툴팁
Tooltip
툴팁(Infotip 또는 힌트라고도 함)은 화면 요소나 구성 요소 위를 맴돌 때 텍스트 상자에 버튼의 기능 설명, 약어가 무엇을 의미하는지 또는 상대 시간("…전")에 대한 정확한 절대 타임스탬프와 같은 해당 요소에 대한 정보가 표시되는 일반적인 그래픽 사용자 인터페이스(GUI) 요소다.일반적으로 툴팁은 사용자가 툴이 제공하는 요소나 텍스트 상자 위에 있는 한 계속적으로 표시된다.[1]내포된 툴팁을 활성화하기 위해 제공된 텍스트 상자 내에서 마우스가 맴도는 것이 가능할 때도 있으며, 이것은 종종 여러 텍스트 상자가 겹치는 어떤 깊이에서도 계속될 수 있다.
데스크탑에서는 커서와 함께 사용되는데, 일반적으로 포인터로 사용자가 포인터 위에 마우스를 클릭하지 않고 포인터 위에 올리면 툴팁이 나타난다.[2][3]
모바일 운영 체제에서 툴팁은 길게 누를 때(즉, 탭핑 및 홀딩) 요소로 표시된다.[1]일부 스마트폰은 화면 위를 맴돌 때 툴팁을 보여줄 수 있는 스타일러스와 같은 대체 입력 방식을 갖고 있다.
특히 이전 소프트웨어에서 흔히 볼 수 있는 툴팁의 변형은 툴에 대한 설명을 상태 표시줄에 표시한다.[citation needed]마이크로소프트의 최종 사용자 설명서에서 볼 수 있는 툴팁 기능의 이름은 ScreenTips이다.[4]개발자 설명서에서 볼 수 있는 애플의 툴팁 기능은 도움말 태그로 명명된다.[5]고전적인 Mac 운영 체제는 풍선 도움말이라고 알려진 약간 다른 방법이지만 툴팁 기능을 사용한다.[6]KIMP와 같은 일부 소프트웨어와 애플리케이션은 사용자가 일부 또는 모든 툴팁을 끌 수 있는 옵션을 제공한다.그러나 그러한 옵션은 개발자의 재량에 맡기고, 종종 실행되지 않는다.[citation needed]
기원
툴팁이라는 용어는 원래 오래된 마이크로소프트 애플리케이션(예: 마이크로소프트 워드 95)에서 유래되었다.이러한 애플리케이션에는 툴바에서 툴바 아이콘 위로 마우스를 이동할 때 툴바의 기능에 대한 간단한 설명이 표시된다.최근에는 이러한 툴팁이 툴바뿐만 아니라 인터페이스의 다양한 부분에서 사용된다.
예
CSS, HTML, 그리고 JavaScript 또한 웹 디자이너들이 맞춤형 툴팁을 만들 수 있게 해준다.
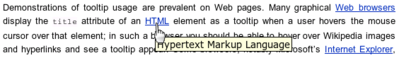
툴팁 사용에 대한 데모가 웹페이지에 널리 퍼져 있다.많은 그래픽 웹 브라우저에서title 사용자가 해당 요소 위에 포인터를 올려놓을 때 도구 설명으로서의 HTML 요소의 속성; 이러한 브라우저에서 위키백과 이미지와 하이퍼링크 위를 맴돌 때 도구 설명이 나타날 것이다.
그Abbr템플리트는 위키백과 내에서 툴팁을 사용하는 예로서, 템플리트에서는 툴팁과 텍스트를 보여준다.또 다른 방법은 {{호버타이틀}}}을(를) 사용하는 것이다.
참고 항목
참조
- ^ a b "Material Design".
- ^ "Tooltip Definition". TechTerms.com. Retrieved 13 May 2014.
- ^ "About Tooltip Controls - Windows applications". Microsoft Docs.
- ^ "ScreenTips 표시 또는 숨기기."2020년 12월 13일 회수
- ^ "Help - User Interaction - macOS - Human Interface Guidelines - Apple Developer". developer.apple.com. Retrieved 2021-08-12.
- ^ "Definition of balloon help PCMag".



