브레드크럼 항법
Breadcrumb navigation
빵 부스러기 또는 빵 부스러기 트레일은 사용자 인터페이스와 웹 페이지에서 탐색 보조 도구로 사용되는 그래픽 제어 요소다.사용자가 프로그램, 문서 또는 웹사이트 내에서 자신의 위치를 추적하고 인지도를 유지할 수 있도록 한다.이 용어는 독일의 동명 동화 속 헨젤과 그레텔이 남긴 빵 부스러기의 흔적을 가리키는 말이다.[1]
사용법
빵 부스러기 트레일은 페이지를 본 순서에 [2]따라 또는 다른 정의에 따라 웹사이트의 구조와 관련하여 현재 페이지의 계층을 표시하는 웹사이트 방문자가 본 각 페이지를 추적하고 표시한다.[3] 빵가루는 일반적으로 마스트헤드 또는 웹사이트의 네비게이션 아래에 수평 형태로 배치된다.[4]
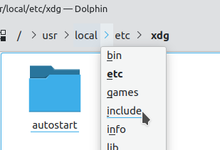
그것들은 윈도우 탐색기에서와 같이 드래그 앤 드롭 지원뿐만 아니라 자신만의 드롭다운 메뉴가 있는 트레일의 각 부분으로 구현될 수 있다.
웹사이트
빵가루는 일반적으로 웹 페이지의 맨 위에 가로로 나타나며, 종종 제목 표시줄이나 머리글 아래에 나타난다.이 페이지들은 사용자가 현재 페이지 또는 계층적 사이트 구조에서 현재 페이지의 상위 페이지로 이동하기 위해 탐색한 각 이전 페이지로 돌아가는 링크를 제공한다.빵가루는 사용자가 출발점이나 진입점으로 되돌아갈 수 있는 흔적을 제공한다.[1]설계자는 다양한 그래픽 아이콘뿐만 아니라 다른 글리프(예: » 또는 ›)를 사용할 수 있지만, 큰 부호(>)는 계층 구분자 역할을 하는 경우가 많다.
시야 기록에 기초한 빵 부스러기 흔적 또는 경로는 일반적으로 다음과 같이 렌더링된다.
페이지 조회 > 페이지 조회 > 페이지 조회 > 현재 조회되고 있는 페이지
예를 들어, 이 시나리오에서 웹사이트 방문자는 7페이지를 본다(사용자가 페이지를 본 순서대로 추적하는 방법에 주목한다).
홈 페이지 > 서비스 > 우리에 대하여 > 홈 페이지 > 최신 뉴스레터 > 홈 페이지 > 현재 조회되고 있는 페이지
계층적 구조에 따른 일반적인 빵가루는 다음과 같이 표시된다.
홈페이지 > 섹션 페이지 > 서브섹션 페이지
소프트웨어
Linux Mint의 Nemo, Windows 탐색기(Windows Vista 이후 버전), Finder(Macintosh 운영 체제용), GNOME의 Nautilus, KDE의 Dolphin, Xfce의 Thunar, MATE의 Caja, SnowBird를 포함한 현재 파일 관리자는 broundcumble 내비게이션을 허용하며, 종종 주소 바를 교체 또는 확장한다.[citation needed]
종류들
웹브라우드에는 다음과 같은 세 가지 유형이 있다.[5][6]
- 위치: 위치 빵가루는 정적이며 웹 사이트 계층 구조에서 페이지가 위치한 위치를 보여준다.
- 속성: 계수형 빵가루는 현재 페이지를 분류하는 정보를 제공한다.
- 경로: 경로 빵가루는 현재 페이지에서 종료하기 위해 수행한 단계를 사용자에게 보여준다.
사용성
위치 빵가루는 콘텐츠가 매우 풍부하여 단일 범주가 특정 콘텐츠를 완전히 설명하지 못하는 사이트에 반드시 적합한 것은 아니다.이러한 이유로, 빵가루는 여전히 사용자가 자신의 단계를 다시 추적하고 현재 페이지에 어떻게 도착했는지 볼 수 있도록 하기 위해 사용될 수 있지만 태그가 더 적절할 수 있다.
기타 이름
일부 해설자와 프로그래머는 항법 설계를 설명하는 동의어로 "쿠키 크럼블"이라는 용어를 대안으로 사용한다.이는 HTTP 쿠키(로그인 정보 등 데이터를 기록하는 방문자의 기계에 웹사이트가 쓰는 텍스트 파일)와는 다른 것이다.
미시간 커뮤니티 칼리지의 Virtual Learning Collaborative는 일부 드루팔 사용자들처럼 "내비게이션 경로"[7]라는 용어를 사용한다.[8]
프랑스어와 스페인어 사용자들은 아리아드네가 테세우스에게 남긴 실과 관련하여 아리아드네의 실(프랑스 필 다리아네에서)이라는 용어를 대신 사용하기도 해서 미노타우르스를 죽인 후 미로스의 출구를 FIFO(queue) 방식 대신 LIFO(stack) 방식으로 찾을 수 있도록 한다.[citation needed]
참조
- ^ a b Mark Levene (18 October 2010). An Introduction to Search Engines and Web Navigation (2nd ed.). Wiley. p. 221. ISBN 978-0470526842. Retrieved 12 November 2012.
- ^ "Breadcrumb Navigation Spidergems". Spidergems. 27 April 2018. Retrieved 2018-04-27.
- ^ Demetri (4 June 2012). "16 Important Do's and Don'ts of Effective Web Design". Design Toronto Web. Retrieved 21 June 2016.
- ^ Martini, Brands (October 26, 2018). "Everything You Need To Know About Breadcrumbs". Brands Martini.
- ^ "Breadcrumbs In Web Design: Examples And Best Practices". Smashing Magazine. 17 March 2009.
- ^ "Breadcrumb Navigation: Good for Website Usability or Not?". Usabilla Blog. 28 September 2016.
- ^ MCCVLC 블랙 보드 도움말
외부 링크
| 위키미디어 커먼즈에는 브레드크럼브(내비게이션)와 관련된 미디어가 있다. |
- Breadcrum Navigation: Bonnie Lida Rogers and Barbara Chaparro, 2003년 사용 현황 추가 조사
- 스프링 S에 의한 Breadcrum Navigation 이용에 대한 교육 및 노출의 영향헐, 2004년


