를 SVG [29]글꼴의 우수한 대안으로 여겼기 때문이다.또 다른 Mozilla 엔지니어 Boris Zbarsky는 Webkit과 Opera에서 구현된 사양의 서브셋은 WOFF를 통해 웹 작성자나 사용자에게 아무런 혜택을 주지 않는다고 주장했으며, 그는 SVG 글꼴을 웹 브라우저에서 완전히 구현하는 것은 "HTML과의 통합을 염두에 두고 설계되지 않았기 때문에"[30] 어렵다고 주장했다.
2010년 4월 2일, Ian Hickson은 개인 정보 보호 문제로 인해 Gecko가 이 테스트를 처리하는 방법을 바꾼 후 테스트에 약간의 변경을 가했습니다.:visited유사 [31][32]클래스
파이어폭스 51.0a1은 2016년 9월 14일 100에서 99로 회귀하였고 파이어폭스 55.0a1은 2017년 [33]5월 1일 97로 후퇴하였다.Firefox Quantum 버전에서는 63.0이 97/100을 수신했으며 64.0은 96/100, 68.1.0esr을 수신했으며 이후[34] 97/100을 취득했습니다.
인터넷 익스플로러
마이크로소프트는 Acid3가 Internet Explorer 8의 목표에 동의하지 않으며 IE8은 Acid3에 [35]의해 테스트되고 있는 일부 표준만을 개선할 것이라고 말했다.IE8은 Acid3 출시 당시 모든 관련 경쟁사보다 훨씬 낮은 20/100을 기록했으며 Acid3 테스트 페이지를 렌더링하는 데 문제가 있었습니다.2009년 11월 18일 Internet Explorer 팀은 PDC 프레젠테이션에서 Internet Explorer 9의 초기 개발에 대한 블로그 엔트리를 게시하여 브라우저의 내부 빌드가 100점 [36]만점에 32점을 받을 수 있음을 보여 줍니다.
2010년 한 해 동안 여러 공개 개발자 프리뷰는 Internet Explorer 9의 테스트 점수를 55/100(3월[37] 16일)에서 95/100(8월 [38][39][40]4일 현재)으로 향상시켰습니다.IE 팀의 제너럴 매니저인 Dean Hachamovich는 Acid3 테스트에서 100/100을 목표로 하는 것은 필요하지도 않고 바람직하지도 않다고 주장했다.그는 기능([41]SVG 폰트와 SMIL 애니메이션)과 관련된 Acid3의 두 가지 장애가 "전환 중"이라고 주장했다.
Internet Explorer 11과 Edge 모두 100/100의 점수가 표시된다.
비판
테스트의 초기 반복은 W3C의 작업 초안에 있는 기능들뿐만 아니라 거의 사용되지 않는 기능들의 집합체라는 비판을 받았다.에릭 A. 저명한 웹 표준 옹호자인 Meyer는 다음과 같이 썼다. "여기서 중요한 것은 Acid3 테스트가 광범위한 표준 지원 테스트가 아니라는 것입니다.이건 쇼피스야, 포템킨 마을 같은 곳이지.아쉽게도 지금 당장 필요한 것은 사양에 대한 철저한 테스트 스위트입니다.XHTML, CSS, DOM, SVG.[42]
Mozilla UX의 리더인 Alex Limi는 기고문에서 다음과 같이 주장했습니다.「테스트에 합격할 수 있을 정도의 표준만을 실장하는 것은, 솔직하지 않고, 표준 준거와는 전혀 관계가 없습니다.파이어폭스4가 Acid3에서 100점을 받지 못하는 이유"라고 말했다.리미 교수는 일부 테스트, 특히 SVG 폰트 테스트는 실제 사용량과 무관하며 [43]일부 브라우저의 구현은 점수를 올리기 위한 목적으로만 만들어졌다고 주장했다.
2011년 9월 테스트 변경
2011년 9월 17일, Ian Hickson은 Acid3의 업데이트를 발표했습니다.힉슨의 말에서 오페라 소프트웨어의 호콘 위엄 라이는 "스펙이 바뀔 수 있는 테스트 부분"이라고 말했다.그들은 이 변화가 "Acid3가 테스트한 것과 일치하는 것만을 변경하도록 제한하는 것이 아니라 웹을 위해 가장 좋은 방식으로 사양을 변경할 수 있게 해줄 것"을 희망했다.[44]
그 결과 Firefox 4와 Internet Explorer 9는 Acid3에서 100/100의 점수를 획득했지만 Internet Explorer [45]10까지 텍스트 섀도를 지원하지 않았기 때문에 Internet Explorer는 테스트를 제대로 렌더링하지 못했습니다.
테스트 완료 표준
다음 표준의 일부는 Acid3에 의해 테스트됩니다.
