이미지 트레이스
Image tracing컴퓨터 그래픽스에서 이미지 트레이스, 래스터-벡터 변환 또는 래스터 벡터화는 래스터 그래픽스를 벡터 그래픽으로 변환하는 것입니다.
배경
이미지는 어떤 구조도 가지고 있지 않습니다.종이의 마크, 필름의 입자, 비트맵의 픽셀의 집합일 뿐입니다.이러한 이미지는 유용하지만 몇 가지 한계가 있습니다.영상이 충분히 확대되면 아티팩트가 나타납니다.중간색 점, 필름 입자 및 픽셀이 나타납니다.날카로운 가장자리의 이미지가 흐릿해지거나 들쭉날쭉해집니다.예를 들어 픽셀화를 참조하십시오.벡터 이미지에는 같은 문제가 없는 것이 이상적입니다.모서리와 채워진 영역은 수학적 곡선 또는 구배로서 표현되며, 임의로 확대될 수 있습니다(물론 최종 이미지는 렌더링하기 위해 래스터라이즈해야 하며, 그 품질은 주어진 입력에 대한 래스터라이즈 알고리즘의 품질에 따라 달라집니다).
벡터화 작업은 2차원 이미지를 이미지의 2차원 벡터 표현으로 변환하는 것입니다.이미지를 검사하거나 묘사될 수 있는 3차원 모델을 인식하거나 추출하려는 것이 아닙니다. 즉, 비전 시스템이 아닙니다.대부분의 응용 프로그램에서 벡터화는 광학 문자 인식도 수반하지 않습니다.문자는 선, 곡선 또는 채워진 개체로 취급되며 의미를 부여하지 않습니다.벡터화에서는 글자의 모양이 보존되기 때문에 예술적인 장식이 남습니다.
벡터화는 래스터라이제이션에 대응하는 역연산이며, 적분은 미분화와 같다.그리고 다른 두 가지 연산과 마찬가지로 래스터라이제이션은 매우 간단하고 알고리즘적이지만 벡터라이제이션은 손실된 정보의 재구성을 수반하기 때문에 휴리스틱한 방법을 필요로 한다.
지도, 만화, 로고, 클립 아트, 기술 도면 등의 합성 이미지가 벡터화에 적합합니다.이 이미지들은 기하학적 도형에 기초하거나 단순한 곡선으로 그려지기 때문에 원래 벡터 이미지로 만들어졌을 수 있다.
연속 톤 사진(실사 초상화 등)은 벡터화에 적합하지 않습니다.
벡터화에 대한 입력은 이미지이지만, 이미지는 사진, 종이에 그리기 또는 여러 래스터 파일 형식 중 하나와 같은 다양한 형태로 나타날 수 있습니다.래스터에서 벡터로 변환하는 프로그램에서는 TIFF, BMP, PNG 등의 비트맵 형식을 사용할 수 있습니다.
출력은 벡터 파일 형식입니다.일반적인 벡터 형식은 SVG, DXF, EPS, EMF 및 AI입니다.
벡터화를 사용하여 이미지를 업데이트하거나 작업을 복구할 수 있습니다.PC에는 비트맵 출력 파일을 생성하는 간단한 페인트 프로그램이 포함되어 있는 경우가 많습니다.이 프로그램들은 사용자가 텍스트를 추가하고, 윤곽을 그리고, 윤곽을 특정 색으로 채움으로써 간단한 일러스트를 만들 수 있게 해준다.이러한 작업의 결과(픽셀)만 결과 비트맵에 저장되고 그리기 및 채우기 작업은 취소됩니다.벡터화를 사용하여 손실된 정보의 일부를 되찾을 수 있습니다.
벡터화는 원래 벡터 형식이었지만 손실되었거나 사용할 수 없게 된 정보를 복구하는 데도 사용됩니다.회사가 그래픽 아트 회사에 로고를 의뢰했을 수 있습니다.그래픽스 회사에서는 벡터 포맷을 사용했지만 클라이언트 회사는 그 포맷의 복사본을 받지 못했을 수 있습니다.회사는 로고의 종이 사본을 스캔하여 벡터화함으로써 벡터 포맷을 획득할 수 있다.
과정
벡터화는 이미지에서 시작됩니다.
설명서
영상은 수동으로 벡터화할 수 있습니다.사람은 이미지를 보고, 몇 가지 측정을 한 다음, 손으로 출력 파일을 쓸 수 있습니다.그것은 중성미자에 대한 기술적 설명의 벡터화 사례였다.그림에는 기하학적 도형이 몇 개 있고 텍스트가 많아 도형 변환이 비교적 쉬우며 SVG 벡터 포맷으로 텍스트(첨자 및 윗첨자)를 쉽게 입력할 수 있습니다.
원본 이미지에는 (텍스트를 제외한) 곡선이 없었기 때문에 변환이 간단합니다.곡선은 변환을 더 복잡하게 만듭니다.일부 벡터 그래픽스 편집 프로그램에 내장된 트레이스 기능을 통해 복잡한 형상의 수동 벡터화를 용이하게 할 수 있다.
이미지가 아직 기계 판독 가능한 형식이 아닌 경우 사용 가능한 파일 형식으로 스캔해야 합니다.
기계에서 읽을 수 있는 비트맵이 있으면 이미지를 그래픽 편집 프로그램(Adobe Illustrator, CorelDRAW 또는 Inkscape 등)으로 가져올 수 있습니다.그런 다음 프로그램의 편집 기능을 사용하여 이미지의 요소를 수동으로 추적할 수 있습니다.원본 영상의 곡선은 선, 호 및 베지어 곡선으로 근사할 수 있습니다.일러스트레이션 프로그램을 사용하면 스플라인 매듭이 밀착되도록 조정할 수 있습니다.수동 벡터화는 가능하지만 지루할 수 있습니다.
그래픽 드로잉 프로그램은 오래 전부터 있었지만, 아티스트들은 드로잉 태블릿을 사용해도 프리핸드 드로잉 시설이 어색할 수 있다.프로그램을 사용하는 대신, Pepper는 종이에 초기 스케치를 만들 것을 권장합니다.컴퓨터에서 스케치를 스캔하여 자유롭게 추적하는 대신, Pepper는 다음과 같이 말합니다. "그래픽 태블릿과 스타일러스에 능숙한 사람들은 스케치의 스캔을 언더레이로 사용하고 그 위에 그림을 그리는 것으로 코렐드로에서 직접 다음과 같은 변경을 할 수 있습니다.나는 펜과 잉크, 그리고 가벼운 테이블을 사용하는 것을 선호한다; 최종 이미지의 대부분은 손으로 잉크로 추적되었다.나중에 선을 그리는 이미지를 600dpi로 스캔하고 페인트 프로그램으로 정리한 다음 프로그램으로 [1]자동 추적했습니다.흑백 이미지가 그래픽스 프로그램에 포함되면 다른 요소가 추가되어 그림에 색상이 지정되었습니다.
마찬가지로, Ploch는 디지털 사진으로부터 디자인을 재현했습니다.JPEG를 가져오고 그래픽 그리기 프로그램에서 일부 "기본 모양"을 손으로 추적하여 색칠했습니다. 더 복잡한 모양은 다르게 처리되었습니다.Ploch는 비트맵 에디터를 사용하여 배경을 삭제하고 보다 복잡한 이미지 컴포넌트를 잘라냈습니다.그런 다음 이미지를 인쇄하고 트레이스 용지에 손으로 추적하여 깨끗한 흑백 선화를 만들었습니다.그 도면은 [2]스캔되어 프로그램으로 벡터화 되었다.
자동의
벡터화 프로세스를 자동화하는 프로그램이 있습니다.프로그램 예로는 Adobe Streamline(단종), Corel's Power 등이 있습니다.트레이스, 포트레이스이러한 프로그램 중 일부는 명령줄 인터페이스를 가지고 있는 반면 다른 프로그램들은 사용자가 변환 설정을 조정하고 결과를 볼 수 있는 대화형 프로그램입니다.Adobe Streamline은 인터랙티브 프로그램일 뿐만 아니라 사용자가 입력 비트맵과 출력 곡선을 수동으로 편집할 수도 있습니다.코렐의 힘TRACE는 CorelDRAW를 통해 액세스할 수 있습니다. CorelDRAW를 사용하여 입력 비트맵을 수정하고 출력 곡선을 편집할 수 있습니다.Adobe Illustrator에는 개별 [3]곡선을 추적하는 기능이 있습니다.