- HTTP 1.1 프로토콜
- DOM 레벨 2 뷰
- HTML 4.01 Strict
- DOM 레벨 2 트래버설(서브 테스트1 ~ 6)
- DOM 레벨 2 범위 (서브 테스트 7 ~11)
- 콘텐츠 유형: image/png; text/plain (서브젝트 14~15)
- <object> 처리 코드 및 HTTP 상태 코드(서브테스트 16)
- DOM 레벨 2 코어(대상 17, 21)
- ECMAScript GC(서브젝트 26~27)
- DOM 레벨 2 이벤트(서브 테스트 17, 30 ~32)
- CSS 실렉터(서브테스트 33~40)
- DOM 레벨 2 스타일(하위 45)
- DOM 레벨 2 HTML (서브테스트 60)
- Unicode 5.0 UTF-16 (하위 68)
- Unicode 5.0 UTF-8(하위 70)
- HTML 4.0 이행 (서브스테이트 71)
- SVG 1.1(서브테스트 74, 78)
- SMIL 2.1(서브젝트 75~76)
- SVG 1.1 글꼴(서브 테스트 77, 79)
- ECMAScript 준거(서브 테스트 81~96)
- 데이터 URI 스킴(서브테스트97)
- XHTML 1.0 Strict (서브테스트 98)
합격 조건
합격 점수는 브라우저의 기본 설정을 사용한 경우에만 유효하다고 간주됩니다.
다음 브라우저 설정 및 사용자 작업으로 인해 테스트가 무효화될 수 있습니다.
- 확대/축소
- 이미지 비활성화
- 커스텀 폰트, 색상, 스타일 등을 적용합니다.
- 애드온 또는 확장기능 설치 및 활성화
- 사용자 JavaScript 또는 Greasemonkey 스크립트를 설치하여 활성화.
「 」를 참조해 주세요.
레퍼런스
- ^ "HTML5 IRC logs: freenode / #whatwg / 20070422". 23 April 2007. Retrieved 28 December 2007.
- ^ a b "Acid3: Putting Browser Makers on Notice, Again" (Press release). Web Standards Project. 3 March 2008. Retrieved 4 March 2007.
- ^ "Validating a qualified name does not match browsers in a corner case · Issue #319 · whatwg/dom". GitHub. Retrieved 21 September 2019.
- ^ Hickson, Ian. "Acid Tests". Archived from the original on 27 September 2009. Retrieved 7 May 2018.
- ^ Hickson, Ian (3 March 2008). "Comments in the source code of the test page". Web Standards Project. Archived from the original on 18 February 2008. Retrieved 16 February 2008.
- ^ Lie, Håkon Wium; Çelik, Tantek; Glazman, Daniel; van Kesteren, Anne (15 September 2009). "Media Queries". World Wide Web Consortium. Archived from the original on 11 February 2010. Retrieved 9 February 2010.
- ^ Dahlström, Erik (22 January 2008). "Getting to the core of the web". Opera Software. Archived from the original on 2 February 2008. Retrieved 16 February 2008.
- ^ Hickson, Ian. "The Acid3 Test (reference Rendering)". Web Standards Project. Archived from the original on 12 February 2010. Retrieved 9 February 2010.
- ^ Ian Hickson (1 April 2008). "The performance aspect of Acid3". Archived from the original on 5 April 2008. Retrieved 3 April 2008.
- ^ "Acid3 Browser Test – The Web Standards Project". Web Standards Project. Archived from the original on 19 January 2010. Retrieved 9 February 2010.
- ^ Maciej Stachowiak (26 September 2008). "comment to 'Full pass of Acid3'". WebKit.org. Retrieved 29 April 2009.
- ^ Hickson, Ian (29 March 2008). "The antialiasing controversy in Acid3". Archived from the original on 8 May 2009. Retrieved 30 April 2009.
- ^ van Kesteren, Anne (10 January 2008). "Acid3". Archived from the original on 7 March 2008. Retrieved 4 March 2008.
- ^ Hickson, Ian (14 January 2008). "The competition for you to come up with the best test for Acid3". Archived from the original on 8 March 2008. Retrieved 4 March 2008.
- ^ a b Hickson, Ian (4 March 2008). "Moebius (announcement of the completion of the test)". Archived from the original on 8 March 2008. Retrieved 4 March 2008.
- ^ Ian Hickson. "Tests that are never quite finished". Archived from the original on 30 March 2008. Retrieved 30 March 2008.
- ^ Ian Hickson (22 April 2008). "Media queries and performance in Acid3 (and an error on my part)". Archived from the original on 25 April 2008. Retrieved 24 April 2008.
- ^ Ian Hickson. "Last minute changes to Acid3". Retrieved 30 March 2008.