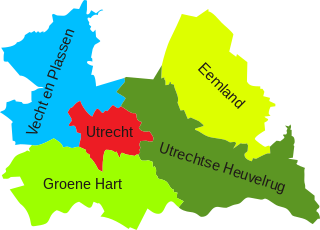
자동화된 프로그램에는 여러 가지 결과가 있을 수 있습니다.PNG 맵을 SVG로 변환하기 위해 프로그램(PowerTRACE)이 사용되었습니다.프로그램은 지도 경계(트레이스 작업 중 가장 지루한 작업)를 잘 수행했으며 모든 텍스트(작은 개체)가 삭제되었습니다.텍스트가 수동으로 다시 삽입되었습니다.
다른 변환도 진행되지 않을 수 있습니다.결과는 고품질 검색, 적절한 설정 및 양호한 알고리즘에 따라 달라집니다.
스캔한 이미지에서 많은 노이즈가 발생합니다.비트맵 이미지를 정리하려면 많은 작업이 필요할 수 있습니다.표적을 지우고 선과 영역을 채웁니다.
Corel 조언:라이트 테이블 위에 이미지를 올려놓고 벨룸(트레이싱 용지)으로 덮은 후 원하는 윤곽을 수동으로 잉크로 만듭니다.그런 다음 vellum을 스캔하고 해당 스캔에서 자동화된 래스터-벡터 변환 프로그램을 사용합니다.
옵션들
다양한 이미지 스타일과 가능성이 있으며, 모든 이미지에 적합한 단일 벡터화 방법은 없습니다.결과적으로 벡터화 프로그램은 결과에 영향을 미치는 많은 옵션을 가지고 있다.
한 가지 문제는 지배적인 모양이 무엇인지이다.이미지가 채우기 형식인 경우, 일정한 폭의 수직선과 수평선만 있을 수 있습니다.프로그램의 벡터화는 그것을 고려해야 한다.한편 CAD 도면에는 임의의 각도로 선이 있을 수 있고 곡선이 있을 수 있으며 선 두께가 여러 개 있을 수 있습니다(객체의 경우 두께, 치수선의 경우 얇음).이미지에는 곡선 대신(또는 곡선 외에도) 동일한 색으로 채워진 윤곽선이 포함될 수 있습니다.Adobe Streamline을 사용하면 선 인식(수평 및 수직 선), 중심선 인식 또는 윤곽 [4]인식 조합을 선택할 수 있습니다.또한 유선에서는 작은 윤곽 도형을 버릴 수 있습니다.이렇게 작은 도형은 [5]노이즈라는 개념입니다.노이즈 레벨은 0 ~1000 의 범위에서 설정할 수 있습니다.이 설정보다 픽셀 수가 적은 아웃라인은 폐기됩니다.
또 다른 문제는 이미지의 색수입니다.흰색 도면에 검은색으로 작성된 이미지에도 회색 음영이 많이 나타날 수 있습니다.일부 선 그리기 루틴에서는 안티앨리어싱을 사용합니다.선으로 완전히 가려진 픽셀은 검은색이지만 부분적으로 가려진 픽셀은 회색입니다.원래의 이미지가 용지에 인쇄되어 스캔 되어 있는 경우, 같은 결과가 됩니다.즉, 엣지 픽셀이 회색으로 표시됩니다.때때로 이미지가 압축되고(예: JPEG 이미지), 압축 시 회색 레벨이 도입됩니다.
대부분의 벡터화 프로그램은 같은 색상의 픽셀을 선, 곡선 또는 윤곽선 모양으로 그룹화합니다.각각의 가능한 색을 각각의 개체로 그룹화하면, 엄청난 수의 개체가 존재할 수 있습니다.대신에, 유저에게 한정된 수의 색(통상은 256 미만)을 선택하도록 요구해, 그 많은 색(이 스텝은 색 양자화)을 사용해 화상을 축소해, 축소 화상에 [6]벡터화를 실시한다.사진 등 연속적인 톤 화상의 경우, 색 양자화의 결과는 포스터화입니다.그라데이션 필도 포스터로 [7]표시됩니다.
이미지의 색상 수를 줄이는 것은 종종 히스토그램을 통해 도움이 됩니다.가장 일반적인 색상을 대표색으로 선택할 수 있으며 다른 색상은 가장 가까운 대표색으로 매핑됩니다.색상 수가 두 개로 설정된 경우 임계값 [8]및 대비 설정을 지정하라는 메시지가 표시될 수 있습니다.콘트라스트 설정은 특정 색상보다는 픽셀 색상의 큰 변화를 찾습니다. 따라서 그라데이션 채우기의 점진적인 색상 변화를 무시할 수 있습니다.윤곽이 추출되면 사용자가 수동으로 그라데이션 채우기를 다시 도입할 수 있습니다.