- ^ a b Maciej Stachowiak (26 March 2008). "WebKit achieves Acid3 100/100 in public build". WebKit.org. Archived from the original on 28 March 2008. Retrieved 26 March 2008.
- ^ Tim Altman (March 2008). "Opera and the Acid3 Test". Opera Software. Archived from the original on 28 March 2008. Retrieved 28 March 2008.
- ^ Lars Erik Bolstad (March 2008). "Public Acid3 build". Opera Software. Archived from the original on 30 March 2008. Retrieved 28 March 2008.
The latest post-9.5 build scores 99/100 and fails the smoothness criterion.
- ^ Paul Lilly (29 September 2008). "Safari Beta 4 is the First Browser to Hit a Perfect Acid3 Test Score". Maximum PC. Retrieved 16 November 2009.
- ^ Peterson, Adele (8 April 2007). "The WebKit browser engine running under the Safari browser UI". WebKit.org. Retrieved 9 February 2010.
- ^ Stachowiak, Maciej (25 September 2008). "Full Pass of Acid3". WebKit.org. Retrieved 9 February 2010.
- ^ Lund Engebø, Helene (26 March 2009). "Opera Mobile 9.7 with Opera Turbo". Opera Software ASA. Archived from the original on 2 June 2009. Retrieved 6 July 2009.
- ^ "Turbocharge your Web experience with Opera 10" (Press release). Opera Software. 1 September 2009. Archived from the original on 30 May 2012. Retrieved 4 September 2009.
- ^ "Issue 231: Acid test 3 fails on chrome". 8 July 2009. Retrieved 9 February 2010.
- ^ Mike Shaver (27 March 2008). "The missed opportunity of acid 3". Archived from the original on 29 March 2008. Retrieved 30 March 2008.
- ^ Robert O'Callahan (3 June 2010). "Not Implementing Features Is Hard". Retrieved 15 December 2010.
- ^ Limi, Alexander (25 January 2011). "Mythbusting: Why Firefox 4 won't score 100 on Acid3". Retrieved 20 September 2011.
- ^ Baron, David (9 March 2010), Preventing attacks on a user's history through CSS :visited selectors, Mozilla, archived from the original on 5 April 2010, retrieved 8 April 2010
- ^ Hickson, Ian (2 April 2010), Acid3 update for :link/:visited privacy changes, retrieved 7 April 2010
- ^ chrisjone (18 October 2017). "1409813 - Firefox Quantum 57.0b9 (64-bit) (Linux) Fails Acid 3 Test". Bugzilla. Retrieved 23 December 2018.
- ^ 86.0 베타 5, 02.04.2021 최종 확인
- ^ Chris Wilson (20 March 2008). "Windows Internet Explorer 8 Expert Zone Chat (20 March 2008)". Microsoft. Archived from the original on 20 April 2008. Retrieved 15 April 2008.
The ACID3 test is a collection of interesting tests, spread across a large set of standards. Some of those standards will see improvements in IE8 – in fact, IE8 already improves on IE7's score – but we are focused on the most important features and standards to make web developers' lives easier. The Acid3 test does not map directly to that goal.
- ^ "An Early Look At IE9 for Developers". Microsoft. 18 November 2009. Archived from the original on 8 February 2010. Retrieved 9 February 2010.
- ^ Web Standards Project의 Acid3 Test Archived 2010-08-06 Wayback Machine, Microsoft.IE 9의 첫 번째 개발자 프리뷰용.
- ^ Web Standards Project의 Acid3 Test Archived 2010-08-06 Wayback Machine, Microsoft.IE 9의 두 번째 개발자 미리보기용.
- ^ Web Standards Project의 Acid3 Test Archived 2010-08-14 Microsoft Wayback Machine.IE 9의 세 번째 개발자 프리뷰용.
- ^ Web Standards Project의 Acid3 Test Archived 2010-03-22 Wayback Machine, Microsoft.IE 9의 4번째 개발자 프리뷰용.
- ^ "Microsoft releases final IE9 preview, beta due in September". ZDNet. 26 August 2010. Archived from the original on 2 December 2010. Retrieved 9 November 2010.
- ^ "Acid Redux". 22 March 2008. Archived from the original on 6 March 2010. Retrieved 21 March 2010.
- ^ "Mythbusting: Why Firefox 4 won't score 100 on Acid3". 25 January 2011. Archived from the original on 26 January 2011. Retrieved 25 January 2011.
- ^ "Ian Hickson announces Acid3 modifications". 17 September 2011. Archived from the original on 12 October 2011. Retrieved 17 September 2011.
- ^ "Acid3 Test Simplified; All Modern Browsers Score 100". 20 September 2011. Retrieved 7 June 2013.
외부 링크
![]() Wikimedia Commons의 Acid3 관련 미디어
Wikimedia Commons의 Acid3 관련 미디어