벡터화 프로그램은 같은 색의 영역을 단일 개체로 그룹화하려고 합니다.영역 경계가 픽셀 경계를 정확히 따르도록 함으로써 이를 명확하게 할 수 있지만, 그 결과는 종종 짧은 직교선의 경계로 나타납니다.변환 결과 비트맵이 확대되었을 때와 같은 픽셀화 문제가 발생합니다.대신 벡터화 프로그램은 픽셀 경계를 거의 따르지만 정확히 픽셀 경계는 아닌 선과 곡선으로 영역 경계를 근사해야 합니다.허용 오차 매개변수는 프로그램이 픽셀 [9]경계를 얼마나 가깝게 따라야 하는지 알려줍니다.
많은 벡터화 프로그램의 최종 결과는 입방 베지어 곡선으로 구성된 곡선입니다.영역 경계는 여러 개의 곡선 세그먼트로 근사된다.곡선을 부드럽게 유지하기 위해 두 곡선의 접합부가 구속되어 접선이 일치합니다.한 가지 문제는 커브가 [10]매끄럽지 않아야 할 정도로 급격히 구부러지는 곳을 결정하는 것입니다.그런 다음, 곡선의 매끄러운 부분은 베지어 곡선 피팅 절차를 통해 근사됩니다.연속 분할을 사용할 수 있습니다.이러한 적합 절차는 단일 입방 곡선으로 곡선을 적합시키려고 시도합니다. 적합이 허용 가능한 경우 절차가 중지됩니다.그렇지 않으면 곡선을 따라 유리한 점을 선택하고 곡선을 두 부분으로 나눕니다.그런 다음 접합 접선을 유지하면서 부품을 맞춥니다.그래도 적합이 허용되지 않으면 곡선을 더 많은 부분으로 [11]나눕니다.
일부 벡터라이저는 독립 실행형 프로그램이지만 사용자가 프로그램 매개 변수를 조정하고 결과를 빠르게 볼 수 있는 인터랙티브 인터페이스를 가진 프로그램이 많습니다.예를 들어 PowerTRACE는 사용자가 비교할 수 있도록 원본 이미지를 표시하고 변환된 이미지를 미리 볼 수 있습니다. 또한 프로그램은 곡선의 [12]수와 같은 정보를 보고합니다.
예
오른쪽은 연체동물에서 라둘라의 작동을 보여주는 그림입니다.윗부분은 대부분 1펜 폭의 윤곽도이지만, 껍데기 바닥과 음식 바닥을 따라 메쉬 그라데이션 필이 있습니다.그것은 또한 조개껍데기의 왼쪽 상단에 예술적인 붓이 몇 개 있다.그림 하단에는 4개의 선 두께와 몇 개의 작은 글자가 있습니다.색상은, 들쭉날쭉한 선의 그라데이션 이외에는 심플합니다.
531×879 픽셀의 이미지를 추적하여 50가지 색상을 사용했습니다.(전부는 아닐지라도) 대부분의 선이 손실되어 검은색 영역으로 바뀌었으며, 유효 선폭은 다양합니다.위쪽 파란색 음식 주변의 검은 윤곽이 사라졌어요.그라데이션필과 브러시된 스팟은 컬러 양자화/포스터라이제이션에 의해 없어지고 브러시 스팟이 일부 사라졌습니다.일부 문자는 왜곡된 벡터화에서 살아남았지만 대부분의 문자는 폐기되었다.변환 후 편집 시 주석을 삭제하고 곡선이 아닌 텍스트로 바꾸면 됩니다.얕은 각도로 교차하는 가는 선이 채워진 영역을 만들고 채워진 영역의 교차 윤곽선이 혼동되었습니다. 오른쪽 아래 모서리를 참조하십시오.트레이스에는, 몇개의 이상한 기능도 있습니다.많은 검은 윤곽이 닿기 때문에 특정 지역의 윤곽이 아니라 크고 복잡한 물체가 됩니다.배경뿐만 아니라 흰색 직사각형 영역이 윤곽이 있는 두 개의 직사각형을 구분합니다.op, rp 및 rr 라벨이 붙은 객체는 단순한 레이어 쉐이프가 아닙니다.필요한 결과 rr은 op에 의해 오버레이 되는 rp에 의해 오버레이 됩니다.
사용 도메인
- CAD(컴퓨터 지원 설계) 도면(도면 등)은 페이퍼-캐드 변환 또는 도면 변환이라고 하는 프로세스에서 스캔, 벡터화 및 CAD 파일로 작성됩니다.
- 지리정보시스템(GIS)에서는 위성 또는 항공 이미지를 벡터화하여 지도를 작성합니다.
- 그래픽 디자인 및 사진 촬영에서는 그래픽을 벡터화할 수 있어 사용 및 크기 조정이 용이합니다.
- OCR 솔루션에서 손으로 쓴 텍스트 또는 서명을 위한 첫 번째 단계는 벡터화입니다.
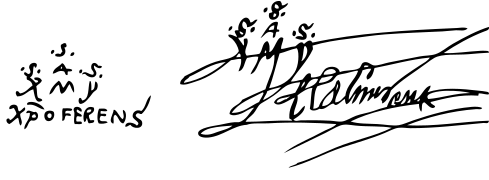
벡터화는 시그니처와 같이 단일 색상의 비구배 입력 데이터에 효과적입니다.
Christopher Columbus 시그니처의 벡터화 2색(흑백), 19kB
연속 톤 이미지
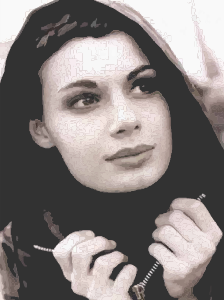
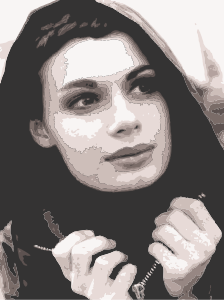
벡터화는 보통 초상화와 같은 연속적인 톤 이미지에 적합하지 않습니다.결과가 좋지 않은 경우가 많다.예를 들어 25kB JPEG 영상에 다양한 영상 추적 알고리즘이 적용되었습니다.결과 벡터 이미지는 적어도 10배 이상 크고 적은 수의 색상을 사용할 경우 포스터화 효과가 두드러질 수 있습니다.
「 」를 참조해 주세요.
- 래스터라이제이션
- CAD 데이터 교환
- 래스터와 벡터 변환 소프트웨어의 비교
- 디지털화
- 디스커버리
- 다운샘플링
- 기능 검출(컴퓨터 비전)
- 에지 검출
- 이미지 스캐너
- 광학 문자 인식
- 양자화 오류
- 서브페이빙
레퍼런스
- Adobe (1992), Adobe Streamline User Guide (version 3 for Windows ed.), Mountain View, CA: Adobe Systems
- Adobe (August 1998), Adobe Illustrator User Guide (version 8.0 ed.), Mountain View, CA: Adobe Systems, 90012366
- Corel (2005), User Guide, CorelDRAW X3 Graphics Suite, Ottawa, ON: Corel Corporation, pp. 213–220
- Pepper, K. N. (2005), "Cartooning with CorelDRAW", in Corel (ed.), CorelDRAW Handbook: Insights from the Experts, CorelDRAW X3 Graphics Suite, Corel Corporation, pp. 64–77
- Ploch, Michael (2005), "Re-creating vintage designs on t-shirts", in Corel (ed.), CorelDRAW Handbook: Insights from the Experts, CorelDRAW X3 Graphics Suite, Corel Corporation, pp. 12–23
- Schneider, Philip J. (1990), "An Algorithm for Automatically Fitting Digitized Curves", in Glassner, Andrew S. (ed.), Graphics Gems, Boston, MA: Academic Press, pp. 612–626, ISBN 0-12-059756-X
추가 정보
- Avrahami, Gideon; Pratt, Vaughan (29 November 1991), "Sub-pixel Edge Detection in Character Digitization", in Morris, R.; André, J. (eds.), Raster Imaging and Digital Typography II, Cambridge University Press, pp. 54–64, ISBN 9780521417648
- Itoh, Koichi; Ohno, Yoshio (September 1993), "A curve fitting algorithm for character fonts", Electronic Publishing, John Wiley, 6 (3): 195–205, CiteSeerX 10.1.1.39.537